目录
Vue3官方文档:简介 | Vue.js
一、简单的Vue入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门案例</title>
<script src="vue.js"></script>
</head>
<body>
<div id="cal">
姓名:{{name}},
年龄:{{age}}
</div>
<script>
const MyVue = { //配置对象
data: function () {
return {
name: "zhangsan",
age: 18
}
},
}
Vue.createApp(MyVue).mount('#cal') //创建应用,讲配置对象传入
</script>
</body>
</html>二、通过Vite创建Vue应用
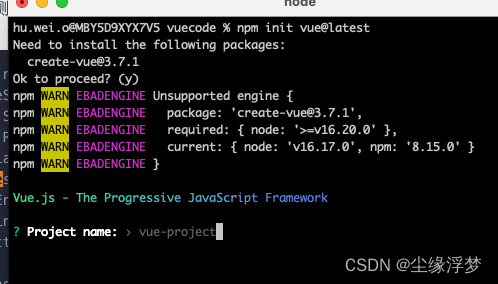
确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。在命令行中运行以下命令
npm init vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

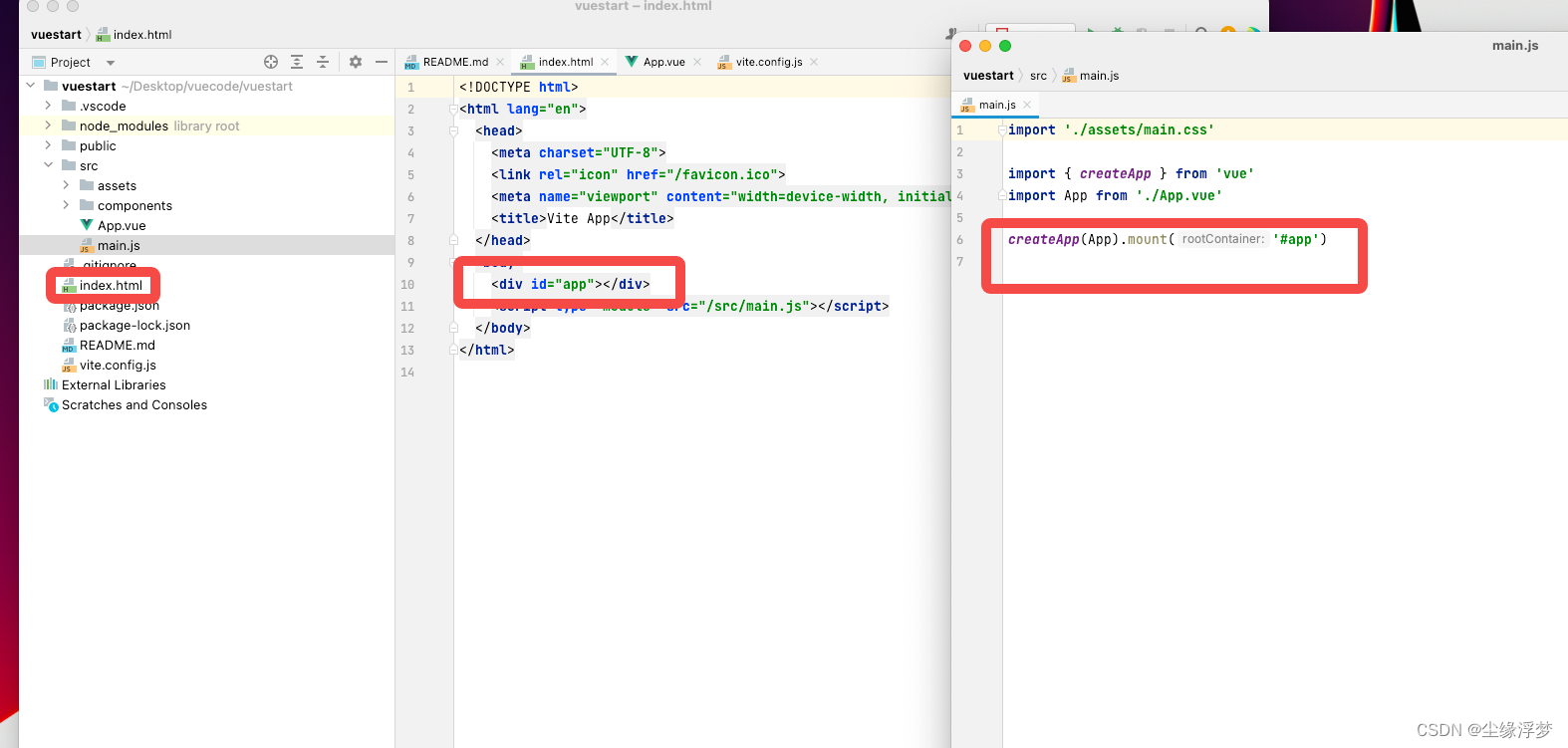
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No,输入Project name项目名称,在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
cd <your-project-name>
npm install
npm run dev























 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










