成长是一辈子的事儿!大家好!我是时问新。分享前端、Python等技术,以及个人成长路上的那些事儿。
盒子模型是CSS中一个非常重要的知识点,盒子模型相当于组成一个个页面的 砖头,所以盒子模型是CSS中的重中之重。
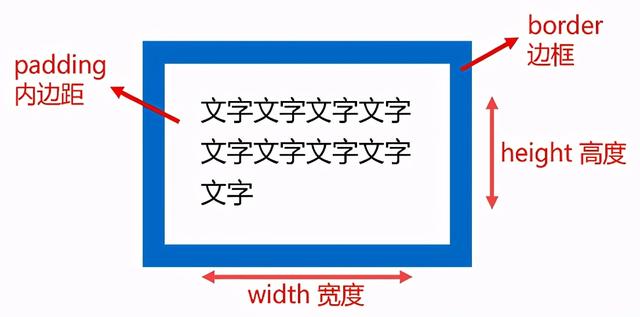
在CSS中,所有的HTML标签都可以看做是矩形的盒子(长方形盒子),盒子模型是由border、padding、width、height四部分构成。
一个页面局可以看做是很多盒子模型构成的。

上图就是一个盒子模型的各部分结构,任何一个HTML标签都可以看做是一个盒子模型。
在盒子模型中,首先最外面是一个边框,边框里面是内容,有时候盒子的内容和边框并不是紧紧挨着的,而是隔着一定的距离,边框的内壁到内容之间的距离就是padding,padding也叫内边距。
就像你网购了一个东西,是用纸盒子包装的,纸盒的内壁和你这个东西之间一般是有空隙的,padding就可以看做是盒子和东西之间的空隙的大小。
而我们一直给HTML标签设置的width和height,实际上是内容的宽度和高度,而不是盒子总的宽度和高度。
盒子的总宽度=左右border+左右padding+width
盒子的总高度=上下border+上下padding+height
接下来,我在vscode和浏览器中演示一下盒子模型。我创建了一个新的页面叫"盒子模型.html",代码如下:
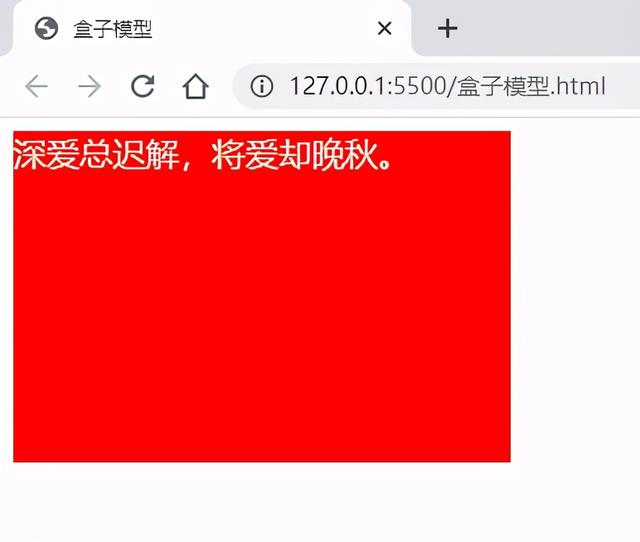
盒子模型 深爱总迟解,将爱却晚秋。
我创建了一个类名为box的div,我给这个div设置了width为300px,和height为200px,它们是这个div中内容的宽度和高度,并不是这个div的总宽度和总高度。
在浏览器中效果如下:

我们看到红色背景区域就是这个div盒子的内容区域,文字是贴着红色的边显示的。
现在我给这个div添加一个border和padding的属性,代码如下:
盒子模型 深爱总迟解,将爱却晚秋。
我给这个div添加了一个金色的边框,宽度是20像素,又添加了内边距为20像素,效果如下:

此时,我们就看到外面多了一个金色的边框,文字和边框之间具有了一定的空隙了。
此时,这个div的内容的宽度还是300px,高度还是200px,
盒子的总宽度=20像素的左边框+20像素的右边框+20像素的左内边距+20像素的右内边距+内容的宽度300像素=380px
盒子的总高度=20像素的上边框+20像素的下边框+20像素的上内边距+20像素的下内边距+内容的高度200像素=280px
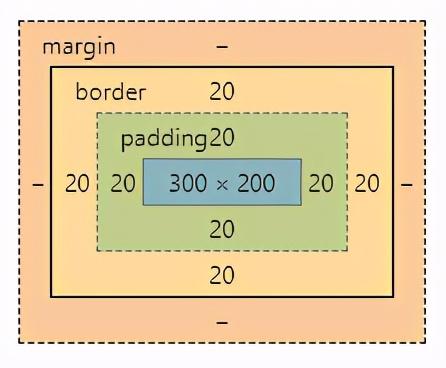
现在,我在浏览器页面的这个盒子上点击右键,然后单击"检查",在弹出的调试界面上,就能看到这个盒子的样式面板,我把样式面板拉到最下面,就会看到这个盒子的模型图:

在这个盒子的模型图上,就能看到margin(盒子的外边距,我们没设置,所以没有数值)、border宽度为20像素,内边距padding上下左右都是20像素,内容宽高为300*200。
当咱们把鼠标滑到调试面板的盒子模型图上的某一个部分时,页面上的盒子的相应部分也会闪烁。比如把鼠标滑到盒子模型图上的padding上时,页面上的padding区域就会变一个颜色,让你知道这一块是padding。
总结:任何一个HTML标签都可以看做一个"盒子",盒子模型包括这个标签的上下左右四个边框、上下左右四个内边距、内容的宽度width和内容的高度height。
感谢阅读!知识总结不易,请点个赞或转发鼓励一下呗!想系统性学习前端的小伙伴可以关注我!
温馨提示:我在头条关于前端的图文,都是成体系的,如果是没接触过前端,对前端感兴趣、想要学习前端的小伙伴,要按顺序从第一节去看,更重要的是要动手实践。





















 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








