最近小编需要写个SDK接入文档,用word调格式当然不如markdown来的舒服,写起来舒服了,但是.md没办法直接看效果,最终萌生出把markdown转成html形式的想法。
网上markdown转换html的方法有很多,包括在线转换和借助工具,最终小编选择了VisualStudio Code的插件Markdown Preview Enhanced。
- 目录
1.在线转换的网站
- http://www.bejson.com/convert/html2markdown/ :不支持表格,不推荐
- http://www.atool9.com/html2markdown.php :不支持表格,不推荐
- https://www.zai17.com/md2html/ :```{代码}```包含的代码处理不太理想,不推荐
- https://github.com/markedjs/marked :转换结果比较理想,渲染需更改。可以用Demo Page查看效果。渲染可以使用github-markdown-css,github风格。
- …(在线的还有很多,反正小编没有找到理想的)
2.借助工具
2.1 typora
官网下载。很多人说好用。Q@Q原谅小编没使明白。
2.2 i5ting_toc
解析渲染ok,可自动生成侧边目录,不可以编写过程中实时预览,生成的侧边栏不更改本身.md文件,附带的样式太多。
依赖Node环境,通过npm install i5ting_toc -g安装,等待安装完成。
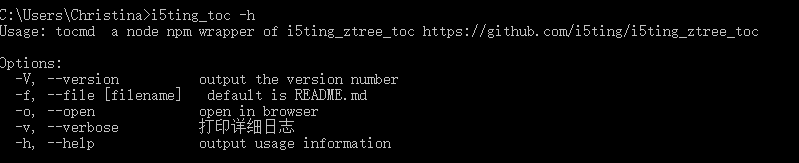
输入i5ting_toc -h回车查看帮助。

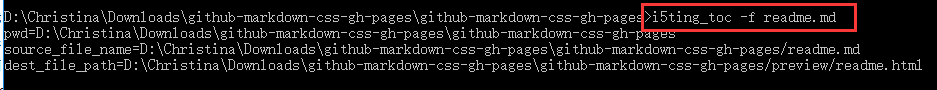
转换html,输入i5ting_toc -f [需要转换文件名].md默认在同级目录生成preview文件夹,打开preview下的同名.html文件或者直接i5ting_toc -o可预览。


2.3 VisualStudio Code插件
需要先安装。右键.md选择打开方式为VisualStudio Code。下载插件转换。

插件1:copy Markdown as HTML
Ctrl+Shift+P(MacOS:cmd+shift+p)呼出命令面板。输入markdown:copy as html选中,复制到剪切板,新建一个.html文件,粘贴修改。转换结果比较理想,渲染需更改
插件2:Markdown+Math
Ctrl+Shift+P(MacOS:cmd+shift+p)呼出命令面板。输入markdown:clip markdown+math to html选中,同样复制到剪切板,需要新建一个.html文件,粘贴修改。转换结果比较理想,渲染需更改
插件3:Markdown Preview Enhanced (推荐)
历经千辛万苦,小编终于找到了懒人的福音,可以一键生成目录、输出html/pdf的强大markdown插件–Markdown Preview Enhanced。详细用法点击查看官网。
多种特性:
- 自动编辑器及预览滑动同步
- 可导出的格式:漂亮的html、pandoc、电子书、幻灯片、PDF、 PNG、JPEG 。。
- 支持LaTeX 数学、流程图 / 时序图 以及各种其他种类的图形,嵌入 LaTeX, 渲染 TikZ, Chemfig 等图形
- 支持自定义预览 CSS
- 生成目录。(TOC 生成)
- …
这里小编介绍一下目录生成及输出html。
首先安装插件:点击侧边栏最后一个Extensions,在搜索框输入Markdown Preview Enhanced,点击Install等待安装完成。

打开需要转换的.md文件,右键选择打开同步预览。

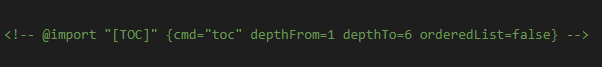
生成目录:详细讲解 光标放置想要生成目录的输出位置,Ctrl+Shift+P(MacOS:cmd+shift+p)呼出命令面板,输入Markdown Preview Enhanced: Create Toc会生成一段类似

然后Ctrl+s保存,就会生成目录。注意:必须要在预览打开的情况下生成操作,保存才能更新。
输出html:在右侧的预览界面,右键点击选择HTML->HTML(offline)。在当前.md文件的同级目录会生成一个同名.html文件,解析渲染都理想~

------------------本文结束------------------
生成的html是你想要的样式吗?或者你有更好的方法欢迎联系我
更多好文欢迎关注我的公众号:






















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








