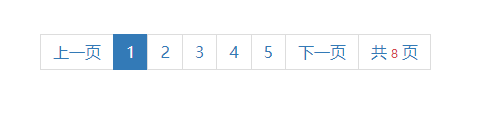
首先,做出来的效果如图所示,具体的Ajax请求数据可以写在点击函数中
分页效果算是比较费脑子的,里面计算有些麻烦,本文上完整代码,一起学习进步

- “上一页”写两个li元素,如果已经是第一页,那么就禁止鼠标点击,如果不是就curr减减,并且可以点击
- 同理“下一页”也一样
- 中间部分是通过indexs循环,indexs通过computed计算得出
<div class="page-bar">
<ul>
<li v-if="cur>1"><a v-on:click="cur--,pageClick()">上一页</a></li>
<li v-if="cur==1"><a class="banclick">上一页</a></li>
<!--当前页背景色为蓝色-->
<li v-for="index in indexs" v-bind:class="{ 'active': cur == index}">
<a v-on:click="btnClick(index)">{{ index }}</a>
</li>
<li v-if="cur<all"><a v-on:click="cur++,pageClick()">下一页</a></li>
<li v-if="cur == all"><a class="banclick">下一页</a></li>
<li><a>共<i>{{all}}</i>页</a></li>
</ul>
</div>
难点就是IF嵌套语句
- 每次显示5个数据,如果大于3,范围从3到6,如果到达7,那么下边加2变成9,已经超过最大的范围值,所以最大范围到6
- 如果是大于6,那么最大值就是最大值,最小变成all-4
- 如果3以内,默认不跳动
var pageBar = new Vue({
el: '.page-bar',
data: {
all: 8, //总页数
cur: 1//当前页码
},
watch: {
cur: function(oldValue , newValue){
console.log(arguments);
}
},
methods: {
btnClick: function(data){
if(data != this.cur){
this.cur = data;
}
},
pageClick: function(){
console.log('现在在'+this.cur+'页');
}
},
computed: {
indexs: function(){
var left = 1;
var right = this.all;
var ar = [];
if(this.all>= 5){
//这里最大范围从3到6,如果到达7,那么下边加2变成9,已经超过最大的范围值
if(this.cur > 3 && this.cur < this.all-1){
//以4为参考基准,左面加2右边加2
left = this.cur - 2
right = this.cur + 2
}else{
if(this.cur<=3){
left = 1
right = 5
}else{
right = this.all
left = this.all -4
}
}
}
while (left <= right){
ar.push(left)
left ++
}
console.log(ar);
return ar
}
}
})
全部代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<script type="text/javascript" src="js/vue.min.js"></script>
<style>
.page-bar{
margin:40px;
}
ul,li{
margin: 0px;
padding: 0px;
}
li{
list-style: none
}
.page-bar li:first-child>a {
margin-left: 0px
}
.page-bar a{
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer
}
.page-bar a:hover{
background-color: #eee;
}
.page-bar a.banclick{
cursor:not-allowed;
}
.page-bar .active a{
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i{
font-style:normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="page-bar">
<ul>
<li v-if="cur>1"><a v-on:click="cur--,pageClick()">上一页</a></li>
<li v-if="cur==1"><a class="banclick">上一页</a></li>
<!--当前页背景色为蓝色-->
<li v-for="index in indexs" v-bind:class="{ 'active': cur == index}">
<a v-on:click="btnClick(index)">{{ index }}</a>
</li>
<li v-if="cur<all"><a v-on:click="cur++,pageClick()">下一页</a></li>
<li v-if="cur == all"><a class="banclick">下一页</a></li>
<li><a>共<i>{{all}}</i>页</a></li>
</ul>
</div>
<script type="text/javascript">
var pageBar = new Vue({
el: '.page-bar',
data: {
all: 8, //总页数
cur: 1//当前页码
},
watch: {
cur: function(oldValue , newValue){
console.log(arguments);
}
},
methods: {
btnClick: function(data){
if(data != this.cur){
this.cur = data;
}
},
pageClick: function(){
console.log('现在在'+this.cur+'页');
}
},
computed: {
indexs: function(){
var left = 1;
var right = this.all;
var ar = [];
if(this.all>= 5){
//这里最大范围从3到6,如果到达7,那么下边加2变成9,已经超过最大的范围值
if(this.cur > 3 && this.cur < this.all-1){
//以4为参考基准,左面加2右边加2
left = this.cur - 2
right = this.cur + 2
}else{
if(this.cur<=3){
left = 1
right = 5
}else{
right = this.all
left = this.all -4
}
}
}
while (left <= right){
ar.push(left)
left ++
}
console.log(ar);
return ar
}
}
})
</script>
</body>
</html>























 4329
4329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








