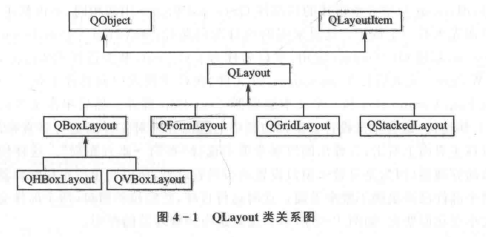
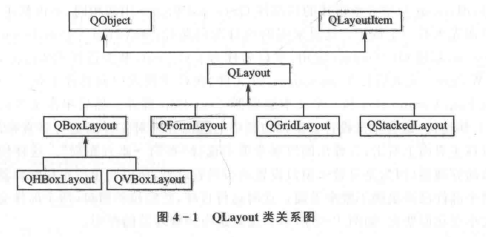
- Qt主要提供了QLayout及其子类来作为布局管理器,它们可以实现常用的布局管理功能。

1. 布局管理系统
- 所有QWidget的子类的是实例都可以使用布局管理器管理位于它们之中的子部件,QWidget::setLayou() 函数可以在一个部件上应用布局管理器。一旦一个部件上设置了布局管理器,它将会完成一下几个任务:
- 定位子部件
- 感知窗口默认大小
- 感知窗口最小大小
- 窗口大小变化时进行处理。
- 当内容改变时自动更新:字体大小、文本或子部件的其他内容随之改变;隐藏或显示子部件;移除一个子部件
1.1 布局管理器
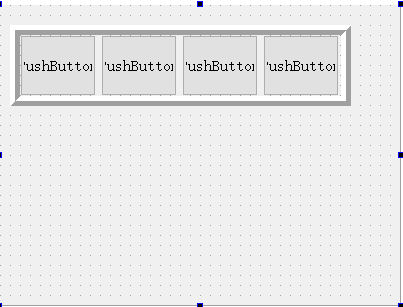
1.1.1 基本布局管理器(QBoxLayout)
- QBoxLayout可以使子部件在水平方向或者垂直方向排成一列,它将所有的空间分成一行盒子,然后将每个部件放入一个盒子中。
- 它有两个子类:QHBoxLayout水平布局管理器 和 QVBoxLayout 垂直布局管理器。
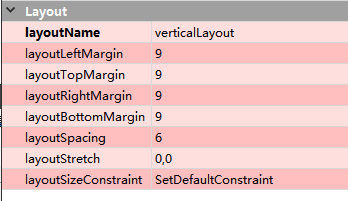
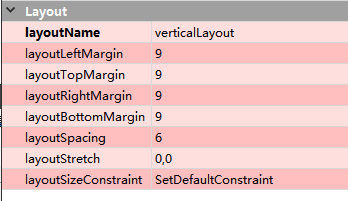
- 布局管理器常用属性:


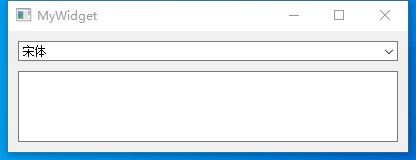
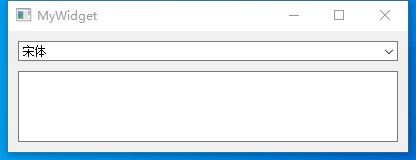
- 代码练习

#include <QHBoxLayout>
#include <QVBoxLayout>
QVBoxLayout * layout = new QVBoxLayout;
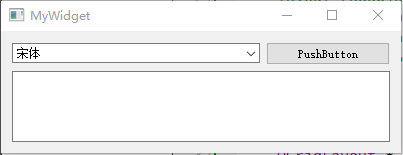
layout->addWidget(ui->fontComboBox);
layout->addWidget(ui->textEdit);
layout->setSpacing(10);
layout->setContentsMargins(10,10,10,10);
setLayout(layout);
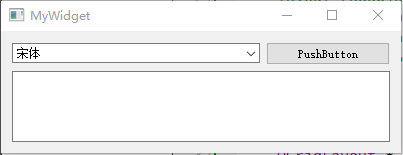
1.1.2 栅格布局管理器(QGridLayout)
- QGridLayout 类使部件在网格中进行布局,它将所有空间分隔成一些行和列,行和列的交叉处形成了单元格,然后将部件放入一个确定的单元格中。

#include <QGridLayout>
QGridLayout * layout=new QGridLayout;
layout->addWidget(ui->fontComboBox,0,0,1,2);
layout->addWidget(ui->pushButton,0,2,1,1);
layout->addWidget(ui->textEdit,1,0,1,3);
setLayout(layout);
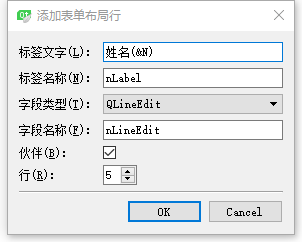
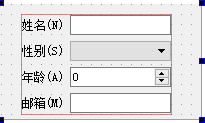
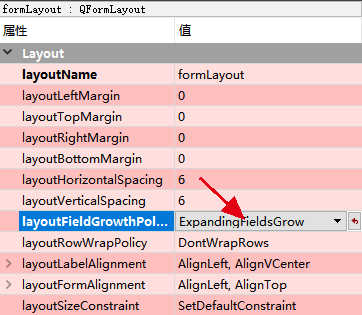
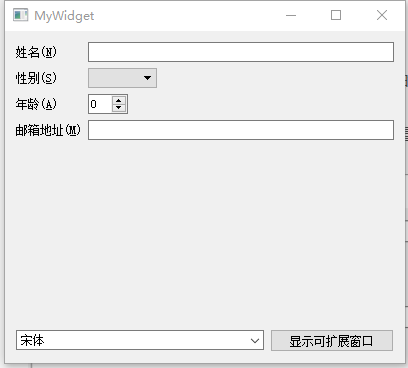
1.1.3 窗体布局管理器(QFormLayout)
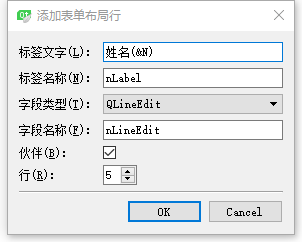
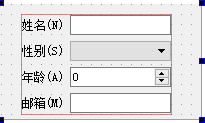
- 添加一个Form Layout,双击弹出对话框:运行程序后,Alt+N光标会定位到姓名编辑框。


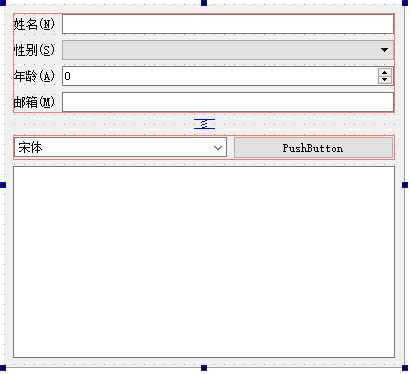
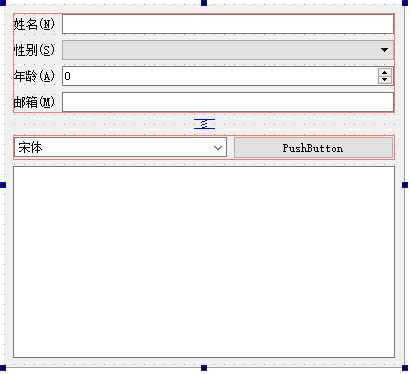
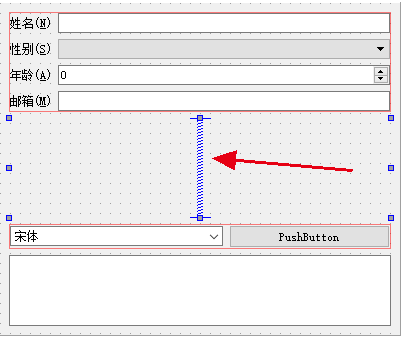
1.1.4 综合使用布局管理器
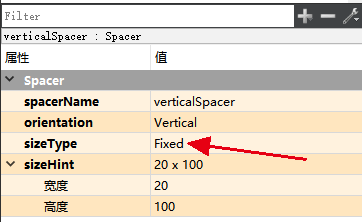
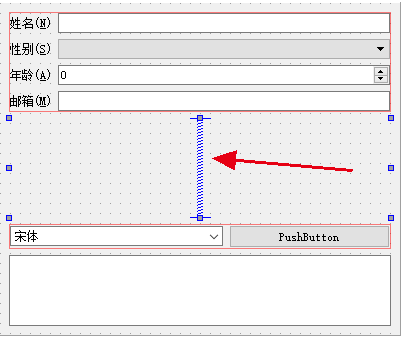
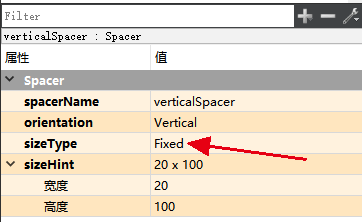
- 添加了一个Vertical Spacer 垂直分隔符,占位使用,运行时不显示。

1.2 设置部件大小
1.2.1 大小提示和最小大小提示
- 大小提示 (sizeHint) 保存了部件的建议大小
- 最小大小提示 (minimumSizeHint) 保存了部件的一个建议的最小大小提示。
- sizeHint() 和 minimumSizeHint() 可以获取对应的值。
- 如果使用setMinimumSize() 函数设置了部件的最小大小,那么最小大小提示将会被忽略。
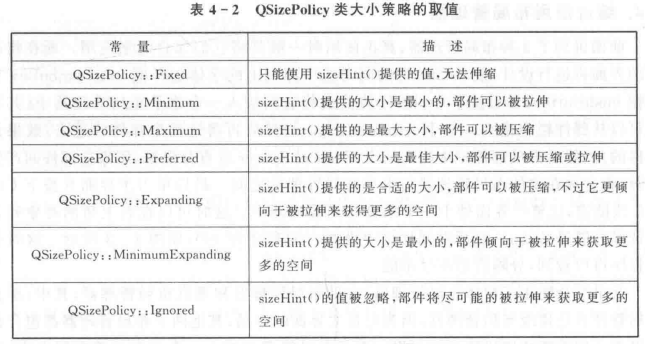
1.2.2 大小策略
- sizePolicy 属性保存了部件的默认布局行为,在水平和垂直两个方向分别起作用,控制着部件在布局管理器中的大小变化行为。
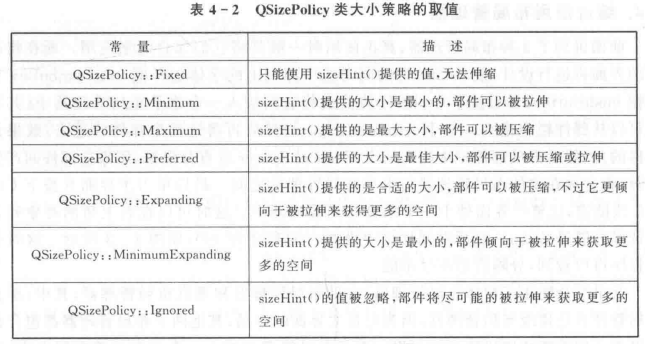
- sizePolicy 属性的所有值:

- 大小策略与sizeHint() 的值息息相关。
- 当sizeType 改为fixed 后,垂直分隔符才显示出它真正的高度 100 (sizeHint的高度)


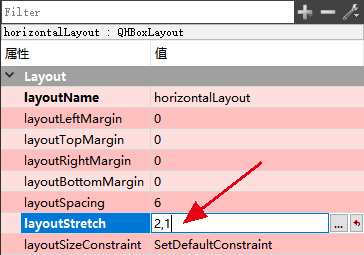
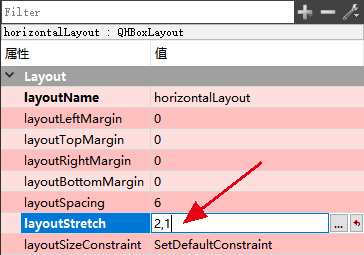
1.2.3 伸缩因子
- stretch factor 是用来设置部件间的比例的


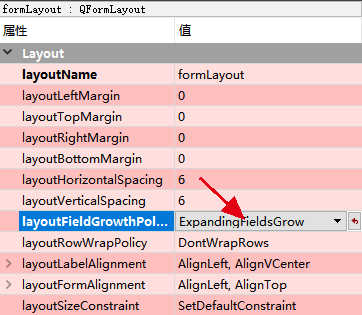
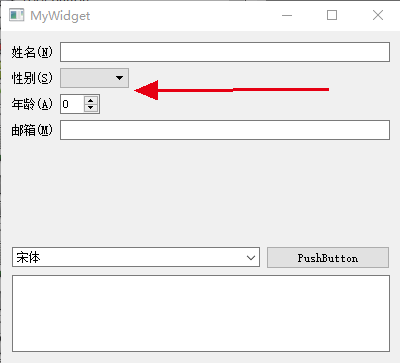
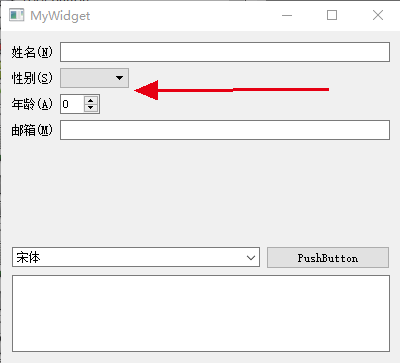
- 修改了layoutFieldGrowthPolicy属性,选择ExpandingFieldGrow选项,会发现,性别和年龄这两个输入框没有那么宽了,更美观。


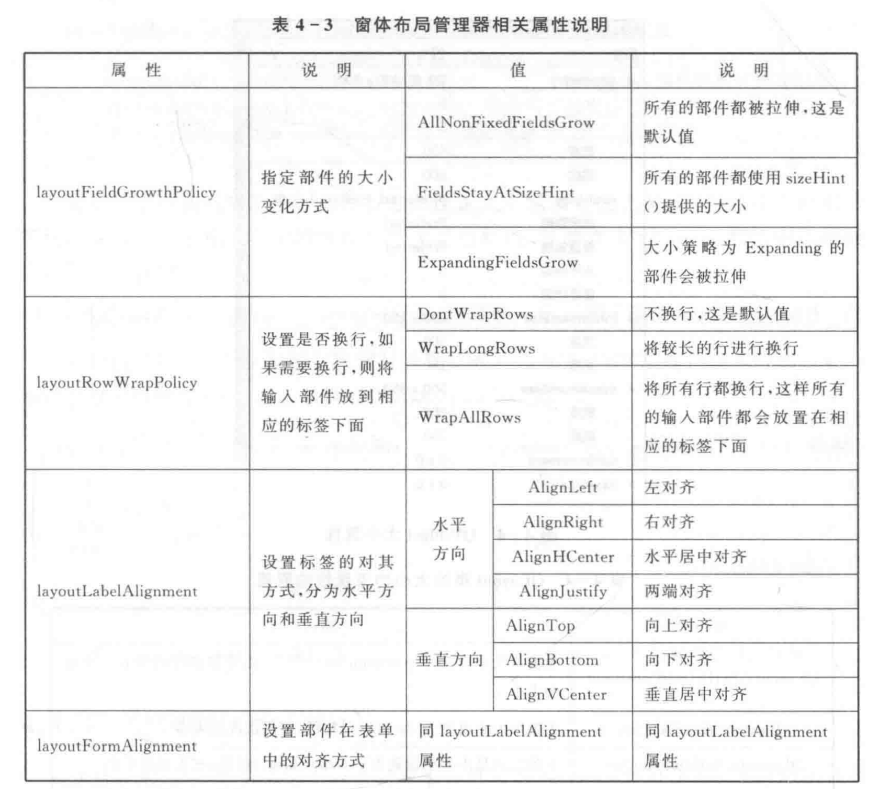
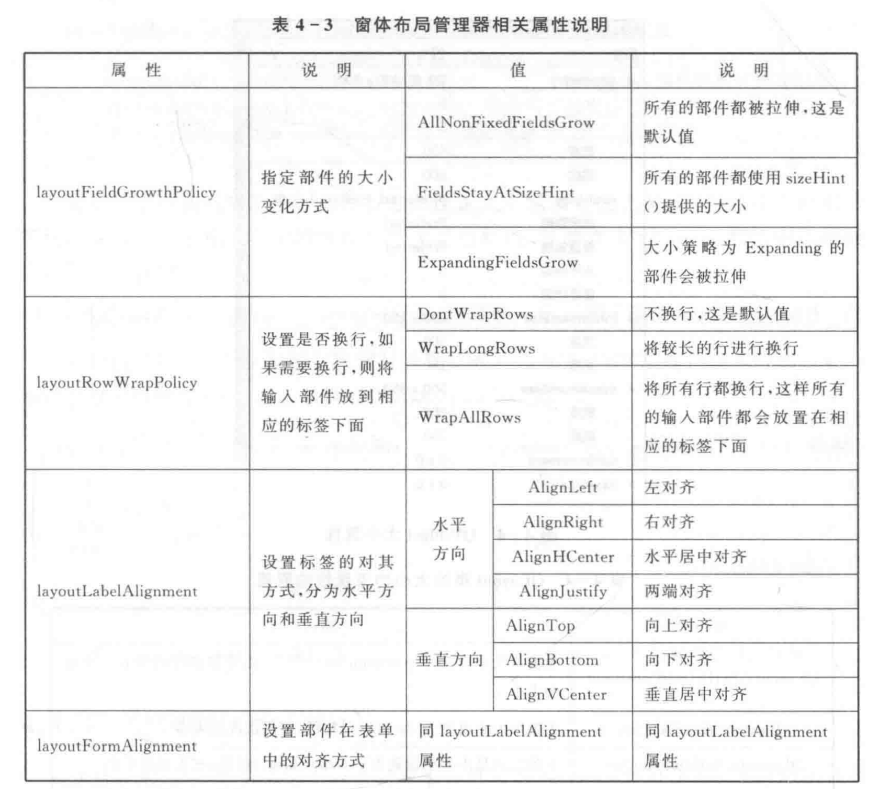
1.2.4 窗体布局管理器相关属性说明

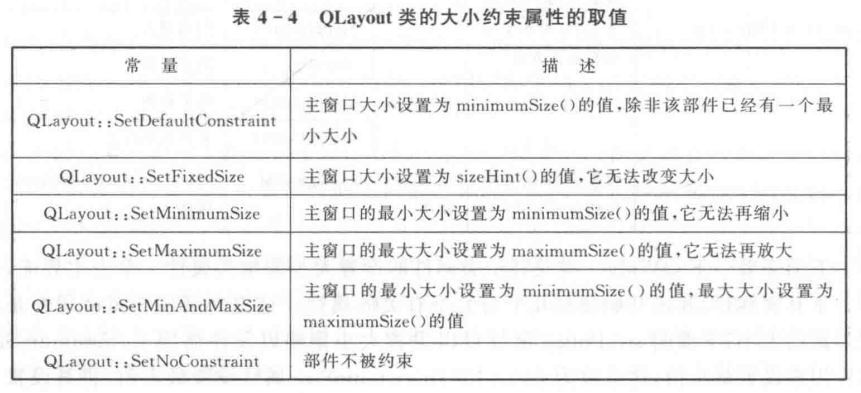
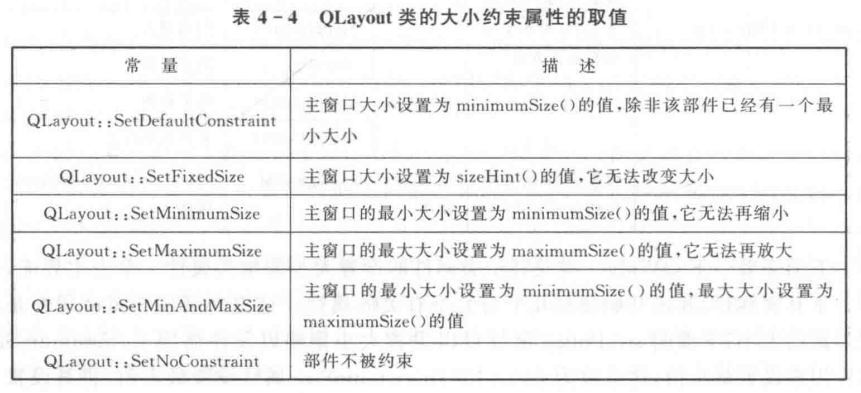
1.2.5 QLayout类的大小约束属性的取值

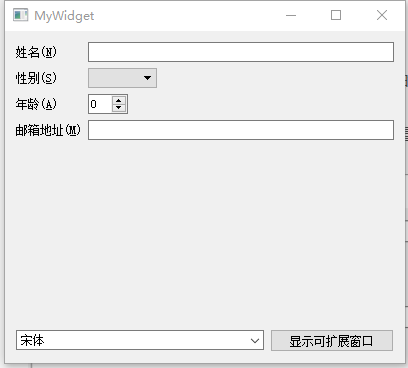
1.3 可扩展窗口
- 一个窗口可能有很多选项是扩充的,只有在必要的时候才显示出来,这是就可以是用一个按钮来隐藏或者显示多余的内容,这就是可扩展窗口。
- 当子部件隐藏时,布局管理器自动缩小,当子部件重新显示时,布局管理器再次放大。


- 需要勾选pushButton的checkable
void MyWidget::on_pushButton_toggled(bool checked)
{
ui->textEdit->setVisible(checked);
if(checked)
ui->pushButton->setText(tr("隐藏可扩展窗口"));
else
ui->pushButton->setText(tr("显示可扩展窗口"));
}
1.4 分裂器(QSplitter)
- 分裂器(QSplitter)提供了一个分裂器部件,可以完成布局管理的功能。
- 包含在它里面的部件,默认是随着分裂器的大小变化而变化的。

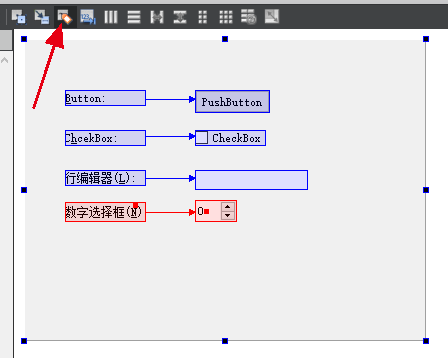
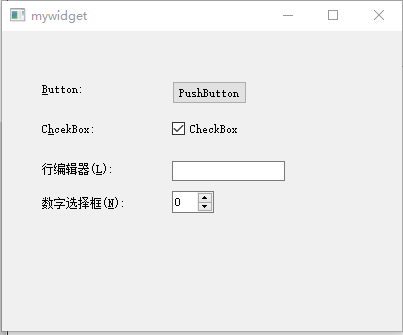
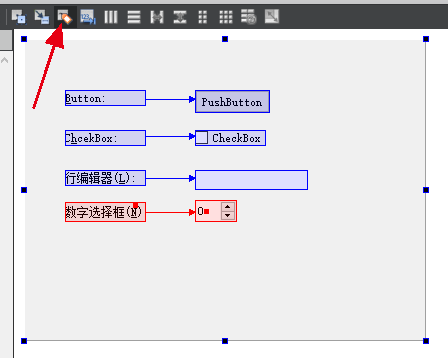
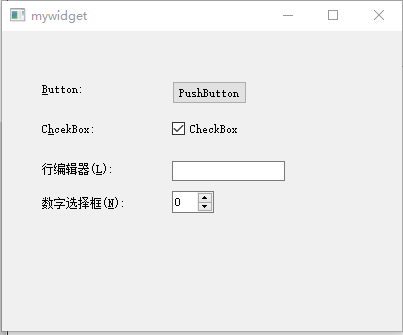
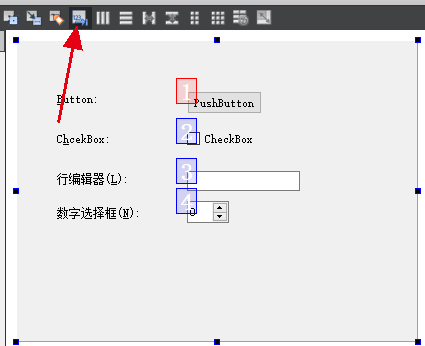
2. 设置伙伴(buddy)
- 设置伙伴关系,F3 是退出编辑
- 前面的label 分别命名: &Button:, C&hcekBox:, 行编辑器(&L):, 数字选择框(&N):

- 设置好伙伴关系后,就可以用快捷键来操作界面了。Alt+B ,Alt+h, Alt+L, Alt+N

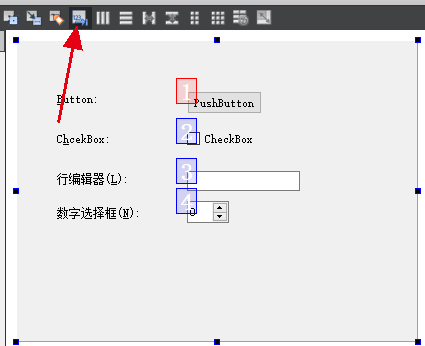
3. 设置Tab键顺序
- 使用Tab键从一个部件移动到下一个部件。

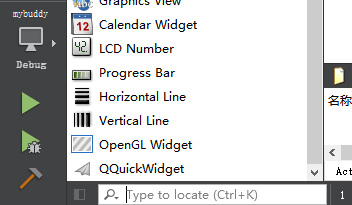
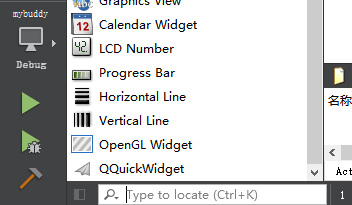
4. Qt Creator中的定位器
- 在这里,快捷键是Ctrl + K,搜索帮助文档很方便。
- 比如想搜索QLabel相关 可以输入 ? QLabel

5. 资源下载
https://download.csdn.net/download/weixin_38566632/85100380
















































 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










