form表单提交数据如何拿到返回值
前言
使用form表单提交参数的时候,是依据input框里面的name值传给后端的,只需在form节点添加action以及提交方式就可以调通前后端。但是这种直接的操作是不能够判断接口是否调通的,是拿不到返回值的。这就意味着不能够做对应的操作。
一、如何拿到返回值
1:引入jquery.form.js的插件,这是一个jquey提供给form表单提交的一个插件;
2:创建回调函数:
代码如下(示例):
let options={
success : showResponse, // 提交后的回调函数
timeout : 3000 // 限制请求的时间,当请求大于3秒后,跳出请求
}
它还有其他的参数,看需求引入
代码如下(示例):
let options={
//target : '#output', // 把服务器返回的内容放入id为output的元素中
//beforeSubmit : showRequest, // 提交前的回调函数
// url : url, //默认是form的action,如果申明,则会覆盖
// type : type, // 默认值是form的method("GET" or "POST"),如果声明,则会覆盖
// dataType : null, // html(默认)、xml、script、json接受服务器端返回的类型
// clearForm : true, // 成功提交后,清除所有表单元素的值
// resetForm : true, // 成功提交后,重置所有表单元素的值
}
回调函数里面就能够获取到返回值
代码如下(示例):
function showResponse(responseText,statusText){
if (statusText != "success"){
layer.confirm('发布失败!', {
btn: ['确定'] //按钮
, icon: 5
, anim: 6
}, function (index) {
lock = true;
layer.close(index);
});
}
if (responseText.code == 200) {
layer.confirm('发布成功', {
btn: ['确定'] //按钮
}, function () {
window.location.reload();
});
} else {
layer.confirm('发布失败,请重试', {
btn: ['确定'] //按钮
}, function (index) {
lock = true;
layer.close(index);
});
}
}
最后进行提交操作
$("#publishForm").ajaxSubmit(options);

二、在这个过程中也会遇到一些问题
比如说上述做完后,提交表单会跳转一个新的空白页,新的空白页就是你接口的地址,以下方案可以解决这个问题:(其实这样接口也是调通了的)
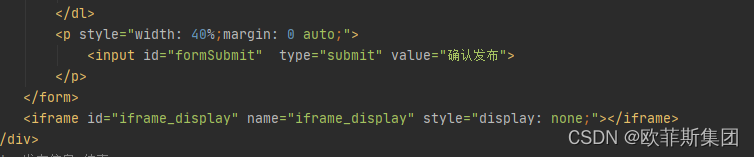
1:创建一个iframe表单
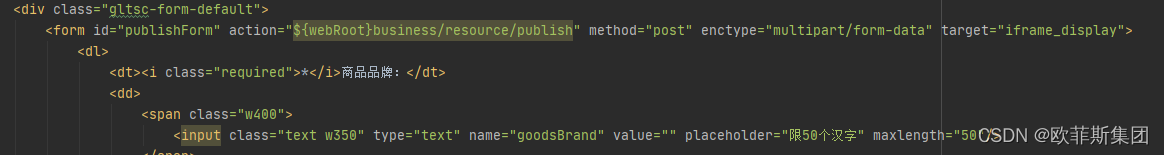
2:form表单的target指向iframe的name值

因为action是提交到后台代码,走后台。target是让它走前端,跳转隐藏的iframe,实现表单提交后跳转空白页。这样就可以解决前端提交form表单跳转到空白页的情况了。
总结
主要就是创建一个回调函数,然后在传统的提交form表单的方法调用即可。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








