最近由于lol六周年其官网更新,许多活动页面出现很多类似的按钮动画
对就是边框两角类似火焰的效果
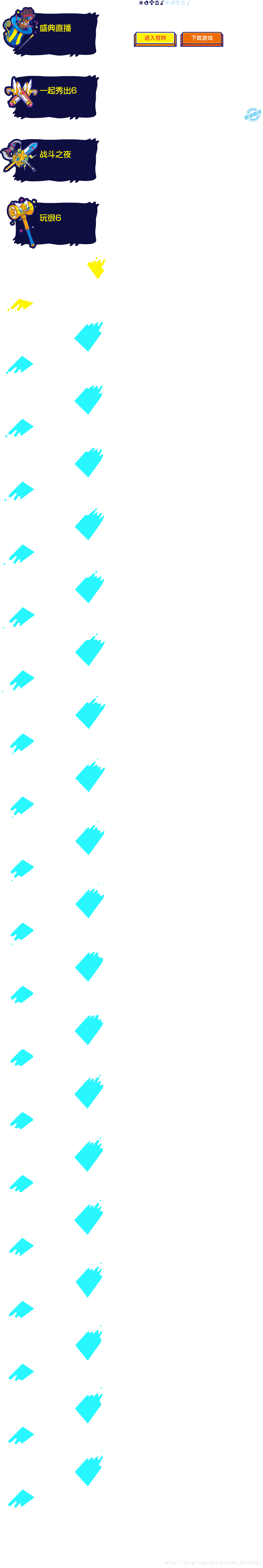
原本以为是gif,没想到点击检查元素是这样的一幅图
实现原理:类似在一张蒙版上挖出给定长宽的窗口,通过给背景图片定位改变窗口显示画面,达到一定变化速率时达到动画效果。
代码实现:
HTML
<div class="menu">
<span class="animate_div"></span>
<a href="/"></a>
</div>CSS
.menu {
position: relative;
width: 420px;
height: 240px;
background-repeat: no-repeat;
}
.menu a,.animate_div {
background-image: url(./spr-new.png);
}
.menu .animate_div {
position: absolute;
z-index: 1;
width: 420px;
height: 240px;
background-repeat: no-repeat;
}
.menu a {
background-position: 0 0;
position: relative;
z-index: 2;
display: block;
height: 100%;
overflow: hidden;
}JS
<script>
var div = document.getElementsByClassName('animate_div')[0] ;
var i = 0 ,
const run = function () {
i = i > 17 ? 0 : i+1 ;
div.style.backgroundPosition = 0 + 'px ' + -(j + 5)*240 + 'px' ;
setTimeout(run, 50)
};
run();
</script>看到图片的时候心里想,还有这种操作?但其实原理很简单。























 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








