code小生 一个专注大前端领域的技术平台公众号回复Android加入安卓技术群
作者:Mp5A5
链接:https://www.jianshu.com/p/af430ae13ecd
声明:本文已获Mp5A5投稿发表,转发等请联系原作者授权
Android 通过Java sdk的方式接入opencv
https://www.jianshu.com/p/af430ae13ecd
Android 通过cmake的方式接入opencv
https://www.jianshu.com/p/410422e8d8d2
简述
公司最近要做运动检测和眼球追踪,鉴于资费等因素,最后考虑使用OpenCv的相关Api来来满足业务需求。在使用过程中发现OpenCv的v4.2.0和v4.1.2接入后均存在一些bug,所以最后选择了v4.1.0版本。
接入步骤
一、下载OpenCV Sdk
前往OpenCv官网(https://opencv.org/releases/)下载对应的Android v4.1.0版本的sdk。

二、Android Studio 集成OpenCV Sdk
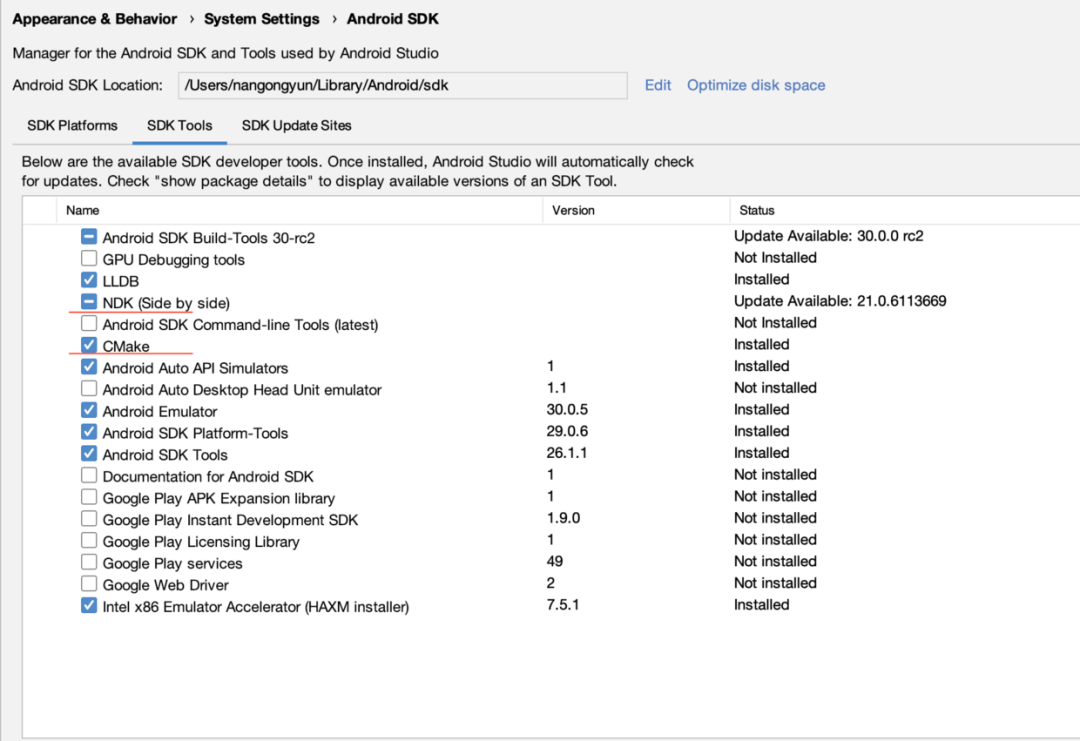
1、Android Studio 下载cmake和ndk

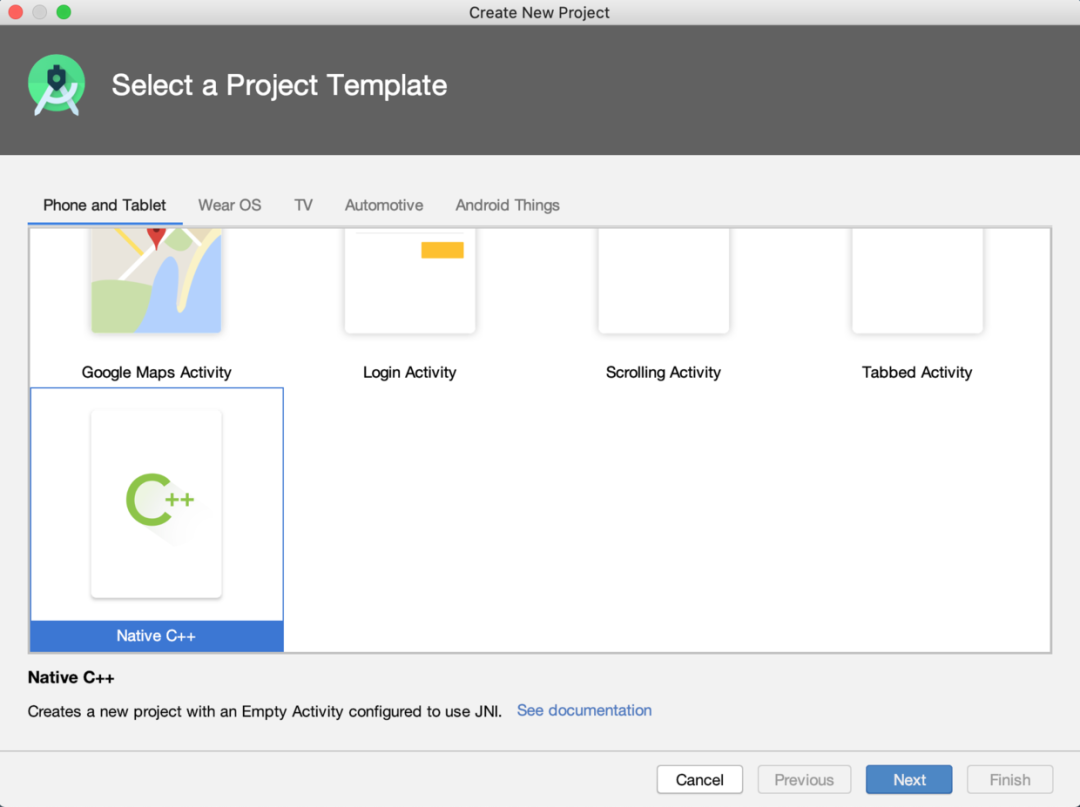
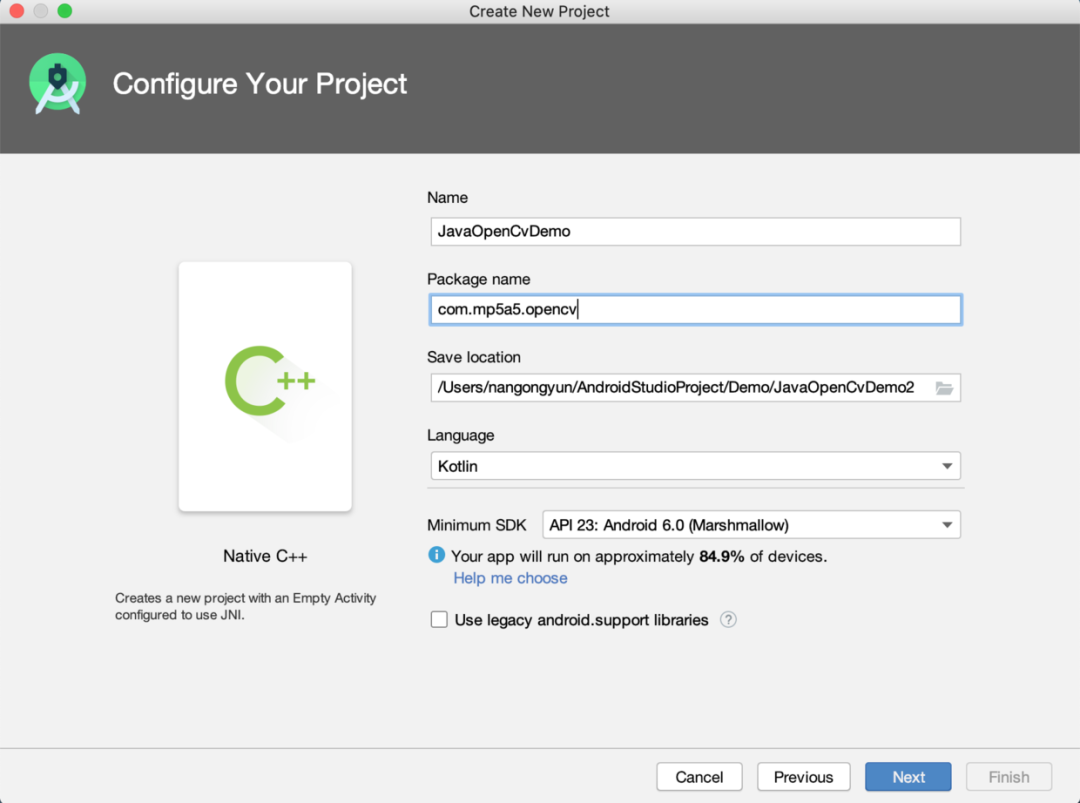
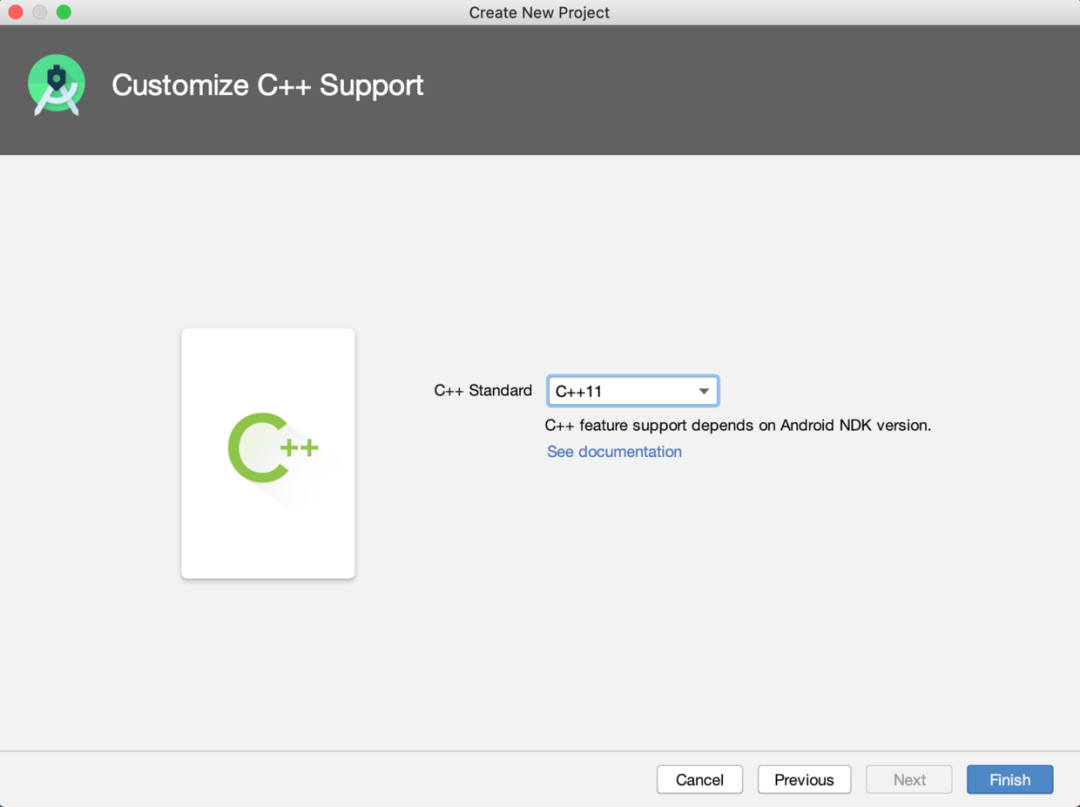
2、Android Studio 新建ndk项目



3、Android Studio 导入OpenCv Sdk
将下载后的OpenCv Sdk进行解压。
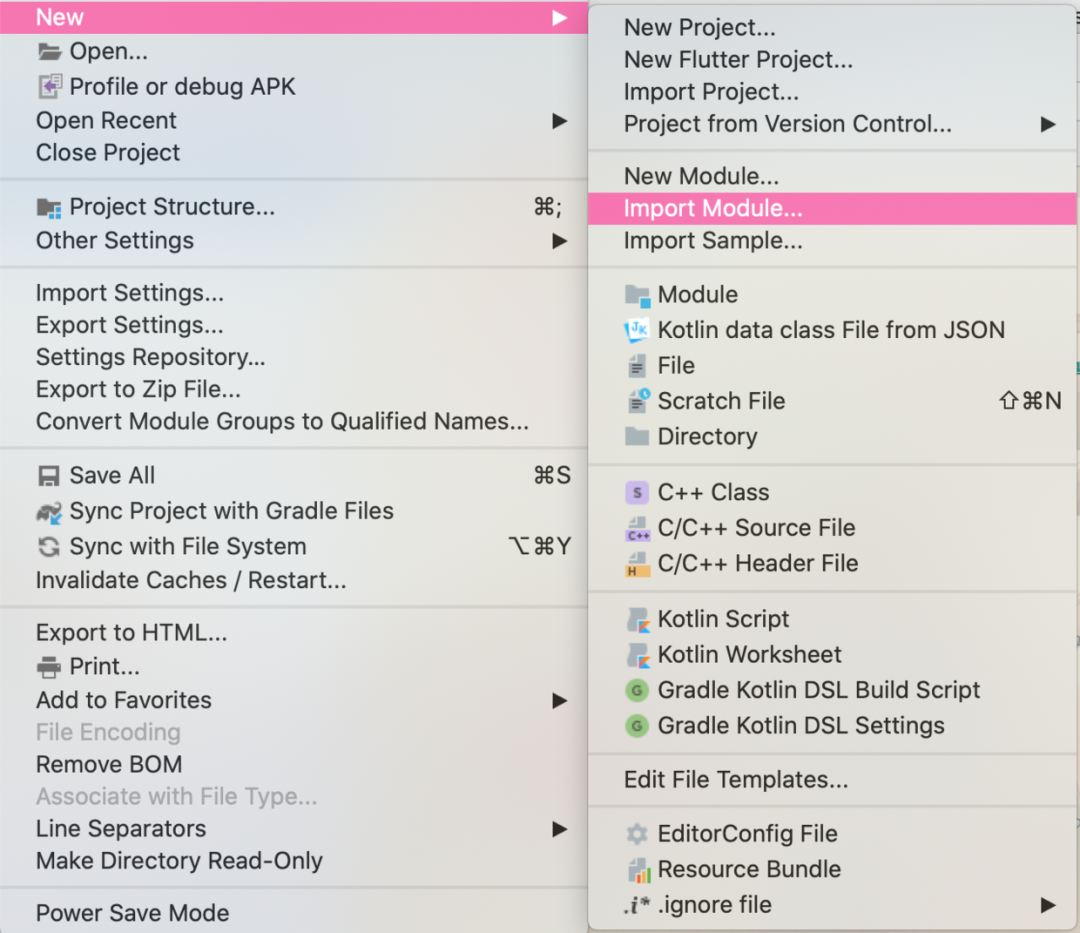
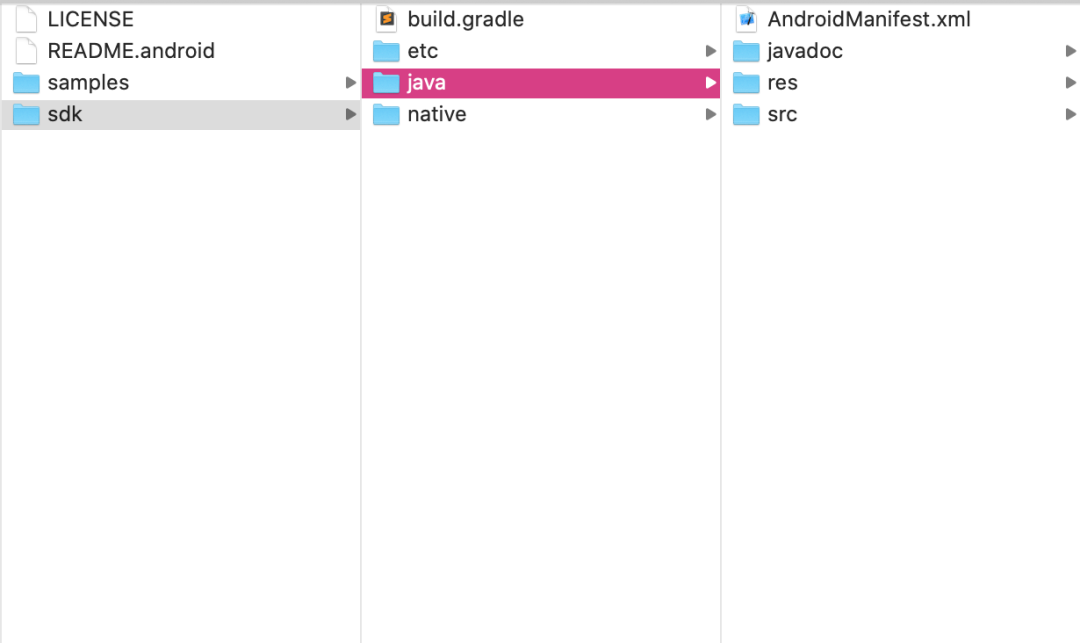
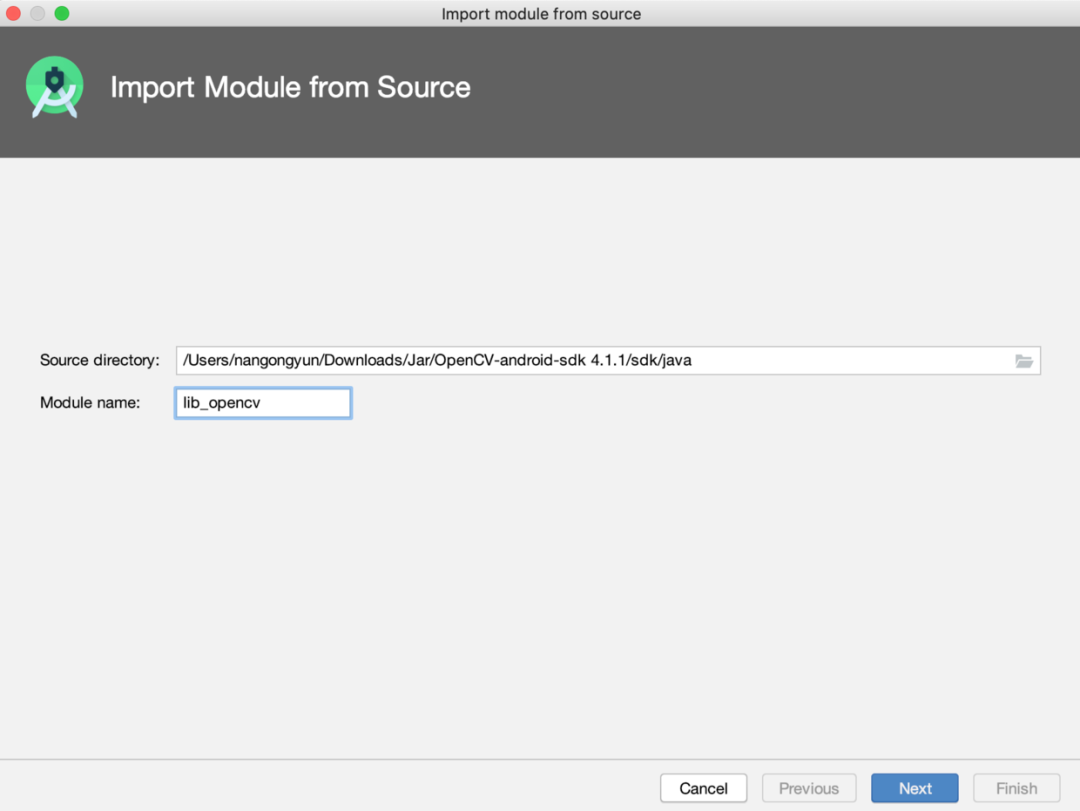
将解压后的OpenCv Sdk目录下的sdk目录里面的java包通过Moudule的方式导入到Studio中。



修改导入opencv的build.gradle

修改opencv的build.gradle的对应的compileSdkVersion等信息。只需复制app下的build.gradle文件中的即可。记住两点:
apply plugin: 'com.android.library'一定要改成library;
去掉applicationId "com.xx.xx"
导入so库
在项目app/src/main目录下新建jniLibs,并将解压后的OpenCv Sdk 目录下对应的路径 sdk/native/libs 中的 文件复制到jniLibs。

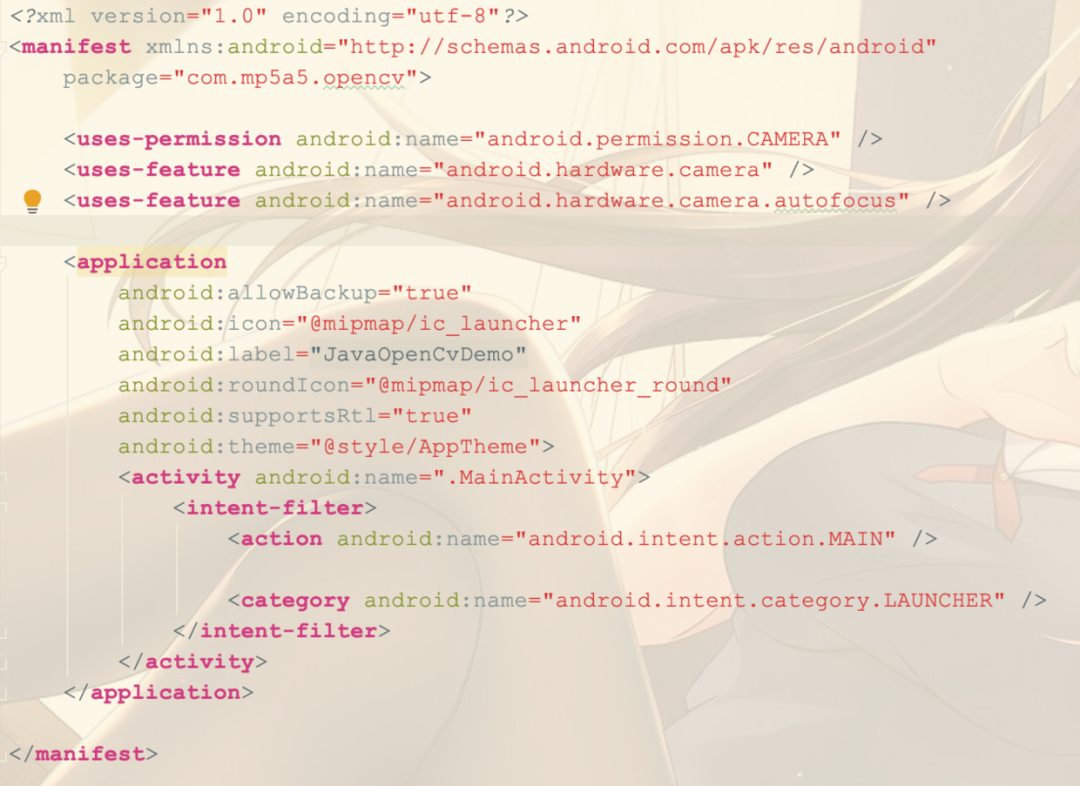
AndroidManifest增加相机权限
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />

三、使用
application中检测是否接入成功。
override fun onCreate() {
super.onCreate()
OpenCVLoader.initDebug()
val loadSuccess: Boolean = OpenCVLoader.initDebug()
if (!loadSuccess) {
Log.e("-->", "Opencv load Fail")
} else {
Log.e("-->", "Opencv load Success")
}
}
动态申请相机权限
if(ContextCompat.checkSelfPermission(this, Manifest.permission.CAMERA) != PackageManager.PERMISSION_GRANTED){
ActivityCompat.requestPermissions(this, arrayOf(Manifest.permission.CAMERA), 1);
}else{
startActivity(Intent(this,OpenCvActivity::class.java))
}
3.测试opencv
class OpenCvActivity : AppCompatActivity(), CvCameraViewListener2 {
private lateinit var mRotateFrame: Mat
private lateinit var mRgbFrame: Mat
public override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
window.addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON)
setContentView(R.layout.activity_opencv)
jcv_surface_view.setCvCameraViewListener(this)
// 开启前置摄像头
jcv_surface_view.setCameraIndex(CameraBridgeViewBase.CAMERA_ID_FRONT)
}
public override fun onPause() {
super.onPause()
if (jcv_surface_view != null) {
jcv_surface_view!!.disableView()
}
}
public override fun onResume() {
super.onResume()
if (!OpenCVLoader.initDebug()) {
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION, this, mLoaderCallback)
} else {
mLoaderCallback.onManagerConnected(LoaderCallbackInterface.SUCCESS)
}
}
public override fun onDestroy() {
super.onDestroy()
if (jcv_surface_view != null) {
jcv_surface_view!!.disableView()
}
}
override fun onCameraViewStarted(width: Int, height: Int) {
mRotateFrame = Mat()
mRgbFrame = Mat()
}
override fun onCameraViewStopped() {}
override fun onCameraFrame(inputFrame: CvCameraViewFrame): Mat {
mRgbFrame = inputFrame.rgba()
// 旋转屏幕
Core.flip(mRgbFrame, mRotateFrame, 1)
return mRotateFrame
}
private val mLoaderCallback: BaseLoaderCallback = object : BaseLoaderCallback(this) {
override fun onManagerConnected(status: Int) {
when (status) {
LoaderCallbackInterface.SUCCESS -> {
jcv_surface_view!!.enableView()
}
else -> {
super.onManagerConnected(status)
}
}
}
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<org.opencv.android.JavaCameraView
android:id="@+id/jcv_surface_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
结果展示:

Demo 的 Github 地址
https://github.com/Mp5A5/AndroidOpenCv
相关阅读
1 基于 opencv实现人脸检测
2 Android 的毛玻璃模糊效果,我使用 OpenCV 来搞
3 AndroidStudio封装SDK的那些事
4 Apk根据不同渠道更换SDK
5 Android SDK开发与使用的那些事儿

如果你有写博客的好习惯
点个在看,小生感恩❤️





















 5886
5886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








