
一、抽屉慨述
首先抽屉组件滑动右显示时 我们不仅仅只是滑动iDrawer组件 当前页面也需要向右滑动,所以这一章,开发页面滑动的逻辑。首先在common.wxss上写一个公用的页面容器样式。再分别在首页、分类、探索页面最外层添加class="tab-page" 的公用css。
/* 抽屉页面 */
.tab-page {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: transparent;
background: linear-gradient(to right, #e5f2f0 20%, #fcfaf4);
}
.tab-page::after {
content: '';
z-index: -1;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, transparent, #fcfaf9, #ffffff 30%)
}<view class="tab-page">
...
</view>页面滑动逻辑一样放在behaviors文件夹下的drawer.js中,在attached组件周期中添加几行代码
drawerWidth是抽屉的宽度,this.drawer.value 是当前水平滑动距离。
// 页面滑动
this.applyAnimatedStyle('.tab-page', () => {
'worklet'
return {
left: `${drawerWidth + this.drawerLeft.value}px`
}
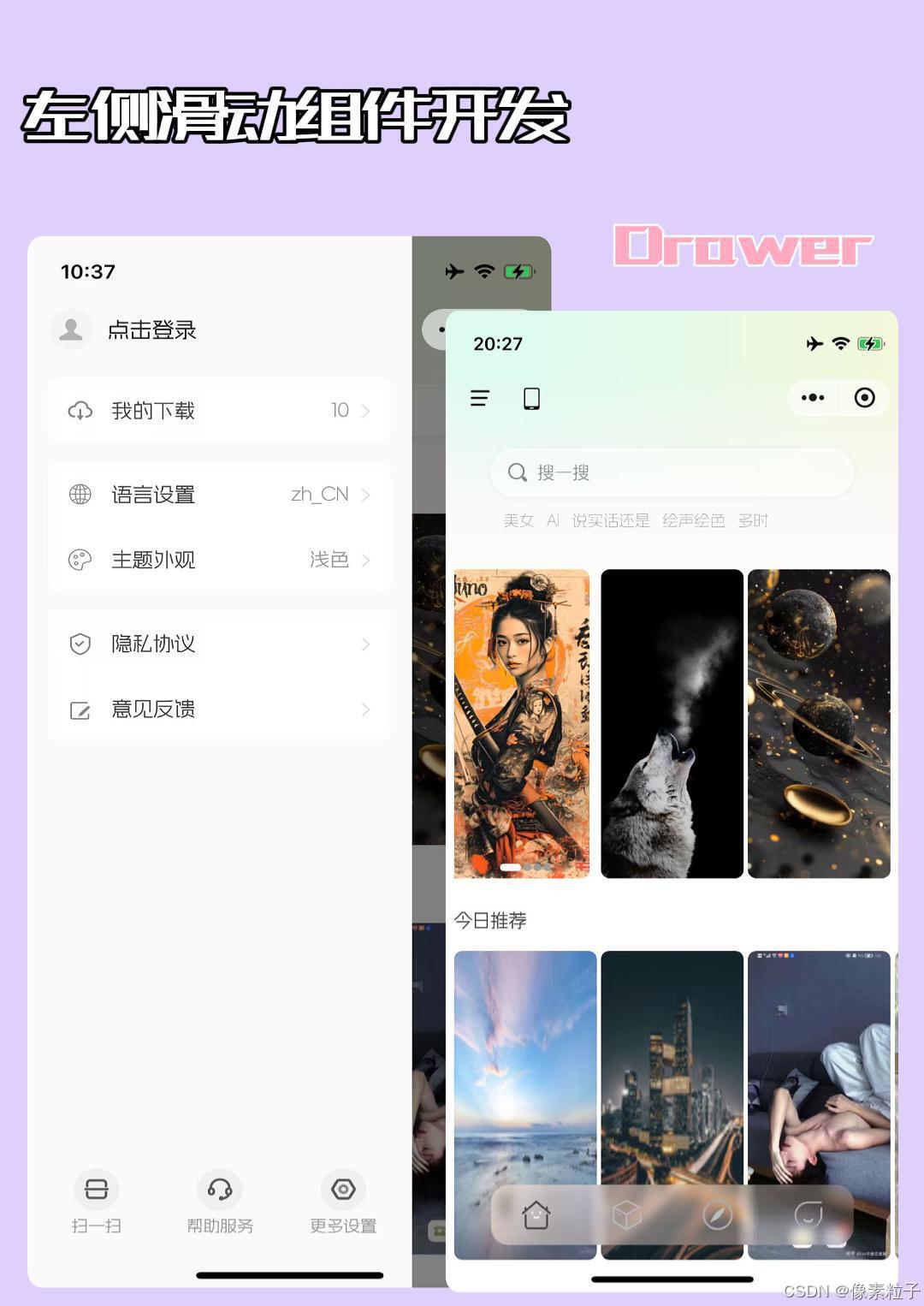
})二、效果预览
小程序、ios、andorid抽屉动画
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








