CSS基础内容补充
1、字体
-
color 用来设置字体颜色
-
font-size 设置字体的大小
-
和font-size相关的单位
- em:相当于当前元素的的一个font-size
- rem:相当于根元素的一个font-size
-
font-family:字体的格式
- 可以同时指定多个字体
- 指定字体的类别,浏览器会自动使用该类别下面的字体
- serif 表示衬线字体
- san-serif 非衬线字体
- monospace 等宽字体(常用字体)
/* 尽量避免去使用 加载问题 版权问题 */ /* 可以将服务器中的字体直接提供给用户去使用 */ @font-face { /* 指定字体的名字 */ font-family: ; /* 服务器中字体的路径 */ src: url(); }
2、图标字体(iconfont)
- 在网页中经常使用一些图标
- 在使用图标时,可以直接将图标设置成字体,通过 font-face的形式来进行引入
- 这样就可以通过使用字体的方式来使用图标
- 可通过伪元素来设置图标字体
- 找到要设置图标的元素通过before或者after选中
- 在content中设置字体的编码
- 设置字体的样式
- font-family
- font-weight
3、行高(line-height)
- 行高指的是文字占有的实际高度
- 可以通过line-height设置行高
- 可以指定有一个大小
- 也可以直接为行高设置一个整数,行高将会是指定字体的倍数
- 默认行高:1.33
- 字体框
- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
- 行高会在字体框的上下平均分配
- 可以将行高和高度设置设置成一样的,使单行文字垂直居中
- 行高还经常来设置文字间的行间距
- 行间距=行高-字体大小
4、字体的简写属性(font)
- font可以设置字体相关的所有属性
- 语法:font:字体大小/行高 字体族
- 这两个顺序不可以改变,并且是最后两个属性,其他字体属性可以加在这两个前面
- 行高可以省略不写,如果不写会使用默认值
- font-weight 字体加粗
- normal:字体默认值
- bold:字体加粗
- 100-900九个级别(没啥用)
- font-style
- normal 正常
- italic 斜体
5、文本的样式
1、水平对齐(text-align)
- left
- right
- center
- justiyf 两端对齐
2、垂直对齐(vertical-align)
- baseline 默认值,基线对齐
- top 顶部对齐
- bottom 底部对齐
- middle 居中对齐
3、设置文本修饰(text-decoration)
- none
- under-line
- line-through
- over-line
4、white-space 设置网页如何处理空白
- nomal
- nowrap 不换行
- pre 保留空白
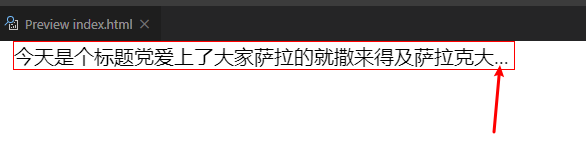
实现省略号的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
font-size: 20px;
width: 500px;
border: 1px solid red ;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>今天是个标题党爱上了大家萨拉的就撒来得及萨拉克大家啊四六级爱神的箭萨拉克大家撒来得及萨拉科技大厦里看见 </div>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








