部署code-server远程vscode网页,在浏览器上写代码!
参考文档 https://developer.aliyun.com/article/876967#slide-7
1.什么是code-server?
注意,这不是在linux系统上安装vscode软件(和windows一样的vscode客户端)
开源仓库 https://github.com/coder/code-server
code-server是一个社区项目(非微软官方)其作用是在你的linux主机(云服务器)上部署一个可以在浏览器上访问的vscode页面,类似官方的vscode.dev
微软官方推出的vscode网页版 https://vscode.dev/
它可以通过浏览器的api访问你电脑上的本地文件,此时浏览器就是一个vscode客户端
code-server同理,其访问的是你linux服务器上的文件,作用类似于vscode插件remote ssh,让我们可以用浏览器,在任何电脑、平板上进行远程开发,无须下载vscode客户端或者ssh软件!

1.1 官方的vscode-server?
微软官方确实有一个vscode-server,在官网可以下载。我测试了之后,发现它是打了一个隧道,通过vscode.dev的子域名访问,会转发到你的主机上。

在我这里的测试,发现压根连不上微软的服务器。想想其实也很正常,因为vscode-server的文档页面连中文都没有,再加上微软的服务器,国内用不了也是意料之中
2.安装
2.1 下载安装包
截至本文创作时间23-03-09,code-server的最新版本是4.10.1,可以用下面的命令获取到linux下的安装包
如果上面这个命令你无法访问,可以去github的releases里面手动下载安装包
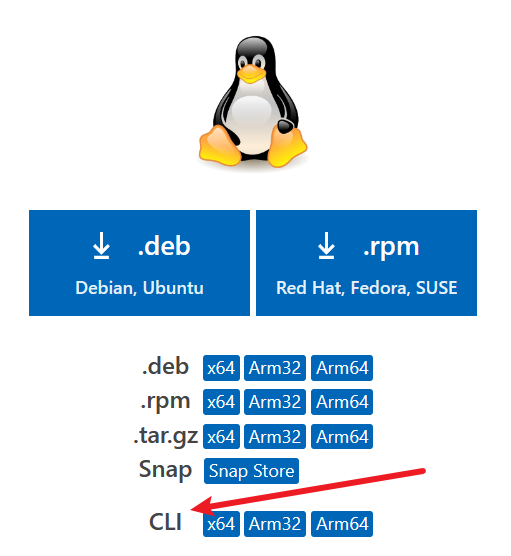
我的系统是amd64,即x86架构。在github里面也是找linux amd64的包进行安装
如果你使用的是树莓派等设备,请用uname -a确认你的系统架构,并下载对应的包
github的release下载慢,可以用下面这个网站加速(用迅雷下,速度起飞)
下载完成后,将压缩包用xftp传输到服务器上
2.2 解压
使用下面的命令解压刚刚下载好的压缩包
给解压出来的文件夹改个短名字vsc
cd进入这个文件夹
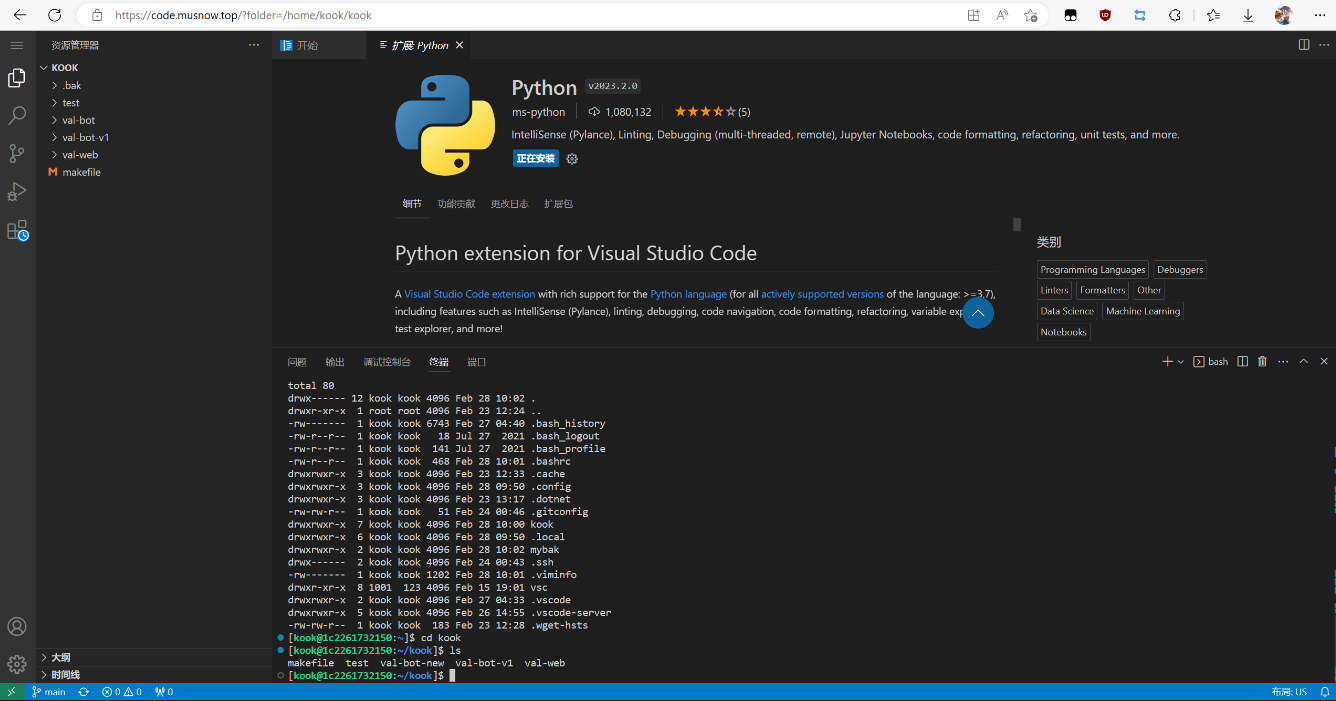
ls -l,基本文件如下
直接进入bin文件夹,我们需要用的可执行文件就在里头
这个code-server就是我们要的可执行文件
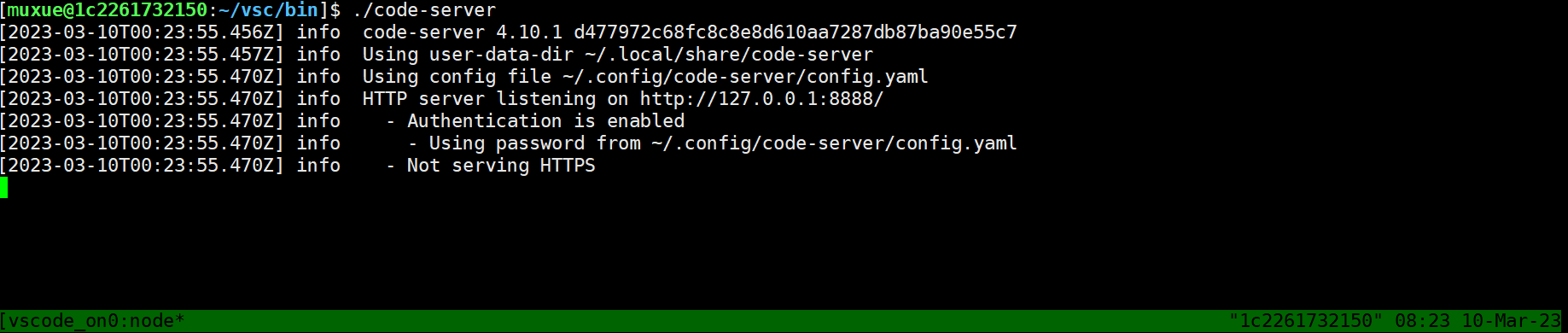
2.3 启动code-server
上面这个命令,启动之后,会创建一个端口为8888的web服务,此时使用ip:8888的方式,应该就可以访问到你的code-server服务了!
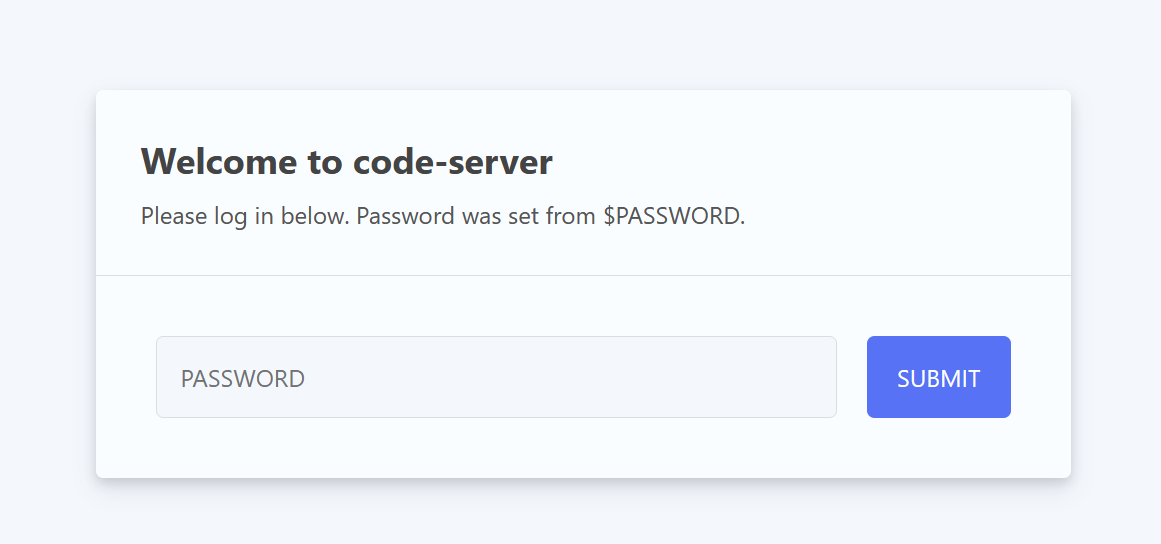
出现下面的页面,那就是安装成功了!输入你刚刚设置的密码,就可以像使用vscode一样使用code-server了!

2.4 配置文件
首次启动了之后,会在你的用户路径下生成一个.config/code-server文件夹,里面有一个config.yaml
打开这个文件,可以在里面配置code-server的密码,以及https访问。其余的配置项我还没有关注过,可以去看看github上的文档
默认的密码巨长,改成你自己的即可。在这里还可以修改默认绑定的ip和端口,后续启动code-server,就不需要手动指定了,直接运行即可
2.5 tmux后台运行
nohup运行code-server有一点问题,所以要用tmux
如果没有这个软件,先安装
创建一个新会话,你可以理解为这是一个脱离于bash的独立shell页面,即便当前bash退出了,code-server也不会退出
开启新会话后,进入vsc的bin目录,启动code-server,命令是不变的

随后直接关掉当前bash,此时就已经实现了code-server的后台运行
3.一些问题
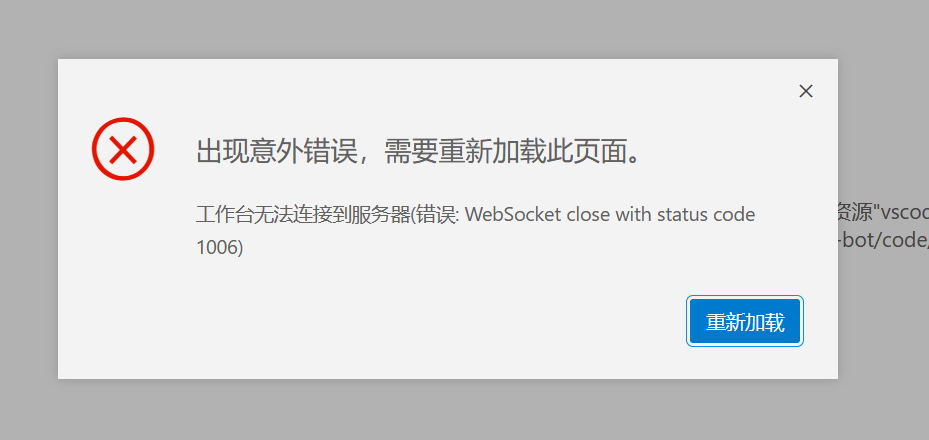
3.1 nginx转发遇到1006错误
我在采用nginx转发的时候,遇到了这个问题

个人猜测,这大概率是因为我在config.yaml里面配置了code-server的https导致的
将cert修改回false,再次测试,发现还是有这个问题!
实际上,如果你进行了nginx转发,并不需要配置code-server的https
保持默认的http即可
后来发现是我的nginx转发设置有问题,正确的转发配置如下
下面给出一个nginx的https的完整配置文件!
3.2 C/C++插件
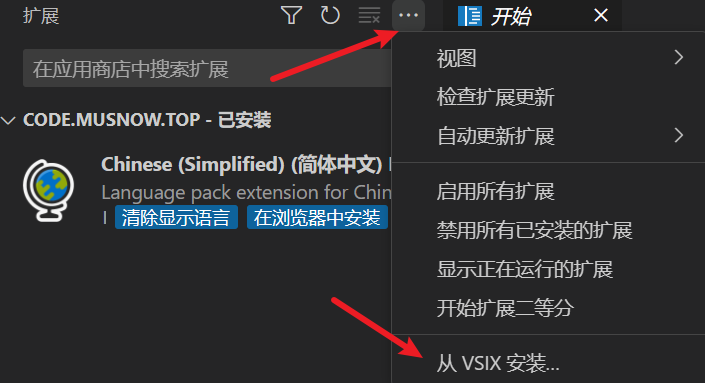
由于code-server是一个第三方项目,所以一些官方的插件(如pylance)直接在code-server的插件商店里面搜是没有的
我们需要去微软的vscode官网上下载插件的VSIX文件,使用本地文件的方式进行安装

不过,pylance用这个办法依旧无法安装。看来有些插件只有官方的vsc才能安装
3.3 本地文件
如果你用过vscode的remote-ssh插件连过你这个服务器,用户目录下面会有两个文件夹
这两个文件夹是vscode的插件remote-ssh生成的,和本文安装的code-server无关!
3.4 tmux常用语句
























 4236
4236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








