
“录入”是B端产品常见的任务场景,常用于向用户收集或验证信息。在设计录入表单时,应尽量减少用户的思考和理解负担,提高表单的操作效率,降低用户出错的概率,才能提高录入任务的完成度和满意度。本文阐述了不同录入模式在特定场景下的应用方式,并围绕“认知减负”、“操作提效”、“系统容错”三个方向讲解了具体的设计方法。
三种典型
PC录入模式
提到表单的设计要点,网上有很多文章都会讲到控件的使用、报错的提示方法等等,而录入模式的选择往往是最重要又是最容易被忽略的。它就像骨架,决定了信息采集任务是如何组织以及如何呈现的。在设计表单时,我们首先需要依照任务的场景和复杂程度,选取最恰当的录入模式。
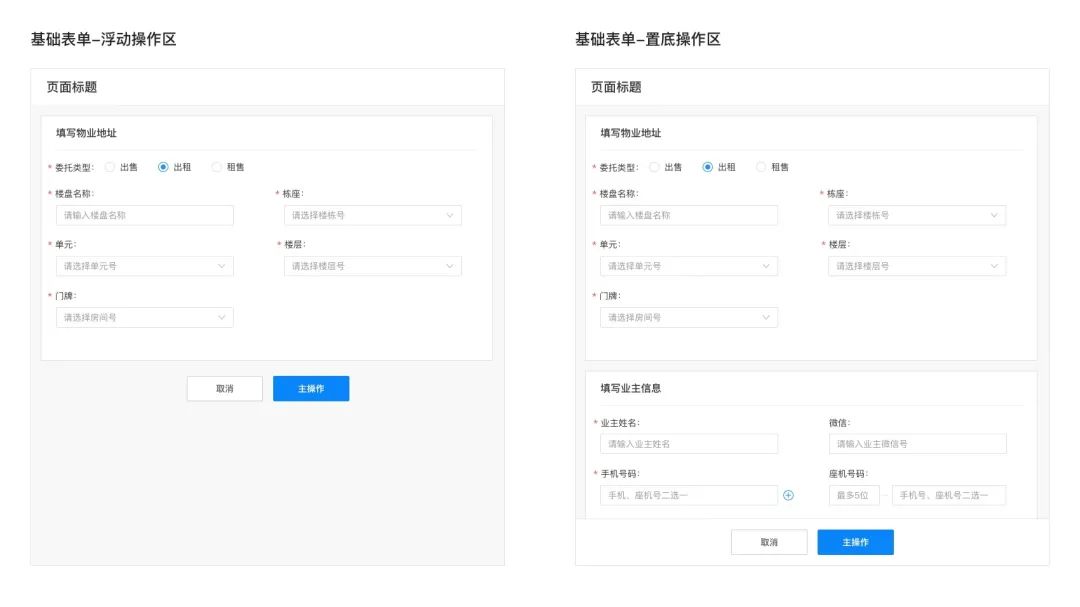
1.1 基础表单
基础表单是目前最常用的录入模式,在系统内用一个独立页面承载表单内容。页面内通常会包含:页面标题、表单区和操作区三部分。
适用范围:适用于录入项较少的表单,所有录入项在一个页面内呈现。
操作区按钮的点亮规则
1)若录入项很少且用户有明确预期按钮何时可用,可在必填项未填写时置灰主按钮。
2)若录入项较多,且用户不清楚为什么按钮不可用,此时按钮可常亮,并在用户点击时给予反馈,告知错误原因。
操作区按钮的位置
1)若录入项较少不足半屏时,操作按钮跟随在表单结尾处展示,减少鼠标移动路径。
2)若录入项较多时,操作按钮常驻在页面底部展示。

图1 基础表单
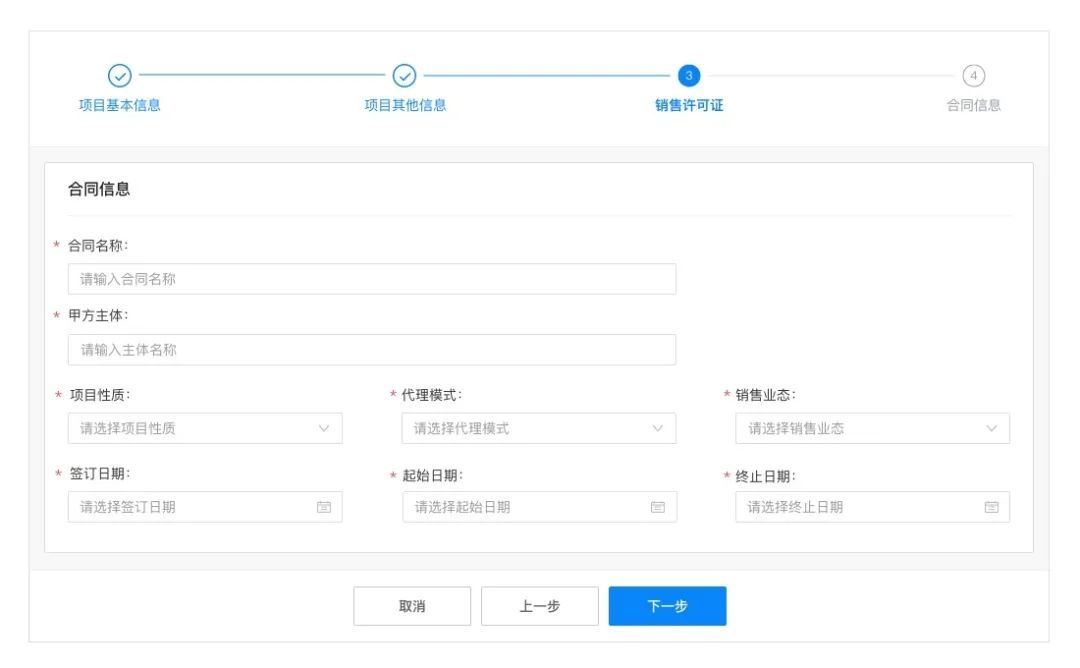
1.2 分步录入表单
该类表单录入模式通常用于拆分复杂录入流程。步骤条的展示可以较好地帮助用户理解完成任务所需步骤,以及当前所处阶段。
适用范围:适用于录入项较多,且填写任务有先后之分的表单;在完成上一步任务的填写时,才可进入下一步。
步骤条的使用规则
1)步骤条用于表达长流程中,完成任务所需的步骤数,以及展现用户当前所在的步骤。
2)当完成任务的步骤≥3步时,需要显示步骤条;小于3步,则无需展示。
3)步骤条中需显示完成该任务需要经历的环节,“完成”不算在步骤内。

图2 分步录入表单
1.3 录入弹窗
有些场景下,系统只需要用户录入简单的信息,此时可以考虑使用录入弹窗模式。还有些情况,比如用户处在一个任务流程中,当需要进行某些任务操作时








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








