1.define介绍一下
define是amd(异步模块加载机制)的api,第一个参数是模块名称(可选),第二个参数是数组,包含所有依赖的模块(可选),第三个参数可以是一个函数或者是一个js对象。
(1) 三个参数:如果第三个参数是回调函数的话,异步加载完依赖的模块之后,执行回调函数,在回调函数中可以直接使用依赖的模块,他们按依赖声明顺序作为参数提供给回调函数。回调函数执行结束之后,通知依赖于自己的模块自己已经可用。
(2)两个参数:当第一个参数省略的话,就定义了一个匿名模块,这时候模块文件的文件名就是模块名。这将会使模块是高度可用的。
(3)一个参数: define 的前面两个参数都可以省略;第三个参数有两种情况:一种是 JavaScript 对象,另一种是一个函数。
如果是对象,可以是包含方法的对象或者是只提供数据。后者和 JSONP非常类似,因此,AMD可以认为包含了一个完整的JSONP实现。模块演变为一个简单的数据对象,这样的数据对象是高度可用的,而且因为是静态对象,它也是CDN友好的,可以提高JSONP的性能。
如果是函数,其用途之一是快速开发实现。适用于较小型的应用,该方式无需提前考虑需要引入的模块,只需使用时,require 即可。
define(function(){
var a = require("A");
})
123
define函数在执行的时候,会调用函数的 toString 方法,并扫描其中的 require 调用,提前载入这些模块,载入完成后再执行。
注意:Opera 不能很好的支持函数的 toString 方法,因此,在浏览器中它的适用性并不强。但是使用构建工具打包时,构建工具会扫描 require 并强制载入依赖模块。
2.express是什么?
Express是一个最小的,灵活的Node.js Web应用程序开发框架,它提供了一套强大的功能来开发Web和移动应用程序。 它有助于基于Node Web应用程序的快速开发。
特点:1、可以设置 中间件来响应http请求
2、定义了路由用于执行不同的http请求动作
3、可以通过模板传递参数来动态渲染html页面
3.require是什么?
异步加载模块的加载器
4.var,let,const区别
(1)var存在变量提升,let和const不存在变量提升,所以只能在变量声明之后使用,否则会报错。
(2)const不可修改,声明时,直接初始化,var,let可修改,但是如果const指向的是一个引用值,只需要保证引用值的地址不改变即可。
(3)let和const都是块级作用域,var是函数级作用域。
(4)let,const都不允许在相同的作用域内声明同一变量。
5.用过哪些pc端以及移动端框架?
pc端:vue.js、bootstrap、jQuery、zepto、node.js、
移动端框架:zepto
6.事件冒泡、事件委托以及事件捕获?
事件冒泡就是子级元素的某个事件被触发,它的上级元素的该事件也被递归执行。冒泡的终点是window。
阻止事件冒泡在子级元素上面加上e.stopPropagation()阻止事件冒泡。
事件委托其实是使用了冒泡的原理,从点击的元素开始,以递归方式的向父元素传播事件,这样做的好处是对于大量要处理的元素,不必为每个元素都绑定事件,只需要在他们的父元素上绑定一次即可,提高性能。 还有一个好处就是可以处理动态插入dom中的元素,直接绑定的方式是不行的。
事件捕获是最外层的事件先被触发,最后才是我们点击的button事件被触发,这便是事件捕获。
阻止事件捕获的方式是e.stopPropagation()。
7.on、bind、live(jQuery)的区别
bind是用来绑定一个或多个事件。
live也可以绑定一个和多个事件,但是它还可以为新增加的元素绑定事件。
on是前两种方式的结合,不仅如此on方法还多了一个selector方法,也就是子类选择器,还可以事件委托
$("div").on("click","p",function(){
alert(1);
})
8.call,apply,bind的区别
共同点:都是在调用时,动态指定函数中的this
不同点:1.call,apply借用,临时绑定;2.bind 永久绑定
返回值:1.call,apply不创建新函数,仅调用原函数;2.bind基于原函数,创建新函数对象,之后调用的其实是新函数对象
参数:1.call,apply在调用的时候传入所有参数call,要求独立传入每个参数,apply,要求将参数放入数组,统一传入;2,bind可在创建函数提前绑定部分参数,调用函数时传递剩余参数。
由于IE6 ~ IE8不支持bind,所以需要兼容:
if (!function() {}.bind) {
Function.prototype.bind = function(context) {
var self = this
, args = Array.prototype.slice.call(arguments);
return function() {
return self.apply(context, args.slice(1));
}
};
}
9.在前端开发中,有一部分用户行为会频繁的触发事件,而对于DOM操作,资源加载等耗费性能的处理,很可能会导致卡顿,甚至浏览器的崩溃。防抖和节流就是为了解决这一类的问题。
防抖:
理解:在车站上车,人员上满了车才发走重点是人员上满触发一次。
场景:实时搜索,拖拽。
实现: //每一次都要清空定时器,重新设置上计时器值,使得计时器每一次都重新开始,直到最后满足条件并且等待delay时间后,才开始执行handler函数。
function debunce(handler,delay){
//handler是要传入的进行防抖的函数,delay是等待时间。
var timer = null;
return function(){
var _self = this,
args = arguments;
clearTimeout(timer); //每次都要清除这个定时器
timer = setTimeout(function(){ //重新开启定时器
handler.apply(_self,args);
},delay); }
节流:
理解:大于等于10分钟发一次车,重点是一定间隔时间就会触发一次。 (即预定一个函数只有在大于等于执行周期时才会执行,周期内不执行)。
场景:窗口调整(调整大小),页面滚动(滚动),抢购时疯狂点击(鼠标按下)
实现: //处理程序是要传入的进行节流的函数,wait是上述的间隔时间。 //使用时间戳进行时间的计算。
function throttle(handler,wait){
//handler是要进行节流的函数,wait是等待时间
var lastTime = 0;
return function(){
var nowTime = new Date().getTime(); //获取当前时间
if(nowTime - lastTime> wait){
handler.apply(this,arguments);
lastTime = nowTime; //更新最后时间
}
}
}
懒加载
前言:在我们闲暇无事的时候,总是看看这个、那个的网站,比如京东、天猫、淘宝什么的,当我们再看的时候会出现照片闪了一下的情况,这是正常的,因为图片刚刚加载出来,这个也就是懒加载,如果你在打开网页的时候,一下把图片都请求出来,你可能没看几秒就退出了,一是浪费了你的流量,二是用户体验差,一进入这个网站会浪费很多流量,所以会造成遗失大量的用户。
原理:先将img标签中的src链接设为同一张图片(空白图片),将其真正的图片地址存储再img标签的自定义属性中(比如data-src)。当js监听到该图片元素进入可视窗口时,即将自定义属性中的地址存储到src属性中,达到懒加载的效果。
这样做能防止页面一次性向服务器响应大量请求导致服务器响应慢,页面卡顿或崩溃等问题。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>LazyLoad</title>
<style type="text/css">
img {
display: block;
width: 500px;
height: 400px;
}
</style>
</head>
<body>
<img src='./1.png'></img>
<img src='./2.png'></img>
<img src='./3.png'></img>
<img src='./4.png'></img>
<img src='./5.png'></img>
<script type="text/javascript">
var aImg = document.querySelectorAll('img');
var len = aImg.length;
var n = 0;//存储图片加载到的位置,避免每次都从第一张图片开始遍历
window.onscroll = function() {
var seeHeight = document.documentElement.clientHeight;
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
for (var i = n; i < len; i++) {
if (aImg[i].offsetTop < seeHeight + scrollTop) {
if (aImg[i].getAttribute('src') == '') {
aImg[i].src = aImg[i].getAttribute('guoyu-src');
}
n = i + 1;
console.log('n = ' + n);
}
}
};
</script>
</body>
</html>
10.常见的HTTP状态码你了解多少?描述一下以下状态码
(1)200 ,请求成功,一切正常,数据成功返回
(2)301,永久性重定向,是指所请求的文档在别的地方;文档新的URL会在定位响应头信息中给出。浏览器会自动连接到新的URL。
(3)302,临时重定向,该状态码表示请求的资源已被分配了新的URI,希望用户(本次)能使用新的URI访问。
(4)303,该状态码表示由于请求对应的资源存在着另一个URI,应使用GET方法定向获取请求的资源
(5)403,Foribidden 服务器端理解本次请求,但是拒绝执行任务,没有权限访问
(6)404,NOT,found 请求的资源,网页无法找到,不存在
(7)503,服务器端无法响应,服务器由于在维护或已经超载而无法响应
11.什么情况下会遇到跨域,描述一下前端常见处理跨域的几种方式。并封装一个jsonp原理
浏览器最核心,最基本的安全功能是同源策略。限制了一个源中加载文本或者脚本与其他源中资源的交互方式,当浏览器执行一个脚本时会检查是否同源,只有同源的脚本才会执行,如果不同源即为跨域。
(1)Jsonp:原理就是利用了script标签不受同源策略的限制,在页面中动态插入了script,script标签的src属性就是后端api接口的地址,并且以get的方式将前端回调处理函数名称告诉后端,后端在响应请求时会将回调返还,并且将数据以参数的形式传递回去。
(2)CORS:(跨域资源共享)是一种允许当前域的资源被其他域的脚本请求访问的机制。
当使用XMLHttpRequest发送请求时,浏览器如果发现违反了同源策略就会自动加上一个请求头:origin,后端在接受到请求后确定响应后会在Response Headers中加入一个属性:Access-Control-Allow-Origin,值就是发起请求的源地址,浏览器得到响应会进行判断Access-Control-Allow-Origin的值是否和当前的地址相同,只有匹配成功后才进行响应处理。
现代浏览器中和移动端都支持CORS,IE下需要8+
(3)服务器跨域,服务器中转代理
前端向本地服务器发送请求,本地服务器代替前端再向服务器接口发送请求进行服务器间通信,本地服务器是个中转站的角色,再将响应的数据返回给前端。
(4)widow.postMessage(html5提供的新方法)
可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法。
调用postMessage方法的window对象是指要接收消息的那一个window对象,该方法的第一个参数message为要发送的消息,类型只能为字符串;第二个参数targetOrigin用来限定接收消息的那个window对象所在的域,如果不想限定域,可以使用通配符 * 。
需要接收消息的window对象,可是通过监听自身的message事件来获取传过来的消息,消息内容储存在该事件对象的data属性中。
12.Web前端应该从哪些方面来优化网站性能
(1)减少页面体积,提升网络加载
静态资源压缩合并,(JS/css代码压缩合并,雪碧图)
静态资源缓存
使用CDN(内容分发网络)加载资源更快
(2)优化页面渲染
css放在前面,js放后面
懒加载
减少dom操作
13.浏览器端存储有哪些,并描述他们的区别。
cookie, localStorage ,sessionStorage ,web SQL, indexedDB,他们都是保存在浏览器端,且同源的。
区别:
1.cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
2.存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,2.5M~10M(根据浏览器的不同)。web SQL与indexedDB无上限。
3.数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。web SQL与indexedDB永久有效
4.作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage ,cookie,web SQL,indexedDB在所有同源窗口中都是共享的。
5.web SQL是关系数据库,引入了一组使用 SQL 操作客户端数据库的 API。indexedDB是非关系数据库
14.说说get和post请求
1.如果不设定请求方式,默认是get方式
2.GET请求只能进行url编码,而POST支持多种编码方式。
3.GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
4.GET请求在URL中传送的参数是有长度限制的,而POST没有。
5.对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
6.安全性,GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。GET参数通过URL传递,POST放在Request body中。
7.GET产生一个TCP数据包;POST产生两个TCP数据包。(对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据))
8.get 后退按钮/刷新无影响,post数据会被重新提交。
9.get可被收藏为书签,post不可收藏为书签。
15. 一个页面从输入 URL 到页面加载完的过程中都发生了什么事情?
加载过程:
浏览器根据 DNS 服务器解析得到域名的 IP 地址
向这个 IP 的机器发送 HTTP 请求
服务器收到、处理并返回 HTTP 请求
浏览器得到返回内容
渲染过程:
根据 HTML 结构生成 DOM 树
根据 CSS 生成 CSSOM
将 DOM 和 CSSOM整合形成 RenderTree
根据 RenderTree 开始渲染和展示
遇到<script时,会执行并阻塞渲染
16.实现你知道的数组去重方法,(最少三种
(1)set
function handle() {
return Array.from(new Set(arr));
}
(2)indexOf
Var out = [];
arr.forEach(function(ele) {
if(out.indexOf(ele) == -1) {
out.push(ele);
}
})
(3)利用对象的属性不能相同的特点进行去重
Var out = {};
Var outArr = [];
for(var i = 0; i < arr.length; i++) {
if(!out[arr[i]]) {
out[arr[i]] = 1;
outArr.push(arr[i])
}
}
(4)使用splice
var len = arr.length
for(var i = 0; i < len; i++) {
for(var j = i + 1; j < len; j++) {
if(arr[i] == arr[j]) {
arr.splice(j,1);
len--;
j--;
}
}
}
17.实现一个深拷贝
(1)
function deepClone() {
return JSON.parse(JSON.stringify(arr));
}
(2)
function deepClone(obj) {
var newObj = obj instanceof Array ? [] : {};
if(typeof obj != 'object') return obj;
for(var prop in obj) {
newObj[prop] = typeof obj[prop] == 'object' ? deepClone(obj[prop]) : obj[prop]
}
return newObj;
}
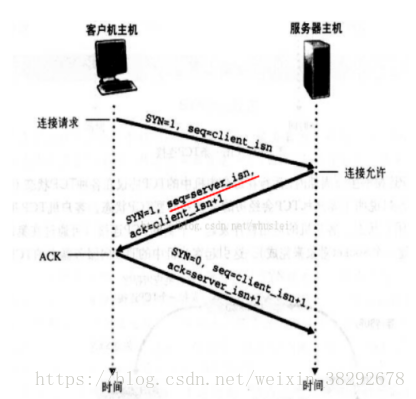
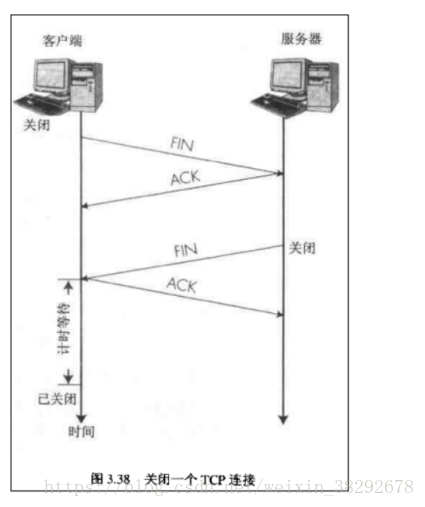
18.TCP三次握手与四次挥手?
三次握手的原因是:TCP的三次握手最主要是防止已过期的连接再次传到被连接的主机。
四次挥手的原因是,害怕服务器端有数据还没有传完
18.TCP与UDP的区别
1、TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的,即发送数据之前不需要建立连接
2、TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP尽最大努力交付,即不保证可靠交付
3、TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流;UDP是面向报文的,
4、UDP没有拥塞控制,因此网络出现拥塞不会使源主机的发送速率降低(对实时应用很有用,如IP电话,实时视频会议等)
5、每一条TCP连接只能是点到点的;UDP支持一对一,一对多,多对一和多对多的交互通信
6、TCP首部开销20字节;UDP的首部开销小,只有8个字节
7、TCP的逻辑通信信道是全双工的可靠信道,UDP则是不可靠信道
19.http是什么?
HTTP是超文本传输协议,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程以及通迅的格式。
20.实现元素的垂直水平居中方式
(1) 设置定位,margin为自身的的一半,top:50%,left:50%;position:absolute;
(2) transform:translate(-50%,-50%)
(3)flex布局 justify-center:center //垂直方向;
align-items:center // 水平方向
(4)margin:auto;position:absolute;left:0;top:0;right:0;bottom:0
.wrapper {
width: 500px;
height: 500px;
border: 1px solid #ccc;
position: relative;
}
.wrapper .box {
position: absolute;
top:50%;
left: 50%;
margin: -50px -50px;
width: 100px;
height: 100px;
background-color: blueviolet;
}
(2) transform:translate(-50%,-50%)
(3)flex布局 justify-center:center;align-items:center
.wrapper {
width: 500px;
height: 500px;
border: 1px solid #ccc;
display: flex;
justify-content: center;
align-items: center;
}
.wrapper .box {
width: 100px;
height: 100px;
background-color: blueviolet;
}
(4)margin:auto;position:absolute;left:0;top:0;right:0;bottom:0
.wrapper {
width: 500px;
height: 500px;
position: relative;
border: 1px solid #ccc;
}
.wrapper .box {
position: absolute;
left: 0;
right: 0;
top:0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
background-color: blueviolet;
}
21.http与https的区别
为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
22.重排(回流)和重绘是什么?什么情况下会触发重排和重绘。
重绘:dom节点的css样式颜色的变化过程叫做重绘 改变的是cssTree 一部分变化,对randerTree影响相对较小。所以相对与重排而言对浏览器性能影响较小
重排:js动态的修改dom 即更改了DOM树了 更改dom树之后 renderTree就变了,renderTree变了也就是要重新建立一个renderTree了 ,这个过程叫做重排。
回流触发的情况:页面首次渲染;浏览器窗口大小发生改变;元素尺寸或位置发生改变;元素内容变化(文字数量或图片大小等等);元素字体大小变化;添加或者删除可见的DOM元素;触发display
重绘触发条件:当页面中元素样式的改变并不影响它在文档流中的位置时(例如:color、background-color、visibility等),浏览器会将新样式赋予给元素并重新绘制它。
性能优化:避免频繁的样式操作,最好一次性重写style,或者一次性更改class,避免频繁操作dom,对具有复杂动画的元素使用绝对定位,使它脱离文档流,否则会引起父元素及后续元素频繁回流。
23.浏览器执行时间线:
根据js执行那一刻开始的执行顺序 浏览器加载的时间线
1.创建document对象,开始解析web页面 这时document.readyState 等于’loading’
2.遇到link标签(外部引用css)创建线程加载,并继续解析文档, 即异步加载
3.遇到非异步的script标签,浏览器加载并阻塞,等待js加载完成
4.遇到异步的script标签,浏览器创建线程加载,并继续解析文档。对于async属性的脚本,脚本加载完成后立即执行;对于defer属性的脚本,脚本等到页面加载完之后再执行(异步禁止使用document.write)
5.遇到img等,先正常解析dom结构,然后浏览器异步加载src,并继续解析文档
6.当文档解析完成之后(即renderTree构建完成之后, 此时还未下载完对吧),document.readyState=‘interative’。活跃的 动态的
7.文档解析完成后,所有设置有defer的脚本会按照顺序执行。
8.文档解析完成之后 页面会触发document上的一个DOMContentLoad事件
9.当页面所有部分都执行完成之后 document.readyState =‘complete’ 之后就可以执行window.onload事件了
24.异步加载js
javascript 异步加载 的 三种方案
1.defer 异步加载,但要等到dom文档全部解析完才会被执行。只有IE能用。
2.async 异步加载,加载完就执行,async只能加载外部脚本,不能把js写在script 标签里。 (1.2 执行时也不阻塞页面)
3.创建script,插入到DOM中,加载完毕后callBack,
25.Webpack与gulp区别
Gulp
Gulp为了规范前端开发流程,实现前后端分离,模块化开发,版本控制,文件合并与压缩,mock数据等功能的一个前端自动化构建工具。
Webpack
webpack是前端资源模块化管理工具和打包工具。可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等需要时再异步加载。通过 loader的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、AMD 模块、ES6 模块、CSS、图片、JSON、Coffeescript、LESS 等。
两者区别:
侧重点不同:首先gulp是侧重于前端开发的整个过程的控制管理。着重于控制流程。例如自动刷新页面,雪碧图,压缩js,css,编译less,检查语法等。
webpack侧重于模块打包。把开发中所有资源都看做模块。webpack是通过loader(加载器)和plugins(插件)对资源进行处理。是模块化方案。不管是AMD/CMD/ES6风格的模块化,都能编译成浏览器认识的js.
26.xxs介绍一下
xss表示跨站脚本攻击,它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/修改/删除数据的目的,而在xss攻击中,通过插入恶意脚本,实现对用户浏览器的控制。
xss攻击可以分成两种类型:
1.非持久型xss攻击,是一次性的,仅对当次的页面访问产生影响。
2.持久性攻击,会把攻击者的数据存储在服务器端,攻击行为将伴随着攻击数据一直存在。
26.js为什么需要异步,以及Js异步实现方法
Javascript语言的执行环境是"单线程",单线程的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。导致浏览器长时间无响应,交互性差。
因而产生了可以使js异步的方式:
(1)回调函数:
缺点:会造成回调地狱,可维护性,阅读性差,并且每个任务只能指定一个回调函数。
优点:简单,容易理解和部署
(2)事件监听
缺点:变成了事件驱动,运行流程不清晰
优点:比较容易理解,可以绑定多个事件,每个事件可以指定多个回调函数,而且可以降低耦合度,有利于实现模块化。
(3)promise
优点:解决了回调函数的回调地狱,实现了链式调用
缺点:无法取消Promise,一旦新建它就会立即执行,无法中途取消;如果不设置回调函数,Promise内部抛出的错误,不会反应到外部;当处于Pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
(4)generator
function *myGenerator(a) {
var b = yield ajax();
yield ajax();
}
var it = myGenerator();
function ajax() {
if(xhr.status == 200) {
it.next(5);
}
} 此时b就是5.
优点:解决了promise的链式调用,可读性更强
缺点:执行完一条语句,需要调用next执行下一条语句
(5)async
async function myGenerator(a) {
var b = await ajax();
await ajax();
return response;
}
优点:上一个ajax执行完,就会调用下一个ajax执行,不需要next。他还会生成一个promise。
myGenerator().then(function () {},function () {})
27.对于模块化的理解以及怎么在书写代码中体现
把一坨代码划分成很多的模块来编写,减少了代码多而复杂的现象,模块化开发的一个实现就是组件化,组件化可以把你的代码有结构的分为一个个小的组件,各个小的组件之间代码是独立的,这样的代码维护起来比较简单方便,也方便了多人协作开发时出现变量复用,函数复用的现象,组件化还有一个优点就是可以代码复用,在不同的网站中如果我们想要这样的效果就可以把代码直接复制过来使用就可以啦,我们所用的webpack打包工具就是一种可以实现模块化开发的工具,vuejs也是以组件化为基础的框架
28.闭包
当内部函数被保存到外部时,将会生成闭包。闭包会导致原有作用域链不释放,造成内存泄露。
闭包的用途:1.实现公有变量 eg:函数累加器;2.可以做缓存 eg:eater
3.可以实现封装,属性私有化。 eg: new Person();
使用闭包的注意点:
(1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
(2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象使用,把闭包当作它的公用方法,把内部变量当作它的私有属性,这时一定要小心,不要随便改变父函数内部变量的值。
29.XHTML与HTML的有何异同?
HTML 和 XHTML 的区别简单来说,XHTML 可以认为是 XML 版本的 HTML,为符合 XML 要求,XHTML 语法上要求更严谨些。
两者的区别,粗略可以分为两大类比较:
1.功能上的差别
主要是XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页。
2.书写习惯的差别。
(1)XHTML要求正确嵌套<p><strong></strong></p>
(2)XHTML所有元素必须关闭<p></p>
(3)XHTML区分大小写
(4)XHTML属性值要加引号<table width="800"></table>
(5)XHTML用id属性代替name属性
(6)属性值不能简写<input type="radio" checked=“checked”></input>
30.介绍一下CSS的盒子模型?弹性盒子模型是什么?
(1)有两种,混杂盒模型、标准 W3C 盒子模型; IE 的 内容区 包含了 content,border 和 padding;
(2)标准盒模型:内容(content)、填充(padding)、边界(margin)、边框(border)。内容区仅包括content区。
弹性布局模型就是根据所处的设备,视图大小,进行自动的宽高改变的一个具有更强的空间可塑能力的模型。
31.Doctype的作用?标准模式与兼容模式各有什么区别?
!DOCTYPE>告知浏览器的解析器用什么文档标准解析这个文档DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现,否则用标准模式解析文档。
标准模式是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
32.HTML5 为什么只需要写 ?
HTML5 不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行);而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
SGML和DTD是什么?
33.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
(1)行内元素有:a b span img input select strong
(2)块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
(3)常见的空元素:
<br> <hr> <img> <input> <link> <meta>
34.导入样式时,使用link和@import有什么区别?
(1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
(2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3)import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
35.介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎和JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
常见的浏览器内核有哪些?
Trident内核:IE,360,搜狗浏览器等。
Gecko内核:firebox
Presto内核:Opera7及以上。
Webkit内核:Safari,Chrome等。
36.html5有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
增加的新特性:
1.绘画 canvas;2.多媒体标签video 和 audio ;
3.本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;sessionStorage 的数据在浏览器关闭后自动删除;
4.语意化更好的内容元素,比如 article、footer、header、nav、section;
5.表单控件,calendar、date、time、email、url、search;
6.新的技术webworker, websockt, Geolocation;
移除的元素:
纯表现的元素:basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:frame,frameset,noframes;
支持HTML5新标签:
IE8/IE7/IE6支持通过document.createElement方法产生的标签,
可以利用这一特性让这些浏览器支持HTML5新标签,
浏览器支持新标签后,还需要添加标签默认的样式。
当然最好的方式是直接使用成熟的框架、使用最多的是html5shim框架
如何区分: DOCTYPE声明\新增的结构元素\功能元素
37.HTML5的离线储存怎么使用,工作原理能不能解释一下?
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
如何使用:
1、页面头部像下面一样加入一个manifest的属性;
2、在cache.manifest文件的编写离线存储的资源;
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
38.在离线状态时,操作window.applicationCache进行需求实现?浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储;如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
39.iframe有那些缺点?
(1)iframe会阻塞主页面的onload事件;
*搜索引擎的检索程序无法解读这种页面,不利于SEO;
(2)*iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值,这样可以绕开以上两个问题。
40.Label的作用是什么?是怎么用的?
label标签来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
<label for="Name">Number:</label> <input type=“text“name="Name" id="Name"/>
<label>Date:<input type="text" name="B" /></label>
41.HTML5的form如何关闭自动完成功能?
给不想要提示的 form 或下某个input 设置为 autocomplete=off。
42.如何实现浏览器内多个标签页之间的通信? (阿里)
调用localstorge、cookies等本地存储方式
43.webSocket如何兼容低浏览器?(阿里)
Adobe Flash Socket 、 ActiveX HTMLFile (IE) 、 基于 multipart 编码发送 XHR 、 基于长轮询的 XHR
44.CSS 选择器有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
选择器:1.id选择器;2.类选择器;3.标签选择器;4.相邻选择器(h1 + p);5.子选择器(ul > li);6.后代选择器(li a);7.通配符选择器(*);
8.属性选择器(element[attr] = str]);9.伪类选择器(a: hover)
- 可继承的属性: font-size font-family color, UL LI DL DD DT;
- 不可继承的属性:border padding margin width height ;
- 优先级就近原则,同权重情况下样式定义最近者为准;
- 载入样式以最后载入的定位为准;
优先级为:
!important >行内样式 > id > class > tag > *
权重为:无穷大 > 1000 > 100 > 10 > 1 > 0
CSS3新增伪类举例
p:first-of-type
p:last-of-type
p:only-of-type
p:only-child
p:nth-child(n)
:enabled :disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中。
:read-only :write:only
45.列出display的值,说明他们的作用。position的值, relative和absolute定位原点是?
display的值:1.block 该元素显示为块级元素;none 此元素不会显示;inline-block 行级块元素;line 行级元素;list-item 此元素会作为列表显示;
position的值:
1.absolute生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位;
2.fixed 生成绝对定位的元素,相对于浏览器窗口进行定位;
3.relative 生成相对定位的元素,相对于其正常位置进行定位;
4.static 默认值。没有定位;
5.inherit 规定从父元素继承 position 属性的值;
6.sticky:粘性定位,该定位基于用户滚动的位置。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
46.一个满屏 品 字布局 如何设计?
* {
padding: 0;
margin: 0;
}
html,body {
width: 100%;
height: 100%
}
.top {
width: 50%;
height: 50%;
background-color: yellowgreen;
margin: 0 auto;
}
.bottom {
width: 100%;
height: 50%;
}
.bottom .left {
width: 50%;
height: 100%;
float: left;
background-color: violet;
}
.bottom .right {
width: 50%;
height: 100%;
float: right;
background-color: #bbccff;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="bottom"><div class="left"></div>
<div class="right"></div></div>
47.css新增的特性都有什么?
圆角,边框阴影,文本阴影,渐变背景颜色,文本换行,引入文本库,边框背景图片,box-sizing更改盒模型,多列布局,弹性盒子,
48.常见兼容性问题?
49.如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里面试题)
一般显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms
50.列举IE 与其他浏览器不一样的特性?
1)IE支持currentStyle,Firefox使用getComputStyle;
2)IE使用innerText,FireFox使用textContent;
3)滤镜方面:IE:filter:alpha(opacity= num);Firefox:-moz-opacity:num;
4)事件方面:IE:attachEvent:火狐是addEventListener;
5)鼠标位置:IE是event.clientX;火狐是event.pageX;
6)IE使用event.srcElement;Firefox使用event.target;
7)IE中消除list的原点仅需margin:0即可达到最终效果;FIrefox需要设置margin:0;padding:0以及list-style:none;
51.如何设计突发大规模并发架构?
52、cssSprite是什么 ?有什么优缺点?
CSS Sprites是一种网页图片应用处理方式,就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位。
优点:减少网页的http请求,提高性能;减少图片的字节;减少了命名困扰;更换风格方便:只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变,维护起来更加方便。
缺点:图片合成比较麻烦;背景设置时,需要得到每一个背景单元的精确位置,;维护合成图片时,最好只是往下加图片,而不要更改已有图片。
53.CSS引入的方式有几种? link和import的区别是什么?
css引入有4种:1,link引入。2,@improt引入。3,在页面添加<style</style标签。4,将样式直接写内联
link和@import引入的区别:
1.link是xhtml标签,除加载css样式外还有其他用处,@improt是css范畴只能加载css样式;
2.link引入的样式是和页面同时加载,而@improt引入的样式是页面结构加载完毕后才开始加载;
3.link是xhtml标签不存在兼容性问题,而@improt是在css2.1提出的不兼容低版本浏览器不兼容;
4.link支持javascript对Dom样式进行改变,而@import不支持;
54.前端页面有哪三层构成? 分别是什么? 作用是什么?
构成:结构层、表示层、行为层
分别是:HTML、CSS、JavaScript
作用:HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能与业务。
55.如何用CSS分别单独定义ie6 IE7 IE8 IE9 IE10的width属性
width:8px\0; /ie8/
+width:7px; /ie7/
_width:6px; /ie6/
56.在CSS中哪些属性可以同父元素继承。
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
color:文本颜色
57.谈谈以前端的角度出发做好seo需要做什么
seo是搜索引擎优化,为了提高网站的权重,增强搜索引擎友好度,以达到提高排名,增加流量,改善用户体验,促进销售的作用。
(1)减少页面体积,提升网络加载
静态资源压缩合并,(JS/css代码压缩合并,雪碧图)
静态资源缓存
使用CDN(内容分发网络)加载资源更快
(2)优化页面渲染
css放在前面,js放后面
懒加载
减少dom操作
58.移动端(Android IOS)怎么做好用户体验?
1.简化导航,帮助用户尽快的找到想要的内容。
2.多考虑手势与触感,帮助用户更快更高效地完成交互。
3.创造对话,增加用户交互感。
4.动画化,能够吸引用户关注,并且能够帮助用户展示如何更好的设计和交互。
5.善用新用户引导流程和表单,引导用户熟悉其功能。
59.css基本语句的构成
css语句的构成:
1、(若干条)样式;2、样式的属性名;3、样式的属性值
CSS的好处:
1、CSS将HTML格式与内容分离,有利于对内容进行统一的格式设置和修改;2、CSS样式相比HTML格式化标记的功能更加丰富和强大;3、可以说css对于界面的美化起了很大作用
60.document load 和document ready 的区别
页面加载完成有两种事件
1.load是当页面所有资源全部加载完成后(包括DOM文档树,css文件,js文件,图片资源等),执行一个函数
问题:如果图片资源较多,加载时间较长,onload后等待执行的函数需要等待较长时间,所以一些效果可能受到影响
2.$(document).ready()是当DOM文档树加载完成后执行一个函数 (不包含图片,css等)所以会比load较快执行
在原生的jS中不包括ready()这个方法,只有load方法就是onload事件
62.css 中的使用列布局是什么? 为了实现列布局我们需要指定哪些内容?
63.描述css reset的作用和用途?
不同的浏览器对默认样式的解释不一样,使用该方法去掉这些默认样式,即重新定义标签样式。不建议使用 * 选择器进行重写,这样会降低效率,影响性能。
64.写出5 种以上ie6 bug 的解决方法,哪些你认为是解决起来最麻烦的?
65.哪些浏览器支持html5?这些浏览器的内核分别是什么?
主流浏览器对html5的支持情况:(1)Chrome,Firefox:支持html5很多年,而且有自动升级,支持最好;(2)Safari,Opera:同样支持html5很多年,支持也很好;(3)IE:IE10起比较好了,之前很差。
66.什么是Web workers?为什么我们需要他?
js的单线程机制会导致当有一些非常复杂的任务需要处理时,页面不得不需要等待任务处理完成才能响应用户的操作,这对于页面的响应及用户体验都会带来一些负面的影响,为了解决这个问题,H5提出了Web Worker,允许JavaScript创建多个线程,但是新创建的这些线程将作为子线程并且完全受主线程的控制。并且不得操作DOM,其实本质上还是单线程。 所以,我们可以把一些费时的任务交给Web Worker创建的子线程在后台完成,而前台页面依然可以处理用户的响应。
67.写出至少三个CSS3中新添加的样式属性的名字及参数。
1.background-clip(背景图片裁剪),border-box,padding-box,content-box,text
2.background-size(背景图片尺寸)
auto,cover(图片铺满整个背景,超出的位置裁剪),contain(尽量将背景图片铺满背景)
3.word-wrap,normal,break-wrap,
68.、多人项目中,你如何规划css文件样式命名。
我的话可能会用文档定义css样式的作用和命名,然后所有成员都按文档写。。。
如果有成员需要加入或者修改css样式,就需要修改文档,同时通知所有成员。。。
69.你经常遇到的浏览器兼容性有哪些?通常是怎么处理的。
70.HTML中div与span区别;
1.div是块级元素, 实际上就是一个区域, 主要用于容纳其他标签。 默认的display属性是block;2. span是行内元素, 主要用于容纳文字。 默认的display属性是inline.
72.列举5种以上表单元素中input的type类型,以及五种新的type类型;
原来的:text,password,submit,CheckBox,radio
h5新增:email;url;number;range;
Date pickers (date, month, week, time, datetime, datetime-local)
search;color
73.alt和title分别表示什么含义以及具体应用体现;
使用alt属性是当页面加载不出来图片的时候先说你alt;
使用title属性,当鼠标悬浮在特定的元素上面的时候,显示title。
74.对html语义化理解,以及语义化有哪些优点。
根据内容的结构化和语义化,选择合适的标签。
语义化优点:1.在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构;2.提高用户体验:例如title、alt、label标签的应用;3.有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息;4.方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;5.便于团队开发和维护,语义化更具可读性
75.经常使用的页面开发工具级测试工具。
vscode
76.经常使用什么脚本库,开发或使用什么应用或组件;
77.使用css如何让一个宽度为200px的div水平居中,(要求兼容ie,可提供多种方法);
78.页面构造中你遇到过什么样的兼容问题,如何解决
79.什么是css预处理器,简述优缺点;
less
80.css3中你最常用的有哪些?说明用法。
81.请说出至少三种减少页面加载时间的方法。(加载时间是指感知的时间或者实际加载 的时间)
82.实现 class为test的div 在屏幕宽为400一下的宽度为200,屏幕宽为400~800的情况下宽 度为350;
83.实现当屏幕宽度大雨700,小于800是时引用外部样式style-7-9.css
84.列一个手机端可以实现手势滑动的插件或类库
85.对WEB标准以及W3C的理解与认识
86.CSS中的class和id有什么区别。
87.请说一下移动端常见的适配不同屏幕大小的方法。
88.一个高宽未知的图片如何在一个比他大的容器内水平居中。
89.定义链接四种状态的伪类的正确书写顺序是?
90、超链接访问过后hover样式后会出现什么问题?如何解决。
91、设置文字阴影属性。设置表格边框合并属性。
92、文本强制换行。
word-wrap:break-wrap
93、display:none与visibility:hidden的区别是什么?
display:none 不为被隐藏的对象保留其物理空间 visibility:hidden 为被隐藏的对象保留其物理空间
94.CSS超过宽度的文字显示点点,必须要设置的属性。
95.你经常遇到的浏览器兼容性有哪些?通常是怎么处理的。
96.html5 中的应用缓存是什么?
97.简单介绍boostrap栅格系统
98.ie 和标准下有哪些兼容性的写法
99.解释一下浮动和它的工作原理。
浮动的标签只能被具有文本特性的标签所看到(,即display:inline/inline-block)或者触发bfc的标签(position:absolute,overflow:hidden,float:left/right)
100.列举不同的清除浮动的方法,并指出他们各自适用的场景。
101.object instanceof Function ,function instanceof Object?
Instanceof的判断机制是:沿着A的__proto__这条线来找,同时沿着B的prototype这条线来找,如果两条线能找到同一个引用,即同一个对象,那么就返回true。如果找到终点还未重合,则返回false。
1.Object, Function, Array等等这些都被称作是构造“函数”,他们都是函数。而所有的函数都是构造函数Function的实例。从原型链机制的的角度来说,那就是说所有的函数都能通过原型链找到创建他们的Function构造函数的构造原型Function.protorype对象,所以:
Object instanceof Function 返回true
2.与此同时,又因为Function.prototype是一个对象,所以他的构造函数是Object. 从原型链机制的的角度来说,那就是说所有的函数都能通过原型链找到创建他们的Object构造函数的构造原型Object.prototype对象,所以:
Function instanceof Object 返回 true
有趣的是根据我们通过原型链机制对instanceof进行的分析,我们不难得出一个结论:Function instanceof Function 依然返回true, 原理是一样的
1.Function是构造函数,所以它是函数对象
2. 函数对象都是由Function构造函数创建而来的,原型链机制解释为:函数对象的原型链中存在Function.prototype
3. instanceof查找原型链中的每一个节点,如果Function.prototype的构造函数Function的原型链中被查到,返回true
102.左边固定200px,右面自适应
<style>
.wrapper,body,html {
width: 100%;
height: 100%;
}
.wrapper {
width: 150px;
display: flex;
}
.wrapper .left {
width:200px;
height: 100%;
background-color: pink;
flex-grow: 0;
flex-shrink: 0;
}
.wrapper .right {
height: 100%;
background-color: yellow;
flex-grow: 1;
flex-shrink: 1;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left"></div>
<div class="right"></div>
</div>
102.进行排序,说时间复杂度,空间复杂度
103.var a = {b:1} 获取a.b
JavaScript中,除了数字、字符串、布尔值、null和undefined外,其他的所有值都是对象。数组、函数等都是一个对象。
Object 拥有一个类似 Hash表的数据结构, 以键值对来存储属性和方法
104.数据基本类型,以及引用类型?
null undefined string number bolean
引用类型有Object、Array、Date、RegExp、function
105.css常用的单位?
1.px(像素);2.%(百分数);3.em(相对于夫级的font-size);4.rem(相对于根节点html的font-size,16px);5.vh,vw(移动端);
106.jQuery的$ajax({}),如果有依赖关系怎么办?
调用jQuery的defferd方法。
var promise1 = $.ajax(url1);
var promise2 = promise1.then(function(data){
return $.ajax(url2, { "data": data });
});
var promise3 = promise2.then(function(data){
return $.ajax(url3, { "data": data });
});
promise3.done(function(data){
// data retrieved from url3
});
107.实现快排:
function quickSort(arr){
//如果数组<=1,则直接返回
if(arr.length<=1){return arr;}
var pivotIndex=Math.floor(arr.length/2);
//找基准,并把基准从原数组删除
var pivot=arr.splice(pivotIndex,1)[0];
//定义左右数组
var left=[];
var right=[];
//比基准小的放在left,比基准大的放在right
for(var i=0;i<arr.length;i++){
if(arr[i]<=pivot){
left.push(arr[i]);
}
else{
right.push(arr[i]);
}
}
//递归
return quickSort(left).concat([pivot],quickSort(right));
}
108.Object是什么?可以执行吗?
是对象,在js里面万物皆对象,除了原始值,因而function,array等都是对象,因而可以执行。
109.原型链?
因为每个对象和原型都有原型,对象的原型指向原型对象,而父的原型又指向父的父的原型对象 ,这种原型层层连接起来的就构成了原型链。
110.堆和栈?
堆和栈存储的数据类型和处理速度不同,
堆用于复杂数据类型(引用类型)分配空间,例如数组对象、object对象(引用类型的值通常大小不固定,所以被存储在堆内存中);它是运行时动态分配内存的,因此存取速度较慢。
栈中主要存放一些基本类型(Undefined、Null、Boolean、Number 和 String)的变量和对象的引用,其优势是存取速度比堆要快,并且栈内的数据可以共享,但缺点是存在栈中的数据大小与生存期必须是确定的,缺乏灵活性。
易混淆的是:
var s = new String('abc'); //存放在堆里面
var ss = 'abc' //存放在栈里面
第一种是用new关键字来新建String对象,对象会存放在堆中,每调用一次就会创建一个新的对象;而第二种是在栈中,栈中存放值‘abc’和对值的引用。
112.将行内元素变为块级元素
(1)display
(2)float
(3)position(absolute和fixed)
113.字符串常用的方法
(1)substring
substring(start开始位置索引,end结束位置索引)截取的位置不包含结束位置的字符,只写一个参数表示从开始位置截取最后,输入负值将变为零,哪个较小作为开始
(2)slice(start开始位置索引,end结束位置索引)基本和substring相似,区别在参数为负数。当为负值时,表示相对于最后的位置的第几个,当第二个参数时大于第一个参数时返回空
(3)substr(start开始位置索引,end需要返回字符个数),只传start时,从开始位置到最后,start为负值时,相对于最后位置的第几个,end为负值时,变为0
(4)charAt(index)方法返回指定索引位置处的字符。如果超出有效范围(0与字符串长度减一)的返回空字符串
(5)indexof(string)返回string对象内第一次出现字符串的位置。如果没有找到字符串,则返回-1.
(6).lastindexof(string)倒序查找
返回string对象中第一次出现的位置相应的索引。如果没有则返回-1;
(7)split(str)将字符串以参数分割为数组
(8)toLowerCase方法返回一个字符串,该字符串中的字母被转换成小写。
(9)toUppercase
(10)match()-方法可在字符串内检索指定值,或找到一个或多个正则表达式的匹配
(11)search()方法返回与正则表达式查找内容的第一个字符串的位置。
(12)replace()用来查找匹配一个正则表达式的字符串,然后使用新字符串代替匹配;
数组的方法:
(1)Push() 添加到最后 返回添加后的数组;
(2)Unshift() 添加到最前面 返回添加后的数组;
(3)Shift() 删除(从前面删除)返回处理后的数组;
(4)Pop() 删除最后一项 返回处理后的数组
(5)reverse() 颠倒数组中的元素的顺序
(6)Join(str) 数组转化为字符串
(7)slice(start,end) 截取数组中的从start(开始)到end(结束 不包含) 返回新数组,原数组不变
(8)concat() 方法用于连接两个或多个数组。
(9)splice(开始下标,个数,ele1,ele2…)剪接数组
(10)forEach(function(ele,index,self){}) 循环遍历
(11)sort(function() {})排序
114.js循环机制?宏队列?
事件循环的顺序是从script开始第一次循环,随后全局上下文进入函数调用栈,碰到macro-task就将其交给处理它的模块,处理完之后将回调函数放进macro-task的队列之中,碰到micro-task也是将其回调函数放进micro-task的队列之中。直到函数调用栈清空只剩全局执行上下文,然后开始执行所有的micro-task。当所有可执行的micro-task执行完毕之后。循环再次执行macro-task中的一个任务队列,执行完之后再执行所有的micro-task,就这样一直循环。
macro-task(宏任务)包括:script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering。
micro-task(微任务)包括:process.nextTick, Promises, Object.observe, MutationObserver
注意:Promise构造函数中的第一个参数是在当前任务直接执行
115.实现两栏布局,左面固定,右面自适应
<div class='wrapper'>
<div class='left'></div>
<div class='right'></div>
</div>
(1)给left,position:absolute,right,margin-left:100px
(2)给left,float:left,right,margin-left:100px,在夫级上清除浮动,给wrapper,overflow: hidden;
(3)给right,flex-grow:1,flex-shrink:0,给wrapper,display:flex
(4)给left,right加浮动,给right, width: calc(100% - 100px);























 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








