一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。
前言
安装Node
我们推荐使用Homebrew来安装 Node 和 Watchman。在命令行中执行下列命令安装(如安装较慢可以尝试阿里云的镜像源):
brew install node@16
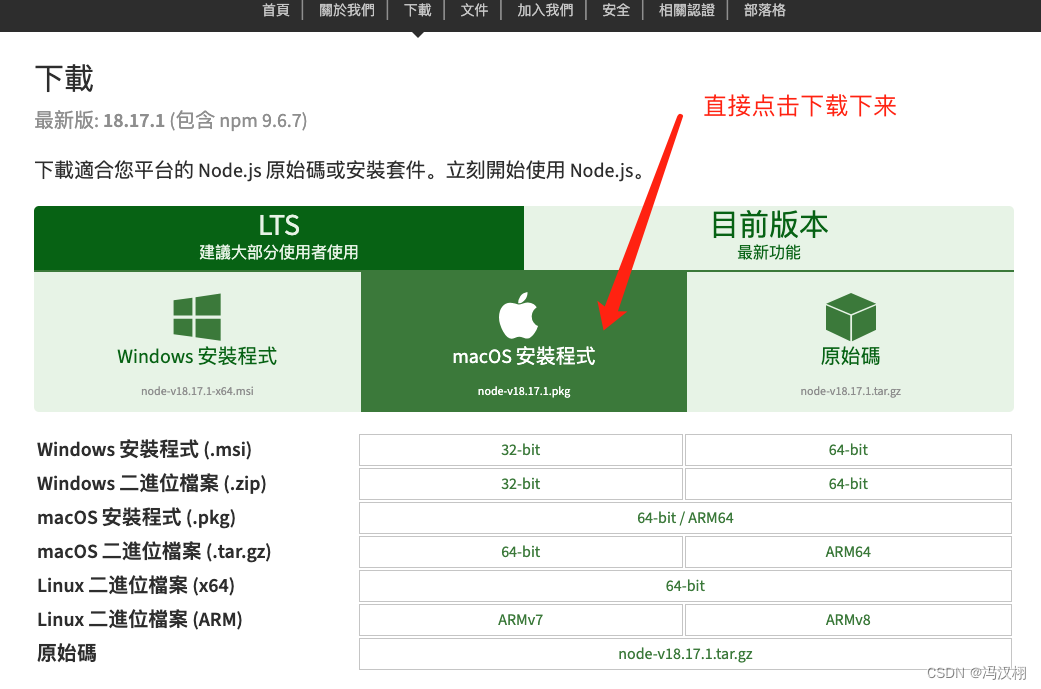
如果Node在终端安装不上.可以直接到官网下载


百度云盘我也有保存一份

注意:
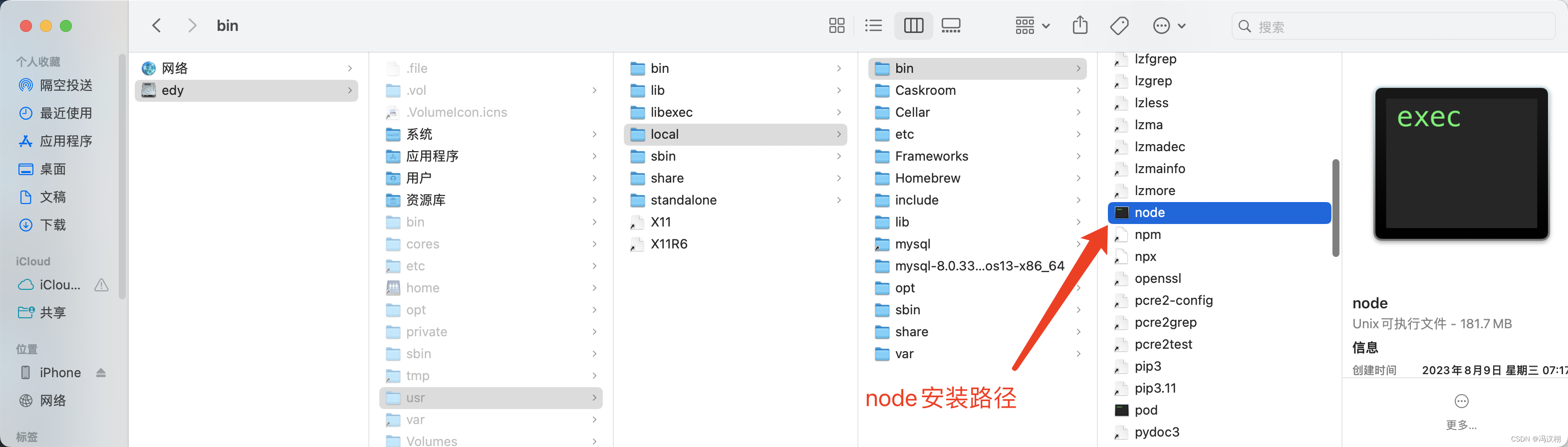
查看node的安装路径
which node
/usr/local/bin/node 该路径属于全局安装路径

安装Watchman
brew install watchman
安装watchman需要终端命令的,有时候很慢,有时候很快,如果老师失败,终端想办法科学上网,
我试过一次,终端没有科学上网的情况下,网上下载不行,早上再试一下飞快的下载完成.





晚上的时候失败的图片

安装Npm
其实上面安装了Node里面已经自带安装npm,我们最多只需要升级一下就可以了.
查看npm的版本
npm -v
查看npm的源
config get registry
替换npm的源为淘宝源
npm config set registry https://registry.npm.taobao.org/
升级npm
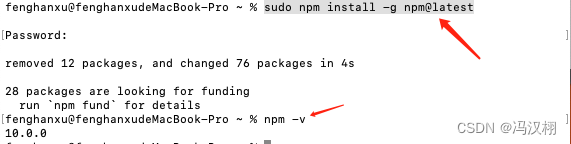
npm install -g npm@latest
升级npm报错

可以看到npm的安装路径

产生这个bug的原因是因为,npm的安装路径在跟目录里面npm install -g npm@latest该命令没有更新npm的管理权限,所以如果非要更新需要前面加sudo(超级用户权限),请谨慎使用 sudo,因为它会给命令以超级用户权限,可能会对系统造成潜在风险。
更新命令: sudo npm install -g npm@latest
看到更新成功了

安装Yarn
如果更新npm报错,同样安装yarn也会报错,因为,yarn是安装在npm里面的,同样npm也是没有权限的,需要下面的命令来安装:
sudo npm install -g yarn
搭建项目
直接终端输入命令:
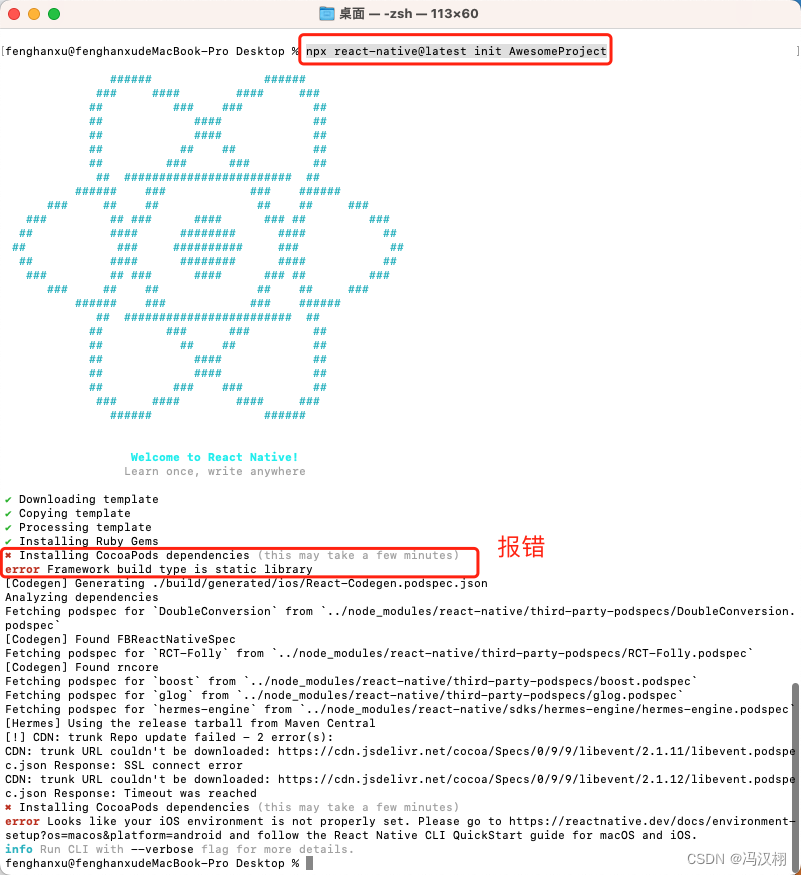
npx react-native@latest init AwesomeProject
报错
























 4684
4684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










