
(1) 快速选择图层
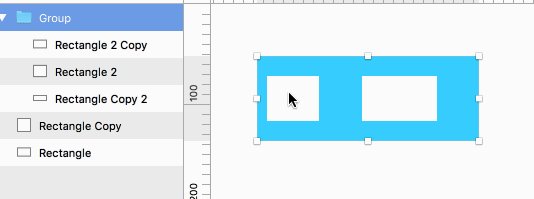
当多个元素被编组之后,想要快速选择组内的元素,按住 Command键不放,鼠标点击该元素,即可快速选中指定元素。

(2)智能选择
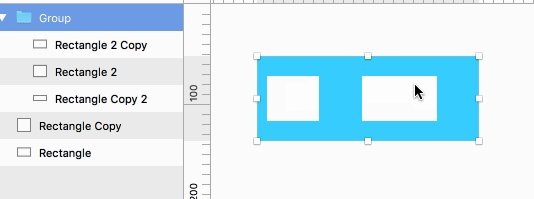
当很多元素叠在一起的时候,只想选中其中的某个,如果直接框选,很容易选到不想选中的元素,此时按住option不放,拉取鼠标框选元素,最终只有元素的范围全部被框选中才会被选中。

(3)快速选择下层图层
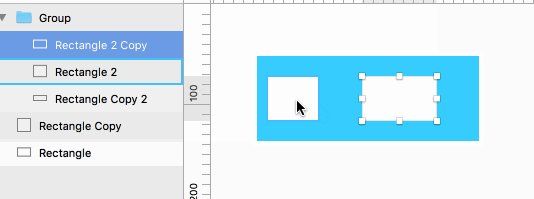
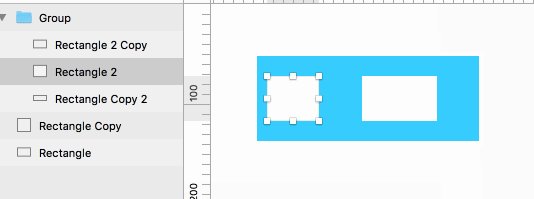
如果有重叠图层,上层把下层遮住时,要直接选择它会比较麻烦,此时可以选择最上层图层右键选择想要的图层。

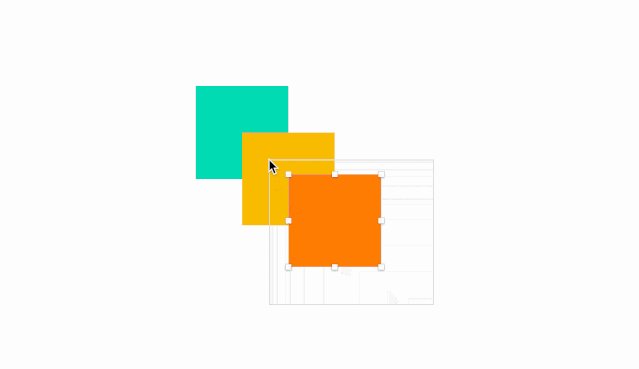
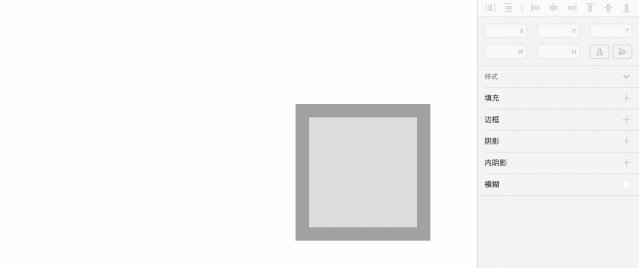
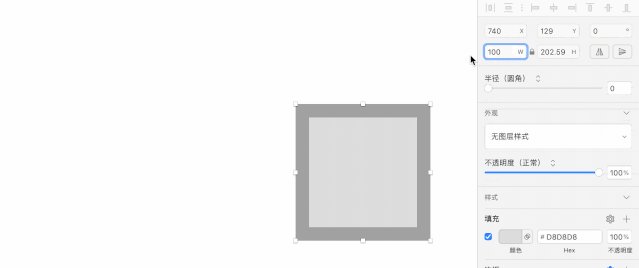
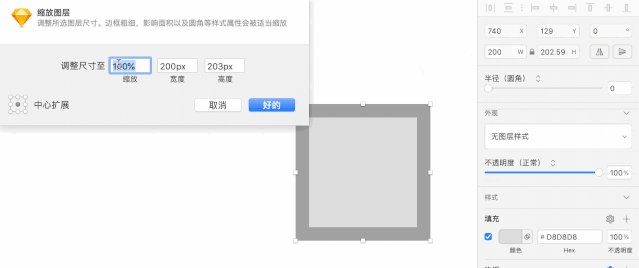
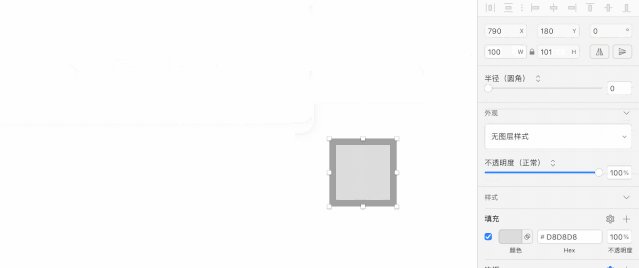
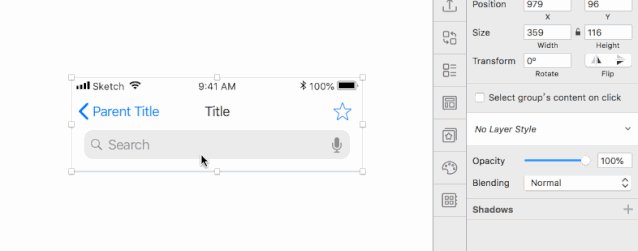
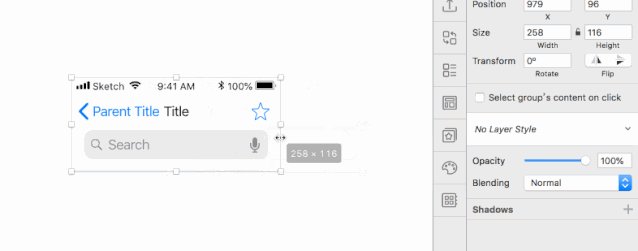
(4)放大/缩小图层
Sketch有2种缩放形式,一种是直接缩放,不改变元素样式只修改基本属性大小,直接在检查器里修改尺寸即可,但这种修改对于元素的样式是无法同步变化的(如描边,投影,圆角等);另一种是变换缩放,可以同时缩放基本属性以及样式属性。操作方式是从菜单中选择「 图层」>「变换」>「缩放… 」(或按Command + K),变换缩放对Symbol组件也有效。

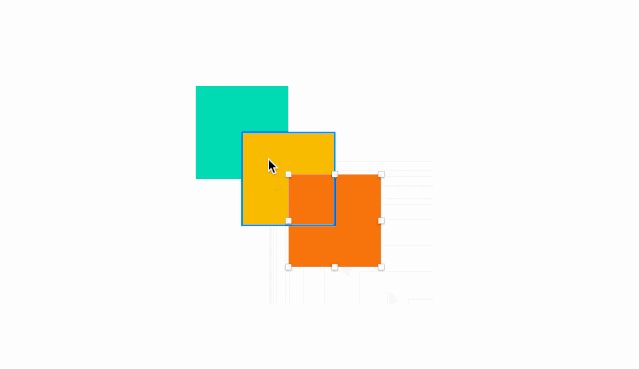
(5)元素旋转
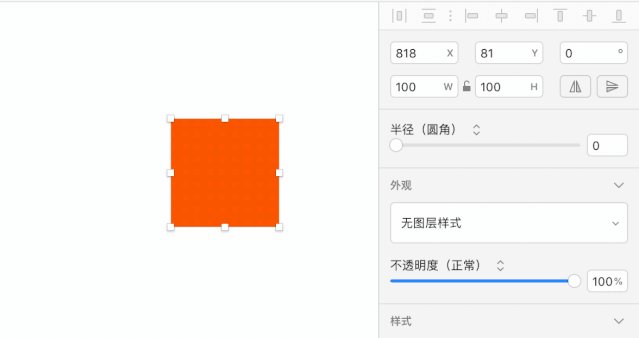
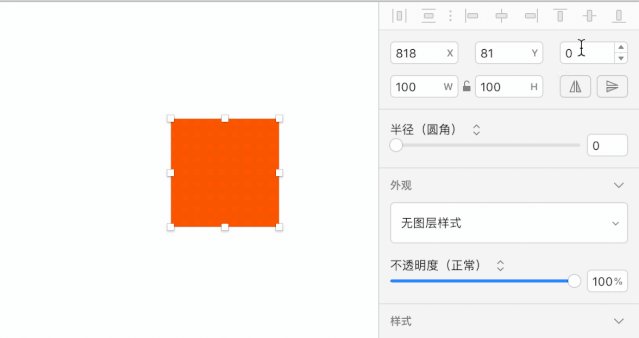
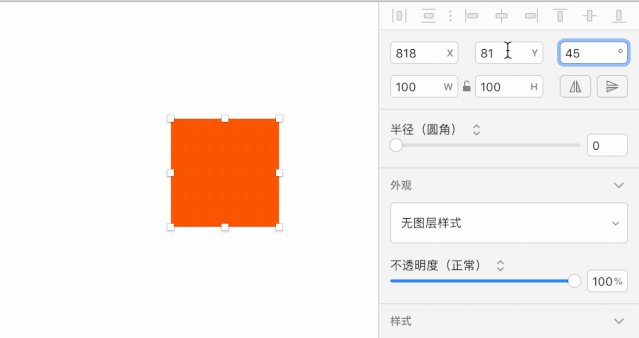
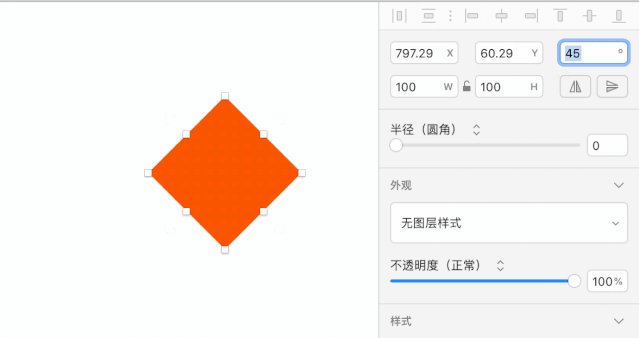
有三个方法可以在Sketch里旋转元素,第一个是在检查器里输入角度旋转:

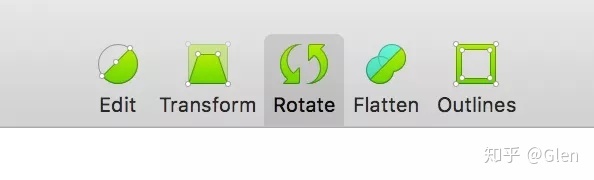
第二个方法是在工具栏上点击旋转选项进行旋转,优点是选择后可以在画面上任何位置对对象进行旋转。

第三个方法是选中某元素后,按住Command键并拖动对象其中一个边角控制柄即可旋转。

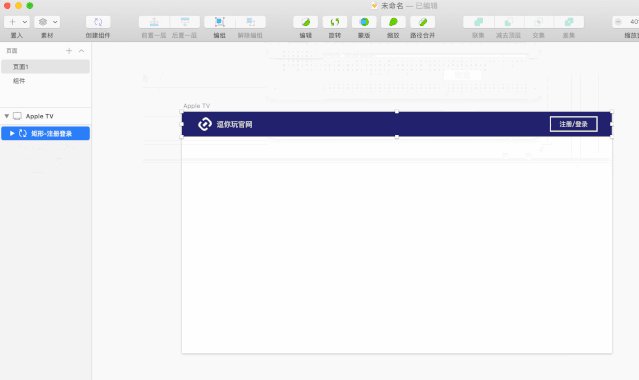
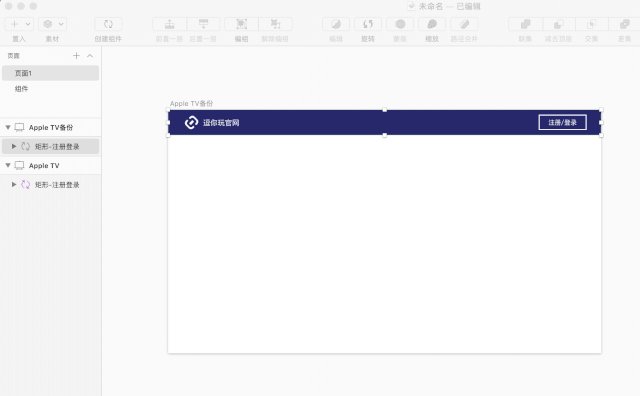
(5)Symbol组件
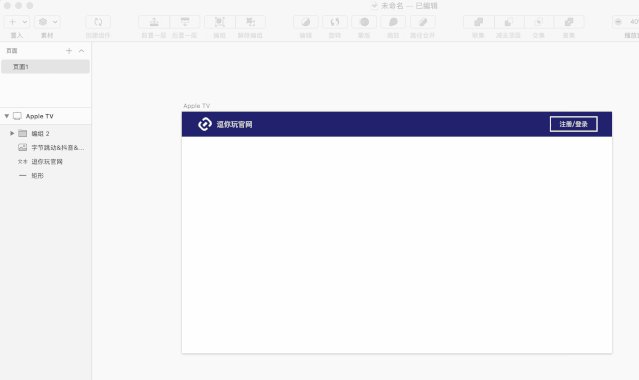
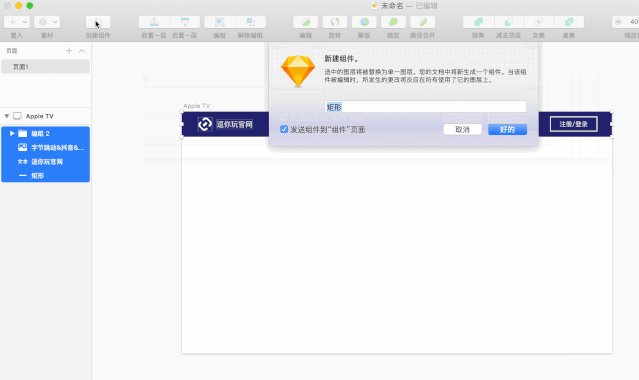
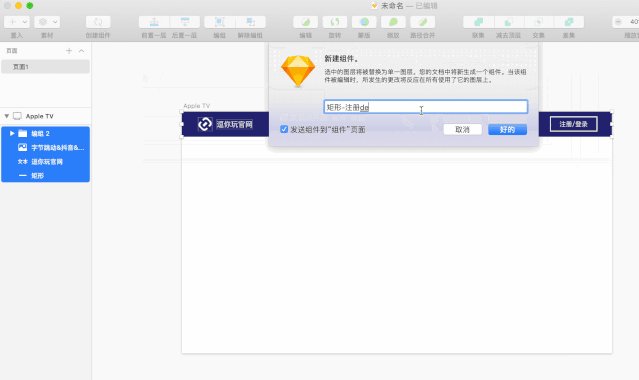
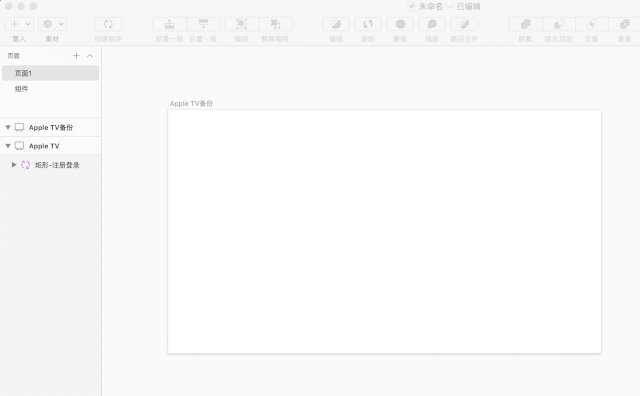
组件化界面中所使用的元素是Sketch中最能提升效率的方式,同一个界面出现的相同内容都可以考虑做成组件,方便后期直接调用。在Symbol中修改样式,其他页面也会同时被修改,跟Axure中的“母版”类似。下面举例说明Symbol的使用:在网站中,顶部的导航栏是比较通用的部分,这部分可以考虑做成一个Symbol组件,全选需要制作成组件的元素,点击工具栏上的“创建组件”即可快速生成一个可复用组件。

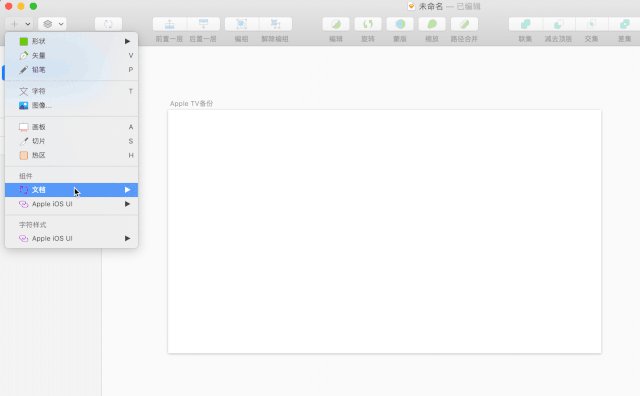
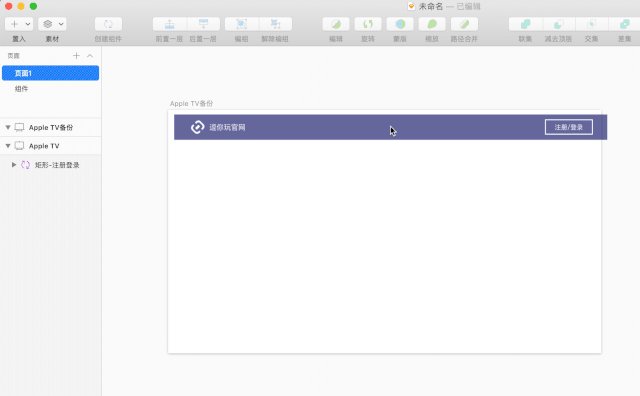
之后可以在左上角工具栏上,选择直接置入组件:

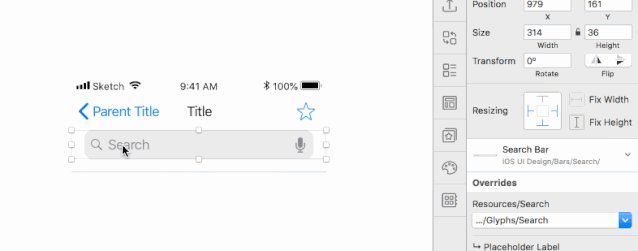
(6)图层约束
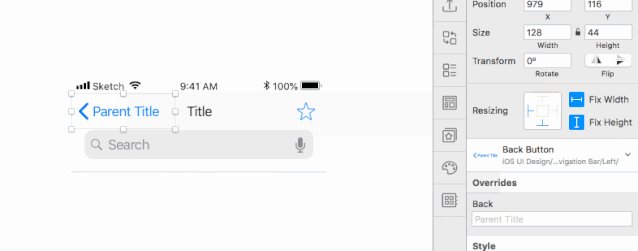
在右侧的元素检查器,可以找到约束设置(Resizing),根据需要设置子元素与父元素之间的关系(注意:图层约束必须是建立在编组的图层中,如果没有组的概念,则无法使用图层约束),之后即可高效做原型适配。

产品经理Glen,腾讯、迅雷、华为工作经历,感兴趣可以关注下公众号Glen,我们可以一起学习进步。





















 1906
1906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








