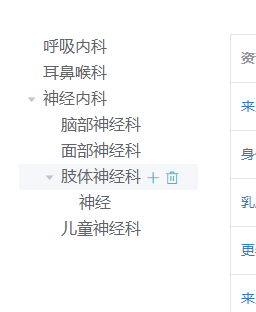
el-tree想添加鼠标滑过显示添加和删除的功能,这就要求每个节点有个show的属性,递归去添加这个show的属性。用ES6去做。


treeList(){
allSubjectlist().then(response=>{
let dataList=JSON.parse(JSON.stringify(response.data))
const newSubject=(menuList)=>{
return menuList.map(item=>{
item=Object.assign({},item)
item.show=false
if(!!item.childList&&item.childList.length>0){
item.childList=newSubject(item.childList)
}
return item
})
}
this.data2=newSubject(dataList)
})
}





















 1902
1902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








