操作DOM节点属性
attr(key,value) 获取/添加属性值
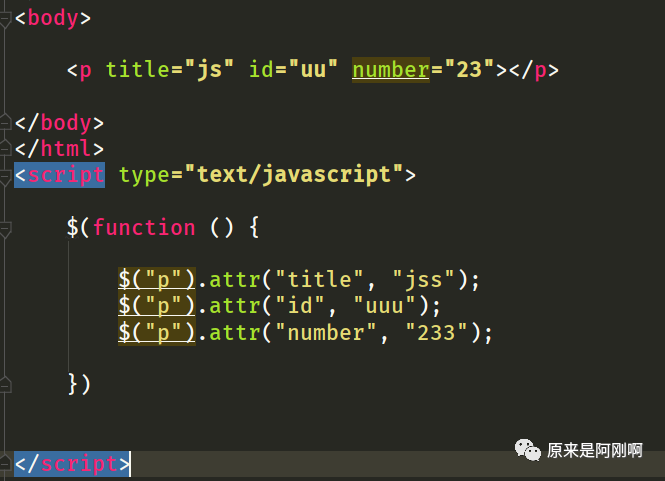
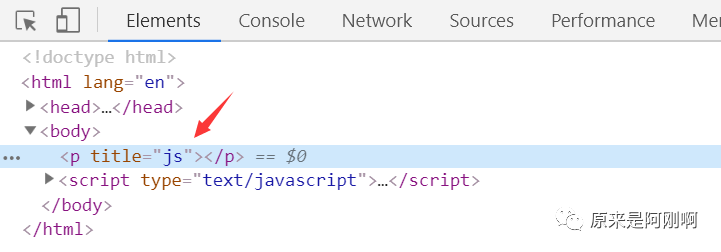
案例1:获取title属性,并修改其值。

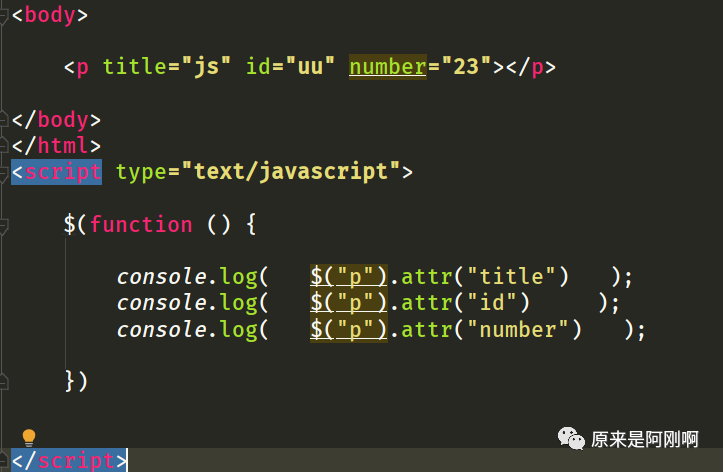
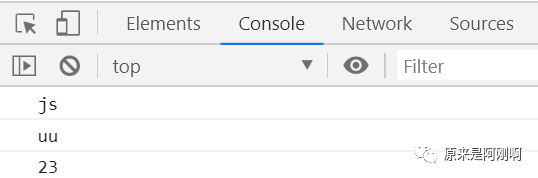
案例2:获取title属性


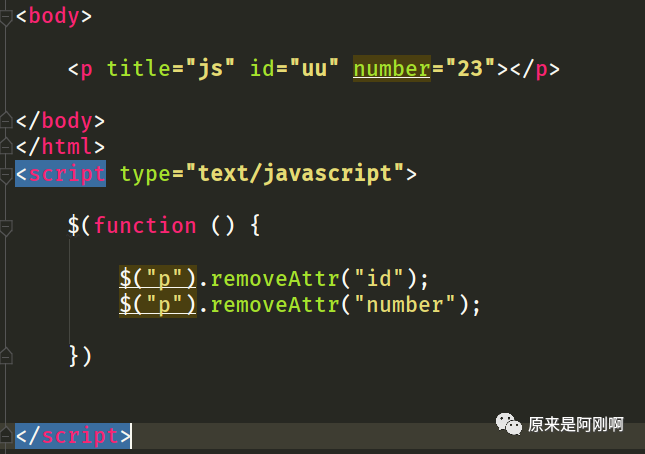
removeAttr() 删除属性值


prop() 同 attr():
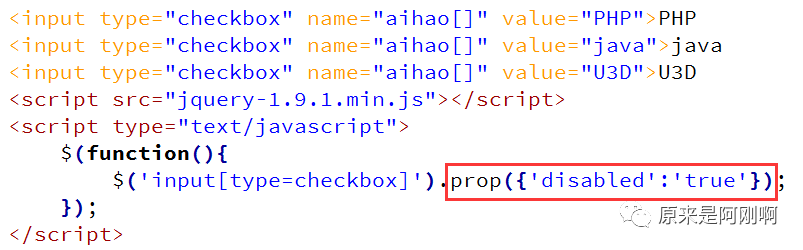
案例1:禁用页面上的所有复选框。



也可以使用:attr。

案例2:设置所有页面上的复选框被选中


注意:prop与attr的区别是:prop只能给对象添加w3c标准属性,比如class属性、title属性、name属性.....自定义属性比如number,而attr即可给对象添加标准属性又可以给对象添加自定义属性。

removeProp() 同 removeAttr() 一样的功能,经测试不能用,了解就可以。
此方法的注意事项:只能用来删除由.prop()方法设置的属性集。
JQuery属性---CSS类
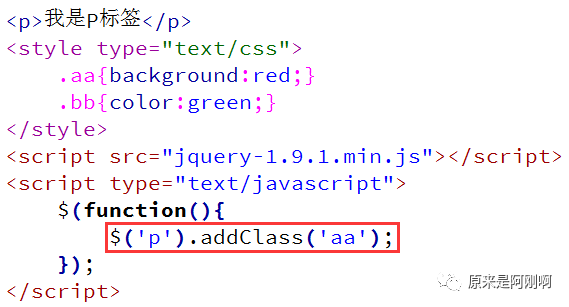
addClass() 添加样式
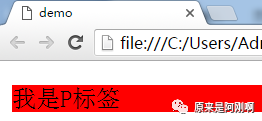
案例1:


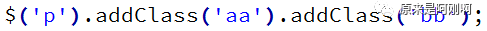
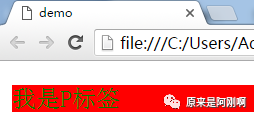
案例2:


案例3:


2、removeClass移除样式
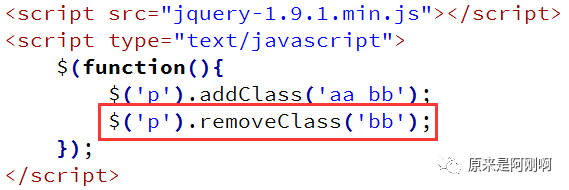
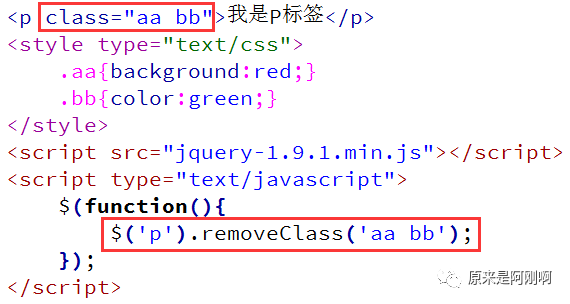
案例1:


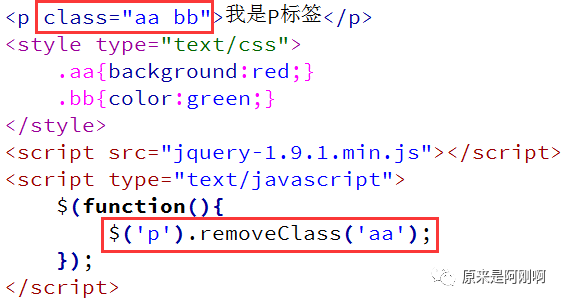
案例2:


案例3:


3、toggleClass切换样式
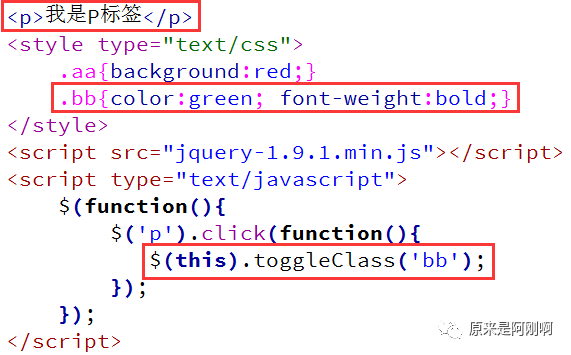
案例1:


单击以后:

再单击以后:

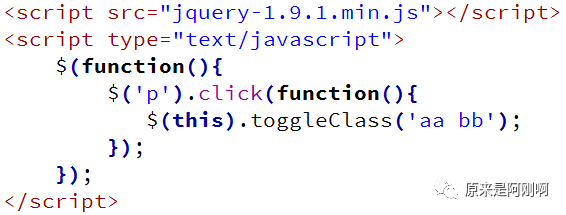
案例2:


单击以后:

再单击以后:

4、判断是否有样式,返回一个布尔值
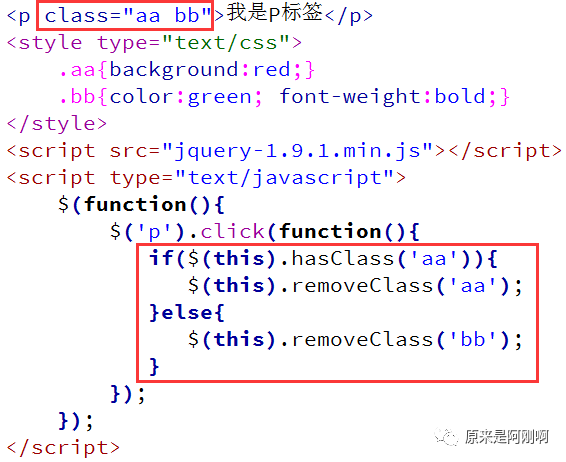
案例1:

预览效果如下:

单击以后:

再次单击:

jQuery属性---HTML代码、文本、值
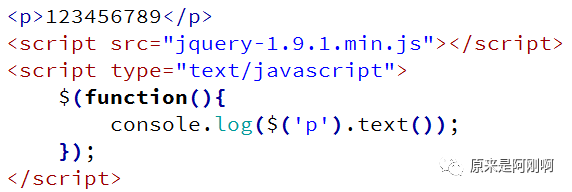
text() 获取所有匹配元素的内容
该方法如果没有参数,会获得到匹配元素的文本节点,如果有参数,会修改匹配元素的文本节点。
案例1:


案例2:



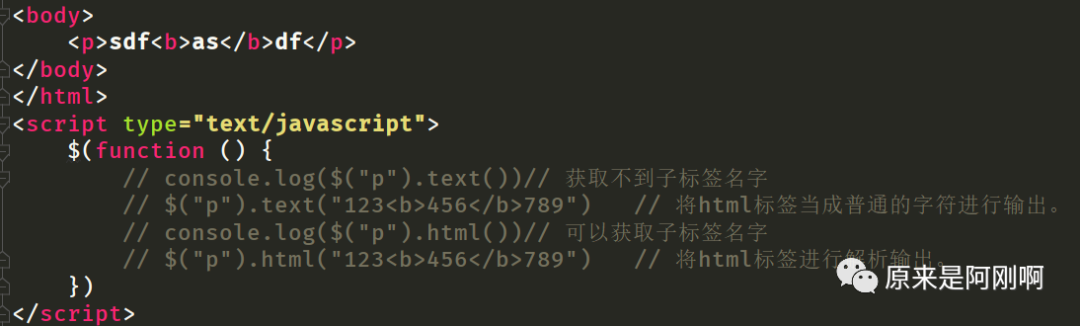
html() 获取匹配元素的html内容
这个函数不能用于XML文档。但可以用于XHTML文档。在一个 HTML 文档中, 我们可以使用 .html() 方法来获取任意一个元素的内容。 如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTML 内容会被获取。
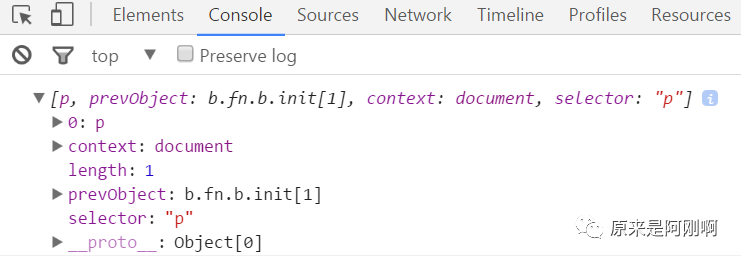
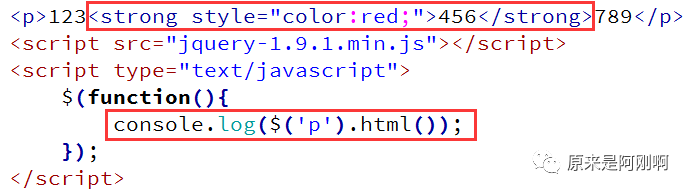
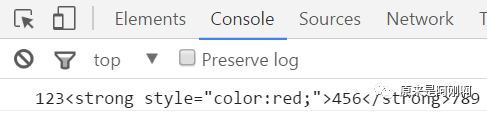
案例1:想要匹配的元素含有子元素。



温馨提示:如果匹配元素标签内只有子元素,用html()可以获得到匹配元素里面的真实内容,否则,如上图。
案例2:设置匹配元素的内容。



text()和html()区别:
1、在获取内容的时候:text()方法只能获取文本内容,而html()方法又能获取文本又能获取标签。
2、在设置内容的时候:text()方法在设置内容的时候,不能解析html标签,而是将它作为了普通的字符串进行处理,html()方法在设置内容的时候,如果内容中有html标签,它是可以进行解析出效果来的。
在js中使用:innerText() innerHTML

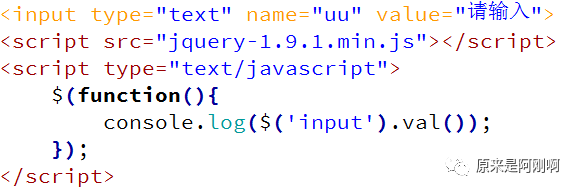
val() 获得匹配元素的当前值。


jQuery---CSS---CSS
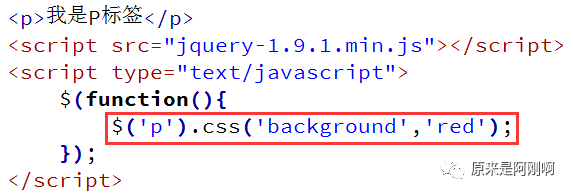
1、设置匹配元素的CSS样式(行内样式)
案例1:一个样式。


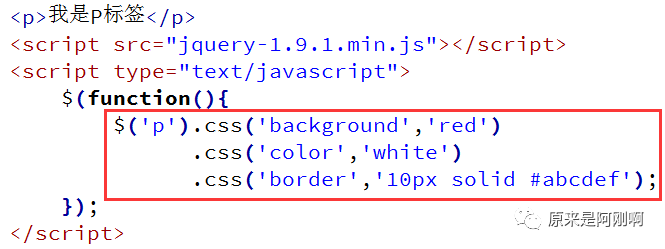
案例2:css链式操作。


可以一直这样链式操作下去。
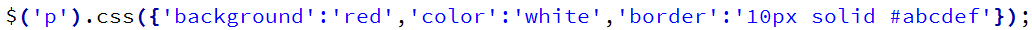
案例3:json格式。


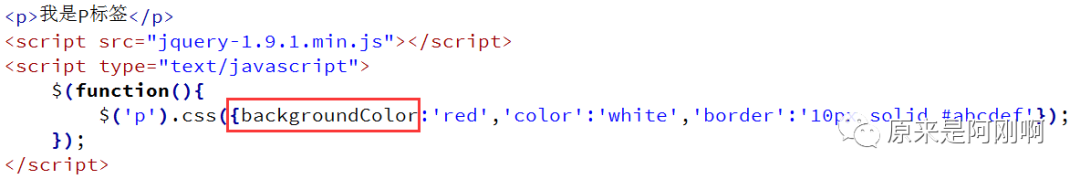
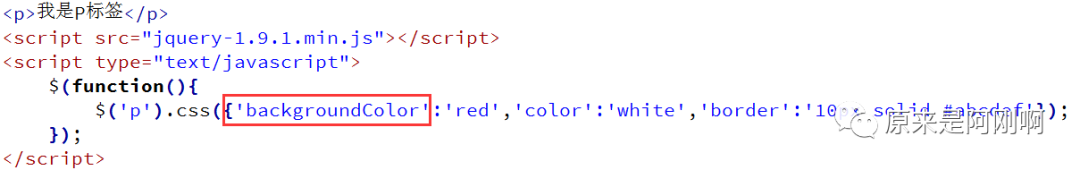
建议:把css属性名用引号引起来。如果不引起来的话:CSS复合属性需要用驼峰命名法,否则会出错。

如果用引号引起来的话,可以按照CSS复合属性的用法用,也可以用驼峰命名法:

或是:






















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








