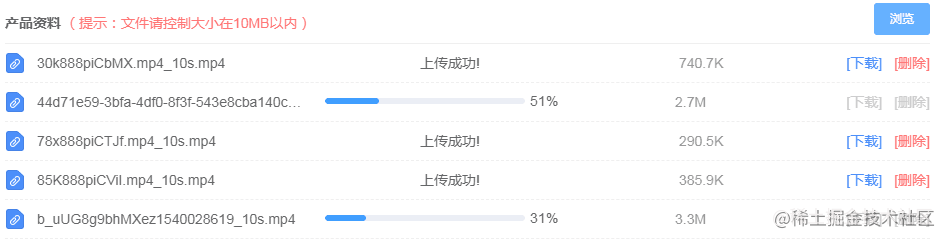
先看看效果图

代码也很简单,样式自己写好之后就剩下处理进度条
<div class="footer">
<div class="title">
<span>产品资料</span>
<span>(提示:文件请控制大小在10MB以内)</span>
<el-upload
multiple//多文件上传
:action="uploadUrl" //文件上传的地址(必填)
:show-file-list="false" //自定义样式所以设置false不显示
:file-list="fileArr"//文件列表
:before-upload="beforeUploadFile" //文件上传前
:on-progress="uploadFileProcess" //文件传输过程(处理进度条)
:on-success="handleFileSuccess" //文件成功
>
<el-button size="small" type="primary">浏览</el-button>
</el-upload>
</div>
<div class="file">
<div v-for="(item,index) in fileArr" :key="index">
<span><i class="bg"></i>{{item.name}}</span>
<div v-if="item.progressFlag">
<el-progress :percentage="item.progressPercent"></el-progress>
</div>
<span v-else-if="item.successFlag">上传成功!</span>
<span v-else>上传失败!</span>
<span>{{item.size | fileSize}}</span>
<div v-if="item.progressFlag">
<span>[删除]</span>
<span>[下载]</span>
</div>
<div v-else>
<span @click="removeFile(item,index)">[删除]</span>
<span @click="downLoadFile(item,index)">[下载]</span>
</div>
</div>
</div>
</div>
methods部分
<---文件上传部分-->
//上传前的函数(用于验证上传文件格式及大小)
beforeUploadFile(file){
const isLt10M = file.size / 1024 / 1024 < 10;
if (!isLt10M) {
return false;
}
},
//文件上传过程中的函数(在这里获取进度条的进度)
uploadFileProcess(event, file, fileList){
this.fileArr = fileList
this.fileArr.forEach(item=>{
if (item.percentage == 100) {
} else {
item.progressFlag = true
item.progressPercent = Math.abs(item.percentage.toFixed(0));
}
})
},
//文件上传成功的函数(用于文件上传成功之后的逻辑)
handleFileSuccess(res, file,fileList){
this.fileArr = fileList
this.fileArr.forEach((item,index)=>{
item.progressFlag = false
if(item.status == 'success'){
item.successFlag = true
}else{
item.successFlag = false
}
})
},
//删除文件(基于文件列表的数据进行操作)
removeFile(item,index){
this.fileArr.splice(index,1)
},
//下载文件(基于文件列表的数据进行操作)
downLoadFile(item,index){
}






















 3460
3460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










