在后台系统的开发过程中遇到了,莫名其妙的请求发生异常的错误,经过一番研究,总结一下我的研究结果,如果不对的地方请各位指出:
使用场景:
在系统的应用中,设计多个iframe的使用,在每个iframe的使用中会使用不等多个异步的ajax请求
发生错误情况:
1、在不同iframe中请求总存在相同的请求url的异步ajax,而这些请求需要返回的时间也是比较的长,所以在已有ajx请求的过程中另外的iframe提出了相同的请求的
时候报错
2、在同一个iframe中当一个url的异步ajax请求未完成的时候,刷新了当前的iframe,又提交了相同的url的ajax请求,这时候会报错
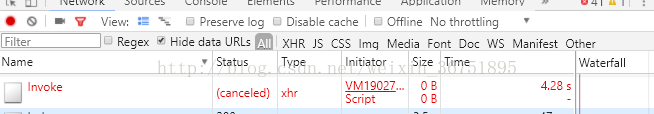
报错截图:
分析:
Ajax的异步请求,它会被放入执行队列中。javascript引擎是单线程处理它的任务队列。
因为页面的Ajax请求是异步进行的,所以在提交的请求没有返回数据的时候,又发生了相同的
异步请求,浏览器会对当前的(第一次)正在等待返回数据的请求进行终止操作,中止后该请
求的状态码将为canceled ,然后就会进入ajax的error的回调。
解决办法:
当然是改成同步的就可以啦,但是接口数据要是返回慢的话,同步会造成页面加载缓慢的问题
还有一个方法就是提升接口的速度,并且在请求的接口在i不同的frame中的要是相同的话可以
加上特殊的参数标记呢使用jquery的abort()方法终止未完成的ajax请求
以上纯属个人看法,有什么错误的地方,欢迎大家在下面评论呢,共同进步,溜了U•ェ•*U























 3119
3119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








