之前,我对于canvas元素的使用有些误解,在查询了相关资料以及自己实操了一些例子后简单的分享一下如何使用canvas元素。
1、在页面中添加元素
和之前我们所了解的其他标签元素一样,比如说,我要写一个段落,毫无疑问,我会添加一个p标签。那么我要做一个导航栏,也是直接来一个标签nav,同样的道理,我添加画布元素该怎么做呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="background: #31c27c"></canvas>
</body>
</html>你会发现,到最后,我也仅仅是添加了canvas元素。而我们确实也只需要这么做。
在默认的情况下,Canvas所创建的矩形区域大小宽为300px,高为150px,当然了,我们也可以自己手动设置,最后的效果图:
2、如何绘制图形
canvas本身是不能实现图形绘制功能,绘制图形需要JavaScript来完成,具体需要以下几个步骤:
(1)在页面添加canvas元素,设置其id;
(2)获得canvas元素的节点;
(3)通过canvas元素的getContext方法来获取其上下文(Context),即创建Context对象,以获取允许进行绘制的2D环境;
(4)使用JavaScript进行绘制。
下面是一个简单的实例:
<body>
<canvas id="myCanvas" width="200" height="100" style="background: #31c27c"></canvas>
<script>
// 获得canvas的节点
var c = document.getElementById("myCanvas");
// 创建context对象,获取允许进行绘制的2d环境
var context = c.getContext("2d");
// 绘制图形的填充颜色
context.fillStyle="#fff0ff";
// 绘制矩形的位置和尺寸,下面的数据表示,矩形位置为(50,25),宽为100px,高为50px
context.fillRect(50,25,100,50);
</script>
</body>那么,最后的效果是什么样子的呢?
跟上面的效果图对比,很明显中间的那个矩形就是我们绘制出来的图形。值得一提的是,这里所的坐标指的是左顶点的坐标。
3、浏览器是否支持canvas
检测浏览器是否支持canvas元素的方法是判断getContext函数是否存在,比如说:
<body>
<canvas id="myCanvas" width="200" height="100" style="background: #31c27c"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
if(canvas.getContext){
alert("您的浏览器支持Canvas!")
}else{
alert("您的浏览器不支持Canvas!")
}
</script>
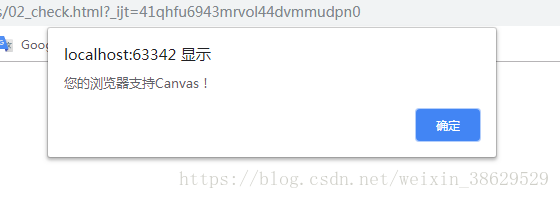
</body>最后我们看到的效果是什么呢?
很明显我的浏览器是支持的,那么,同样的,如果你的浏览器不支持也会有弹出窗口告知我们。
4、绘制简单图形
(1)绘制直线
绘制直线主要是调用3个方法:moveTo、lineTo和stroke。
moveTo方法用于建立新的子路径,并规定其起始点为(x,y);
lineTo方法是用于从moveTo方法规定的起始点开始绘制一条到规定坐标的直线。如果前面没有moveTo方法规定子路径的起始点,则lineTo方法等同于moveTo方法;
stroke方法用于沿该路径绘制一条直线。
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid red;"></canvas>
<script>
// 获得canvas的节点
var c = document.getElementById("myCanvas");
// 创建context对象,获取允许进行绘制的2d环境
var context = c.getContext("2d");
context.moveTo(0,0);
context.lineTo(200,100);
context.stroke();
</script>
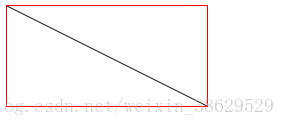
</body>上诉示例告诉我们的是从坐标(0,0)到坐标(200,100)绘制直线,很明显,这是一条对角线,效果图:
(2)绘制矩形
之前提到过绘制矩形的方法fillStyle用于指定要绘制的图形的填充颜色,而fillRect方法用于指定的颜色填充一个矩形。
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid red;"></canvas>
<script>
// 获得canvas的节点
var c = document.getElementById("myCanvas");
// 创建context对象,获取允许进行绘制的2d环境
var context = c.getContext("2d");
context.fillStyle = "blue";
context.fillRect(0,0,100,100);
</script>
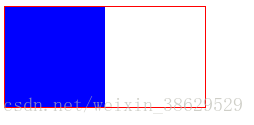
</body>首先来说一下fillRect(0,0,100,100)是什么意思?就是说坐标位置是(0,0),高100px,宽100px,那么效果你们猜到了吗?
其实,绘制矩形除了fillStyle和fillRect外,还有可以使用strokeStyle和strokeRect。fill表示的是填充,而stroke表示的是轮廓,就拿上述例子来说,添加两行代码:
context.strokeStyle = "#fff";
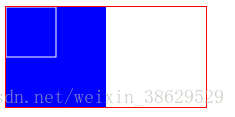
context.strokeRect(0,0,50,50);结果会变成什么?我们可以看到的是它在蓝色矩形上方绘制了一个50*50的白色矩形轮廓,且左上角的坐标为(0,0)。
(3)绘制圆形
绘制圆形主要用到的4个方法是:beginPath、arc、closePath和fill。
beginPath方法用于开始绘制路径;
closePath方法用于结束绘制路径;
fill方法输出的是填充颜色;
arc用于绘制圆形,用法是:
context.arc(x,y,radius,startAngle,endAngle,anticlockwise);
参数中的x,y为起点坐标,radius为圆形的半径,startAngle为开始的角度,endAngle为结束的角度 ,anticlockwise为是否按顺时针方向进行绘制。那么举两个简单的示例:
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid red;"></canvas>
<script>
// 获得canvas的节点
var c = document.getElementById("myCanvas");
// 创建context对象,获取允许进行绘制的2d环境
var context = c.getContext("2d");
context.fillStyle = "blue";
context.beginPath();
context.arc(50,50,50,0,Math.PI*2,true);
context.closePath();
context.fill();
</script>
</body>最后得到的结果是:
为了更好的理解,来看看下面这段代码:
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid red;"></canvas>
<script>
var c = document.getElementById("myCanvas");
var context = c.getContext("2d");
for(var i=0;i<10;i++){
context.strokeStyle = "#00f";
context.beginPath();
context.arc(0,100,i*10,0,Math.PI*(3/2),true);
context.stroke();
}
</script>
</body>这个和上面的区别在于用的是stroke,在设备中显示设备的输出线条,fill方法输出的是填充颜色,最后的结果是:
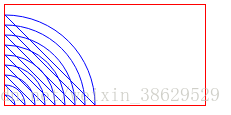
在这里没有用closePath方法,因为该方法在路径不闭合时,会补上一条线将路径闭合起来。如果在context.stroke();语句前添加context.closePath();语句,得到的结果是:
注意到它和之前的区别了吗,所有图形都是闭合的了,首尾相连。
(4)绘制三角形
三角形的绘制其实只需要的是综合我们上面提到的方法,使用绘制路径的方法。
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid red;"></canvas>
<script>
// 获得canvas的节点
var c = document.getElementById("myCanvas");
// 创建context对象,获取允许进行绘制的2d环境
var context = c.getContext("2d");
context.fillStyle = "red";
context.beginPath();
context.moveTo(25,25);
context.lineTo(150,25);
context.lineTo(25,75);
context.fill();
</script>
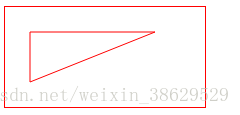
</body>其实,我们会发现,它就是多了一个lineTo方法,对吧?
如果要画一个空心的三角形,又该如何呢?
相信你也想到了,就是把fillStyle换成strokeStyle,把fill换成stroke对吧?但仅仅只是如此吗?
你会发现,我们只有两个线是画出来的,图形根本没有闭合,所以,我们还需要添加closePath方法让图形闭合,最后的结果是:
(5)绘制贝塞尔曲线
什么是贝塞尔曲线呢?它是依据四个位置任意的点坐标绘制出的一条光滑曲线。它通过一个方程来描述一条曲线,根据方程的最高阶数,分为线性贝塞尔曲线、二次贝塞尔曲线和三次贝赛尔曲线等更高阶的贝赛尔曲线。
而我们接下来要讲的主要是二次方贝塞尔曲线和三次方贝塞尔曲线。
二次方公式
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:
![]()
当然,我们的重点并不是在上面,而是接下来要说的这个方法:
quadraticCurveTo方法用于绘制二次方贝塞尔曲线,其用法是:
context.quadraticCurveTo(cp1x,cp1y,x,y);
其中cp1x,cp1y是控制点的坐标,x,y是终点坐标
这就类似上述公式中p1和p2的横纵坐标
<body>
<canvas id="myCanvas" width="300" height="200" style="border: 1px solid red;"></canvas>
<script>
// 获得canvas的节点
var c = document.getElementById("myCanvas");
// 创建context对象,获取允许进行绘制的2d环境
var context = c.getContext("2d");
// 绘制二次方贝塞尔曲线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(0,200);
context.quadraticCurveTo(75,50,300,200);
context.stroke();
context.globalCompositeOperation = "source-over";
// 绘制控制点和控制线,控制点坐标即为两条直线的交点(75,50)
context.strokeStyle = "blue";
context.beginPath();
context.moveTo(75,50);
context.lineTo(0,200);
context.moveTo(75,50);
context.lineTo(300,200);
context.stroke();
</script>
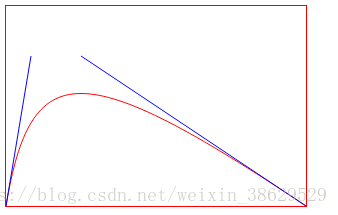
</body>而我们所能够看到的结果是:
当然,这里需要提一下的是globalCompositeOperation这个属性,什么时候使用它呢?
其实它主要应用在原有内容和新图形之间,而source-over这个属性值表示的是新图形覆盖在原有内容之上,这也是它的默认值。
三次方公式
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。
曲线的参数形式为:
![]()
三次方贝塞尔曲线其实和上述的二次方贝塞尔曲线类似,它的方法是:
context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
其中cp1x,cp1y是第一个控制点的坐标,cp2x,cp2y是第二个控制点的坐标,x,y是终点坐标
这就类似上述公式中p1、p2和p3的横纵坐标
<body>
<canvas id="myCanvas" width="300" height="200" style="border: 1px solid red;"></canvas>
<script>
// 获得canvas的节点
var c = document.getElementById("myCanvas");
// 创建context对象,获取允许进行绘制的2d环境
var context = c.getContext("2d");
// 绘制三次方贝塞尔曲线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(0,200);
context.bezierCurveTo(25,50,75,50,300,200);
context.stroke();
context.globalCompositeOperation = "source-over";
// 绘制控制点和控制线,控制点坐标为(25,50)和(75,50)
context.strokeStyle = "blue";
context.beginPath();
context.moveTo(25,50);
context.lineTo(0,200);
context.moveTo(75,50);
context.lineTo(300,200);
context.stroke();
</script>
</body>仔细对比二次方贝塞尔曲线和三次方贝塞尔曲线,差别真的不是很大,多了一个控制点,其他的几乎都没有变化,最后的结果是:





































 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








