class选择器语法:
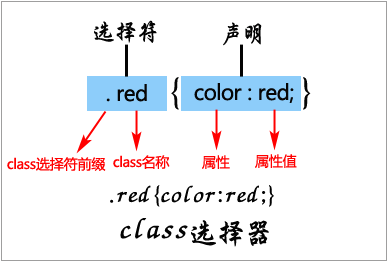
class选择器,也就是“类选择器”。我们可以对“相同的元素”或者“不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。class选择器基本语法结构图如下所示:

class名前面必须要加上前缀“.”(英文点号),否则该选择器无法生效。类名前面加上“.”,表明这是一个class选择器。
class选择器实例
.intro{
background-color:yellow;
}
Welcome to My Homepage
My name is Donald.
I live in Duckburg.
My best friend is Mickey.
“.intro{background-color:yellow;}”表示选中class为intro的所有元素,然后为这些元素设置CSS属性“background-color:yellow;”。
在看一个复杂一点的实例
p.hometown{
background:yellow;
}
My name is Donald.
I live in Ducksburg.
My name is Dolly.
I also live in Ducksburg.
首先我们来看一下“p.hometown”表示什么意思,“p.hometown”表示选中class="hometown"的p元素,本示例中有4个P元素,但是只有两个p标签的class为hometown,即第二个和第四个,“p.hometown”表示选中第二个和第四个p元素,然后对这两个p元素设置CSS属性“background:yellow;”。第一个和第三个P元素的背景颜色不会改变。





















 2224
2224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








