1. css3 - 2D 转换
css3转换可以对元素进行移动,缩放,转动,拉长或拉伸。
2D 的转换方法:
转换:translate(),定义 2D 转换,沿着 X 和 Y 轴移动元素。
旋转:rotate():在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
缩放:scale():该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:

2. CSS3动画
CSS3动画是什么?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
- @keyframes:规定动画
- animation 所有动画属性的简写属性。
1.改变背景色和位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
// 一定要加position:relative,否则,位置不会发生改变
+ position:relative;
+ animation:myfirst 5s;
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3.grid
1.什么是grid布局?
grid: 布局其实就是网格布局,是一种新的css布局,
一般是将一个页面划分为几个主要的区域,定义这些区域的大小,位置和层次等关系,是目前唯一一种css二维布局。
Grid布局远比 Flex布局强大。
2 grid和flex的布局有什么区别?
- flex: 1. 弹性布局,2. 是一维布局,只能处理一个维度上的布局,一行或者是一列。只能指定"项目"针对轴线的位置。
- grid:1.网格布局,2.二维布局 ,将容器划分成了“行”和“列”,产生了一个个的网格,可以将网格元素放在行和列相关的位置上,从而达到了布局的目的。
flex布局示例:

Grid布局示例:

3.grid使用
http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html?ivk_sa=1024609v
4.grid布局优缺点:
优点:是一个二维布局系统,最大优点就是可以同时处理列和行,不像其他布局那样,主要是一维布局系统。
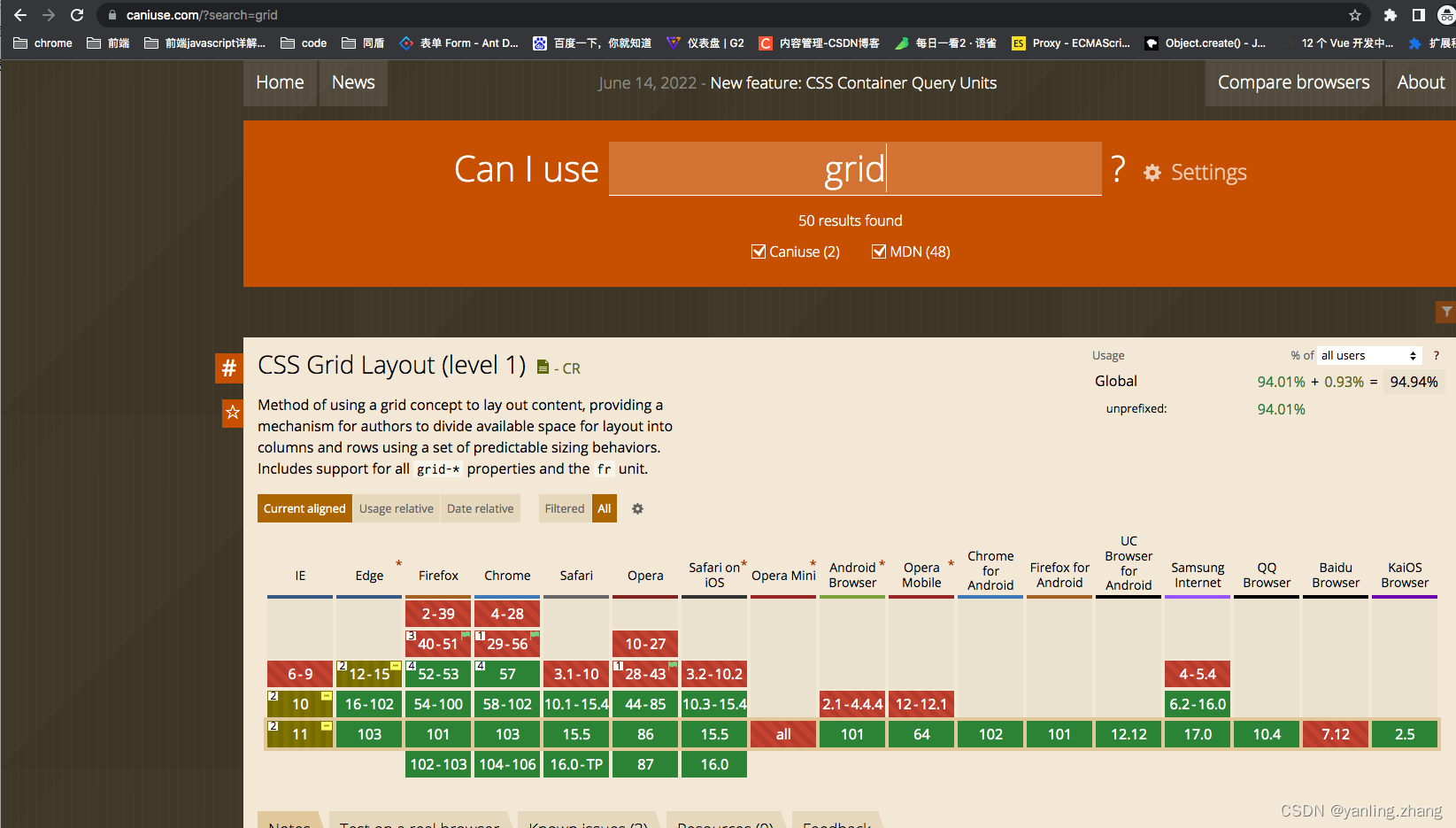
缺点:兼容性不好。























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








