icon组件关于图标的5个实现方案.
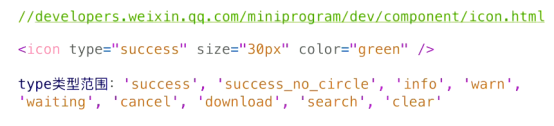
小程序官方提供icon很少,支持两种单位 px rpx

我们可以用以下5个方案来使用图标
1. 使用图片
缺点:图标多会造成大量http请求;不方便修改颜色;图标放大会变虚
2. 使用精灵图(连续图片集)
注意:背景图片只能使用网络图片,不能使用本地图片.

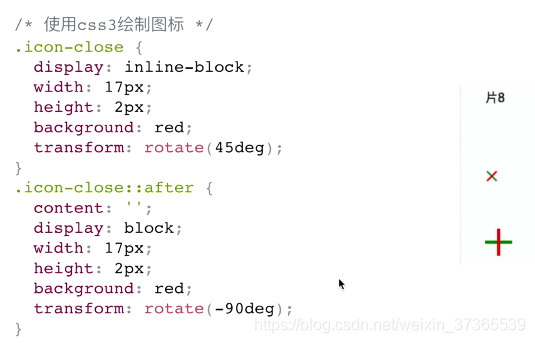
3.使用css样式绘制(不推荐)

4.使用矢量字体(最为简单有效)
注意:小程序中建议使用TTF和WOFF格式的。WOFF2在低版本的IOS上会有不兼容的问题。
具体方法:(这里推荐阿里巴巴矢量图库)
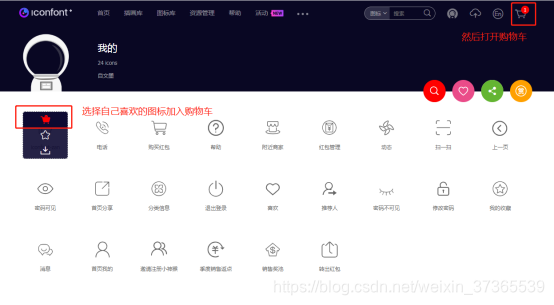
- 可以前往https://www.iconfont.cn/选择喜欢的图标

- 然后打开购物车界面添加到自己的项目,如果没有项目可以新建一个

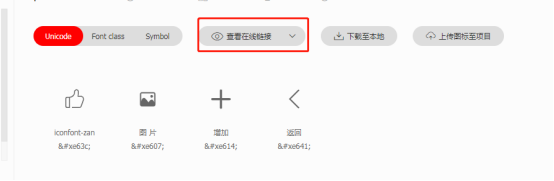
- 查看字体源在线链接

- 点击复制代码,回到小程序粘贴到一个css文件中(我直接放到了app.css文件中)

- 粘贴链接以后添加css代码

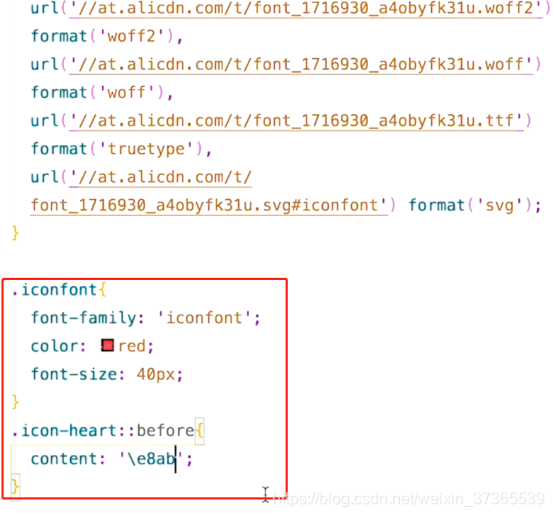
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
}
.icon-add:before {
content: "\e614";
}
其中“\e614”可以在刚刚复制链接的界面中查找


最后就可以使用了,使用时时直接引用类名。

5.使用svg矢量图片
progress组件如何自定义实现一个环形进度条?

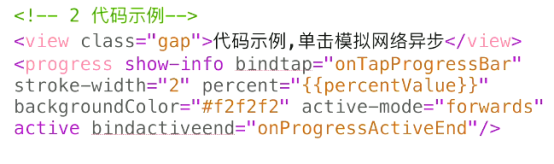
- show-info是否在百分比进度条右侧显示百分比数字
- stroke-width进度条高度
- percent 百分比数值0-100之间
- active-mode动画停止后重新启动的模式两个值,backwards表示动画从头播,forwards表示从上次结束的位置继续播放
- active表示是否展示动画
- bindactiveend绑定动画结束的事件
先来了解一下微信设计规范

1.如何实现一个下载文件并显示动态进度条的功能?
启用active并将active设置为forwards以后,动画就会随下载进度动起来,通过文件下载的总大小和已完成大小。就能实时计算出percent值,percent属性是动态绑定的,所以每次变化我们需要使用setData触发视图更新。
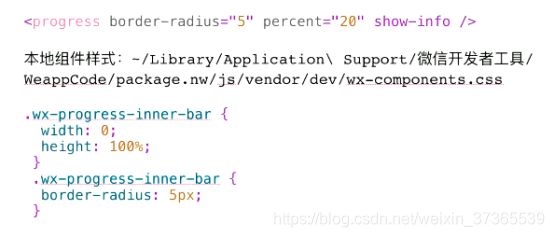
2.progress已产生的进度条如何设置圆角?
查源码,直接改组件自身的css样式

3.已经加载完的进度条,如何单击某个按钮让它重新加载呢?
直接调用两次setData可以实现,虽然代码并不优雅,但是是最简单好用的方法。

这里为什么延时定时器要使用17毫秒?
因为小程序1s内最大渲染的帧数是60帧,每帧渲染约平均花费16.66毫秒,这是一个渲染周期最小的时间单位,17毫秒约等于这个单位。
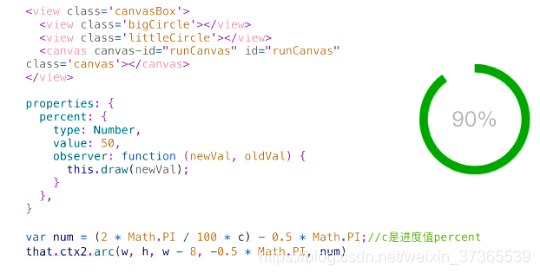
4.能否实现一个环形进度条?
用canvas 绘制,创建一个自定义组件circle-progress。

id为runCanvas的canvas用于绘制上面的绿色的圆,灰色的圆圈是由一个灰色的底圆bigCircle加一个白色的稍微小一点的圆littleCircle组合出来的,percent属性标识进度,observer自动监听属性的变化,当进度增加时,调用draw函数绘制新增的绿色进度条。

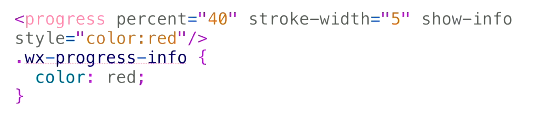
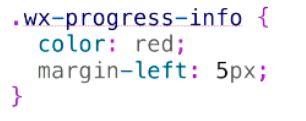
5.progress右边进度的百分比数字,它的颜色怎么设置?

6.progress组件右侧的百分比文字,与左边离得太近,可否增加一个边距?






















 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








