效果
话不多说,点击查看 实现的效果
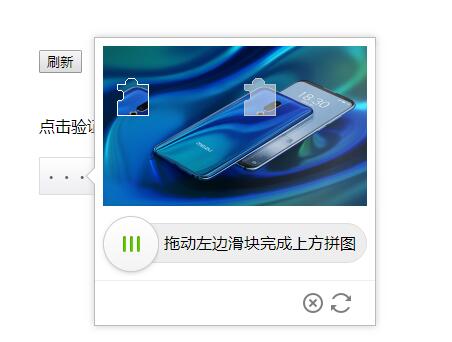
- 前端

- 后台

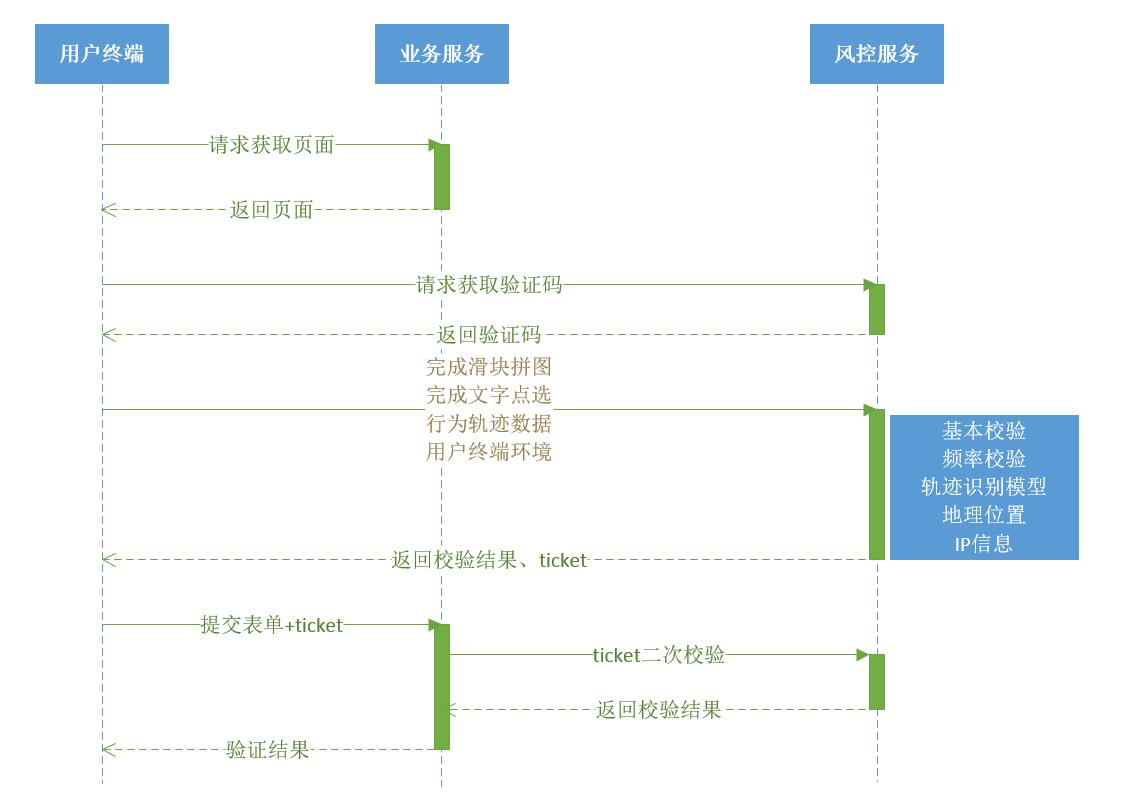
核心流程分析
-
服务端随机生成滑块图片和带滑块抠图的背景图片,并保存滑块抠图的坐标位置
-
前端实现滑动交互,将抠图拼在抠图阴影之上,获取到用户滑动轨迹
-
前端将滑动轨迹上报到服务端,服务端匹配是否与抠图坐标在允许的误差范围(这里单纯校验用户滑动距离是最基本的校验,出于更高的安全考虑,
还会考虑用户滑动的整个轨迹,用户在当前页面的访问行为等。这些可以很复杂,甚至借助到用户行为数据分析模型,
最终的目标都是增加非法的模拟和绕过的难度。) -
滑动轨迹验证通过,服务端生成ticket票据和验证码随机数jsonp方式给到前端
-
前端将验证通过的ticket和随机数上报给业务服务端
-
业务服务端调用API方式到验证码服务器校验ticket的合法性

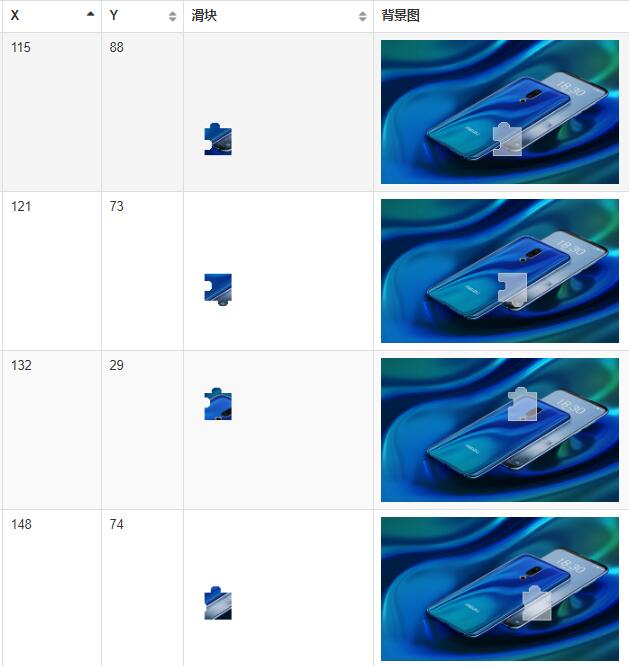
本文重点讲的核心是滑动验证码中滑块和阴影背景图的处理生成,滑块的形状和抠图坐标位置都是随机
生成的,这样可以增加暴力破解的难度。
话不多说,直接上关键实现代码
/**
* 生成随机滑块形状
*
* 0 透明像素
* 1 滑块像素
* 2 阴影像素
*
* @return
*/
private static int[][] getBlockData() {
int[][] data = new int[CUT_WIDTH][CUT_HEIGHT];
//(x-a)²+(y-b)²=r²
//x中心位置左右5像素随机
double x1 = RECTANGLE_PADDING + (CUT_WIDTH - 2 * RECTANGLE_PADDING) / 2.0 - 5 + RandomUtil.randomInt(0, 11);
//y 矩形上边界半径-1像素移动
double y1_top = RECTANGLE_PADDING - RandomUtil.randomInt(0, 3);
double y1_bottom = CUT_HEIGHT - RECTANGLE_PADDING + RandomUtil.randomInt(0, 3);
double y1 = RandomUtil.randomInt(0, 2) == 1 ? y1_top : y1_bottom;
double x2_right = CUT_WIDTH - RECTANGLE_PADDING - circleR + RandomUtil.randomInt(0, 2 * circleR - 3);
double x2_left = RECTANGLE_PADDING + circleR - 2 - RandomUtil.randomInt(0, 2 * circleR - 3);
double x2 = RandomUtil.randomInt(0, 2) == 1 ? x2_right : x2_left;
double y2 = RECTANGLE_PADDING + (CUT_HEIGHT - 2 * RECTANGLE_PADDING) / 2.0 - 5 + RandomUtil.randomInt(0







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








