
致读者: 点击上方 “雪之梦技术驿站” → 点击右上角“ … ”→ 点选“设为星标★ ” 加上星标,就不会找不到我啦!
偷偷溜进文章的小广告,别害羞,点进去瞅瞅,说不定能发现什么宝藏呢!文末那个也别错过,说不定是通往秘密花园的钥匙哦!
前言
今天在查看GoAccess日志监控大屏时,发现VISITORS面板的时间格式不是常规的yyyy-MM-dd HH:mm:ss多少是有点不习惯的,作为强迫症患者还是想要统一格式化!
右上角的统计时间也是同样的格式: 31/Jul/2024 — 31/Jul/2024

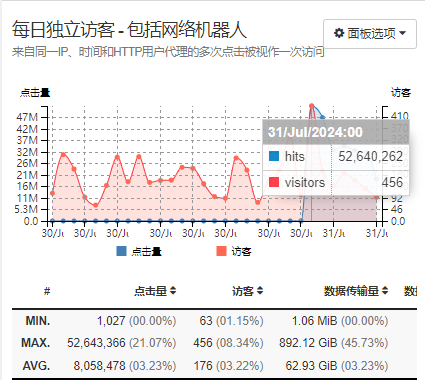
每日独立访客 - 包括网络机器人
来自同一IP、时间和Http用户代理的多次点击被视作一次访问

思路
因此,继续翻箱倒柜查看官方文档看一下有没有相关设置:
# 时间格式
--time-format <timeformat>
# 日期格式
--date-format <dateformat>
# 日期时间格式,和上述单独的选择二者选其一
--datetime-format <date_timeformat>
# 日志格式
--log-format <logformat>
默认Nginx日志配置相关配置选项如下:
time-format %H:%M:%S
date-format %d/%b/%Y
log-format %h %^[%d:%t %^] "%r" %s %b "%R" "%u"
当尝试修改date-format %d/%b/%Y为其他格式date-format %Y-%m-%d时,不仅不生效还影响了日志的解析功能!
找了一圈也没有找到相关的配置选项,只能右键检查元素,看一看能不能发现其中的渲染逻辑,结果发现了脚本中有个json_data变量存放着数据.

复制下来并格式化发现了首页右上角的起始日期:
copy(json_data)
new Date(json_data.general.start_date)
Wed Jul 31 2024 00:00:00 GMT+0800 (GMT+08:00)
经过查阅文档发现了--html-custom-js=<path.js>选项可以自定义页面js,所以接下来不知道是否可以修改start_date变量.
说干就干,简单扩展个日期格式化方法.
/**
* 格式化日期
* @param {
string} [format="yyyy-MM-dd HH:mm:ss"] 可选的格式化字符串,默认为"yyyy-MM-dd HH:mm:ss"
* @return {
string} 格式化后的日期字符串
*/
Date.prototype.strftime = function (format = "yyyy-MM-dd HH:mm:ss") {
var date = this;
var pad = function(n) {
return n < 10 ? '0' + n : n; };
var o = {
"M+": function () {
return pad(date.getMonth() + 1); }, // 月份
"d+": function () {
return pad(date.getDate







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










