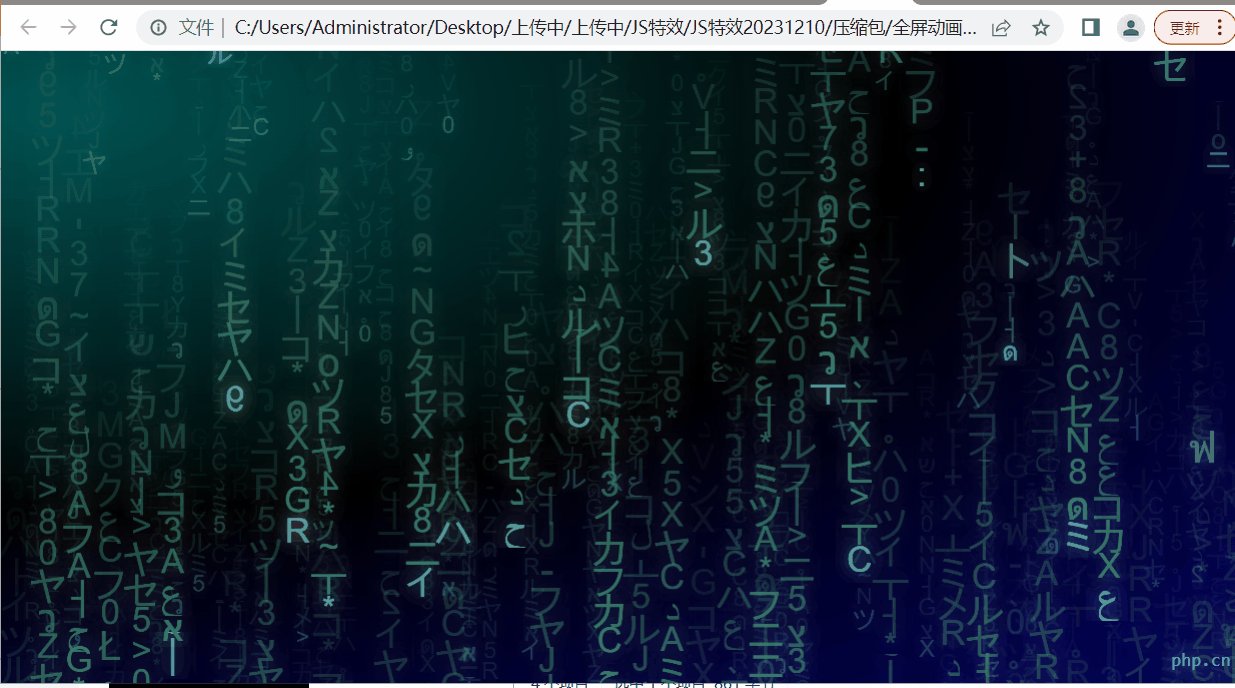
一款全屏动画黑客帝国代码雨HTML5特效,先来看看效果:

一部分关键的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>黑客帝国代码雨HTML5特效</title>
<script type="text/javascript" src="js/digitalrain.js" ></script>
<style>html, body
{
padding:0; margin:0; border:0; width:100%; height:100%; overflow:hidden;
}
html
{
background: black;
}
</style>
</head>
<body>
<div style="height: 100%; width: 100%; background-image: radial-gradient(at 45px 45px, rgb(0, 255, 255) 0%, rgba(0, 0, 255, 0) 50%, rgb(0, 0, 255) 95%); opacity: 0.18; position: absolute;"></div&g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








