简介
QPushButton是一个按钮类,基类是QAbstractButton:提供通用的按钮功能;
常用函数
| 常用属性 | 详解 |
|---|---|
| void setText(const QString &text) | 设置按钮文本 |
| QString text() const | 返回按钮上的文本 |
| void setIcon(const QIcon &icon) | 设置按钮图表 |
| QIcon icon() const; | 返回按钮图表 |
| void setMenu(QMenu* menu) | 设置菜单 |
| void setFlat(bool); | 设置按钮是否有边框,默认false表示有,true表示无 |
| void setCheckable(bool) | 默认是false为触发式按钮,true为切换按钮(可以使用toggled(bool)信号) |
| move(int x, int y) | 指定按钮基于父窗口的位置 |
| void setDisabled(bool) | 禁用按钮 |
| void setEnabled(bool) | 可用按钮 |
信号和槽
| 信号 | 详解 |
|---|---|
| pressed() | 按钮按下时触发 |
| released() | 按钮松开时触发 |
| clicked(bool checked = false) | 按钮按下并松开后触发 |
| toggled(bool checked) | 只有当切换按钮被按下时才会触发此信号 |
| 槽函数 | 详解 |
|---|---|
| click() | 单击按钮 |
| toggle() | 单击切换按钮 |
| setIconSize(const QSize &size) | 设置图表大小 |
| setChecked(bool) | 设置按钮是否被选中 |
| setMenu(QMenu *menu) | 设置菜单 |
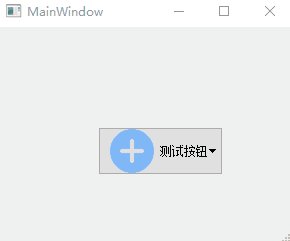
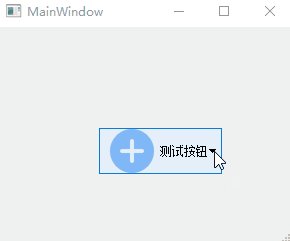
示例

//创建按钮
QPushButton *pBtn = new QPushButton;
//设置父类
pBtn->setParent(this);
//设置按钮的文本
pBtn->setText("测试按钮");
//设置图标
pBtn->setIcon(QIcon(":/images/1.png"));
//设置图标大小
pBtn->setIconSize(QSize(48,48));
//设置按钮大小
pBtn->resize(125,48);
//移动位置
pBtn->move(100,100);
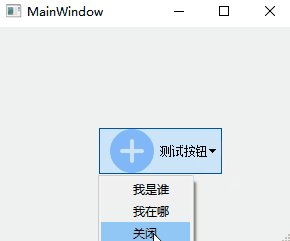
//添加菜单项
QMenu *menu = new QMenu();
menu->addAction("我是谁");
menu->addAction("我在哪");
menu->addAction("关闭");
pBtn->setMenu(menu);
//绑定信号槽
connect(pBtn,&QPushButton::pressed,pBtn,&QPushButton::hide);
QSS
常见

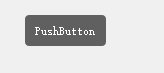
QPushButton{ /*常态*/
border-radius: 4px;
border: none;
width: 75px;
height: 25px;
color:white;
background:rgb(96,96,96);
}
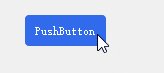
QPushButton:hover{ /*鼠标悬浮时*/
background: rgb(49,106,234);
}
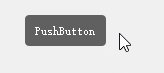
QPushButton:pressed{ /*鼠标按下时*/
background:rgb(96,96,96);
}
QPushButton:!enabled { /*按钮禁用时*/
background: rgb(100, 100, 100);
color: rgb(200, 200, 200);
}
不规则按钮

//创建按钮
QPushButton *pBtn = new QPushButton(this);
//设置按钮大小
pBtn->resize(48,48);
//设置样式,通过border-image设置图片,又因为图片本身背景色透明,所以产生不规则按钮效果
pBtn->setStyleSheet("QPushButton{ border-image:url(:/images/2.png)}"
"QPushButton::pressed{border-image:url(:/images/3.png)}");
鼠标悬停按钮放大

QPushButton{
border-image: url(:/bcp.png); /*必须设置图片*/
background:transparent;
}
QPushButton:hover{
border-width: -5px -5px -5px -5px; /*负数变大,正数变小*/
}






















 5405
5405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








