若该文为原创文章,转载请注明原文出处
QML是如何打包成DLL文件的,在QT的教程60里,教程有点看不懂,在此记录下详细过程。
一、把QML打包成,生成dll文件
1、新创建一个项目,名称为:MyWidget
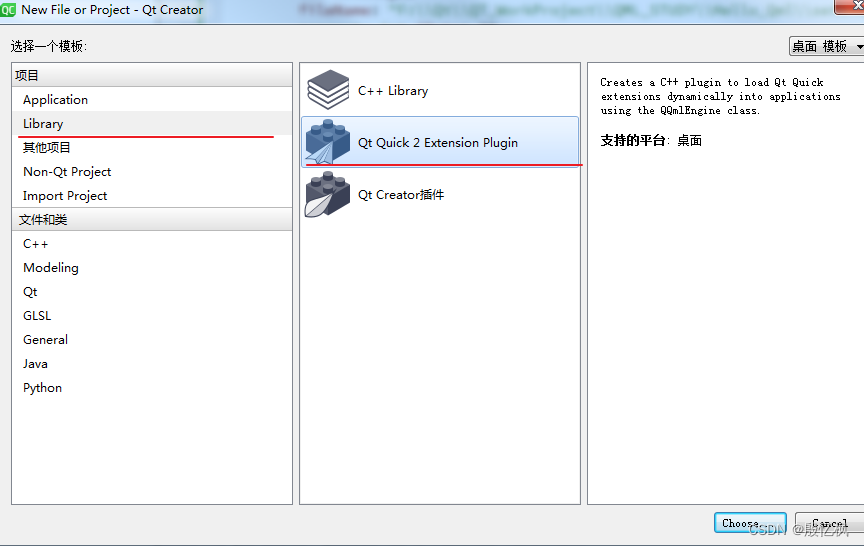
1.1 选择模板

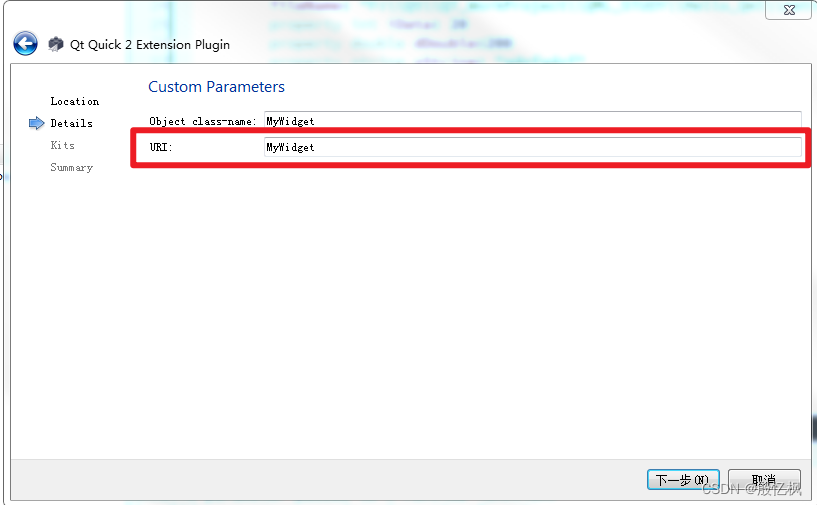
1.2 URL名设置,其他的无所谓,URL的名称是生成dll的名称,比如URL:MyWidget,最后会生成MyWidget.dll文件

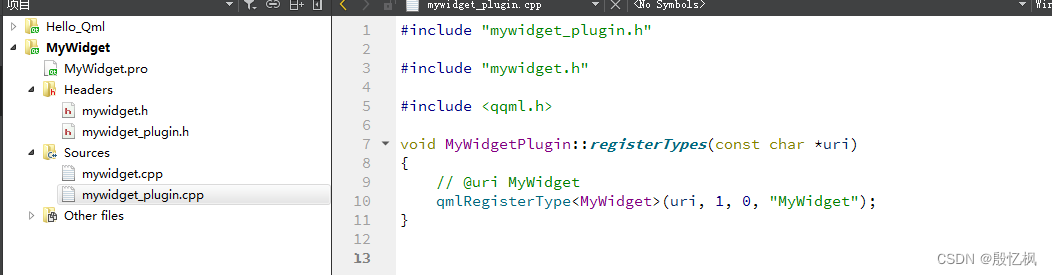
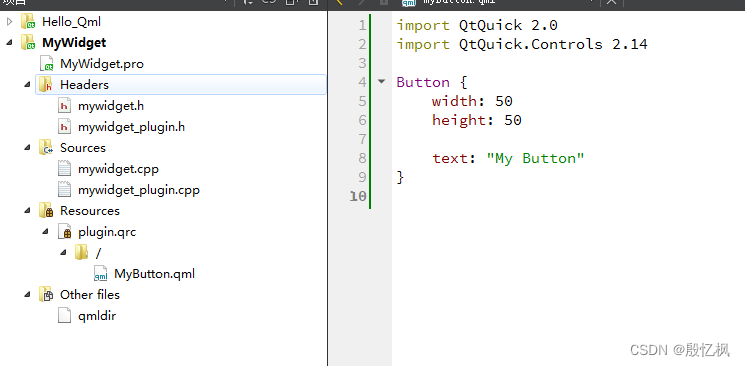
1.3 创建后的工程目录

2、添加资源及QML
2.1、添加一个资源文件,文件名为:plugin

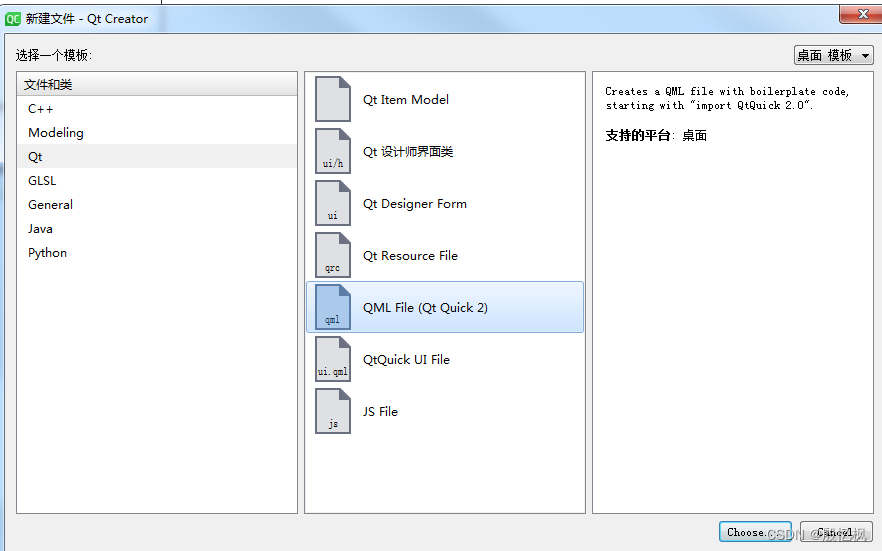
2.2、在资源文件内添加一个QML文件,文件名为:MyButton

2.3、生成后的工作目录

3、文件修改
3.1、修改MyButton.qml文件
import QtQuick 2.0
import QtQuick.Controls 2.14
Button {
width: 50
height: 50
text: "My Button"
}
3.2、注册控件,让外部使用调用,使用qmlRegisterType注册。
修改mywickget_plugin.cpp
#include "mywidget_plugin.h"
#include "mywidget.h"
#include <qqml.h>
void MyWidgetPlugin::registerTypes(const char *uri)
{
// @uri MyWidget
qmlRegisterType<MyWidget>(uri, 1, 0, "MyWidget");
qmlRegisterType(QUrl("qrc:/MyButton.qml"), uri, 1, 0, "MyButton"); // 注册
}
4、编译生成
4.1、修改编译环境,在项目里,取消Shadow buil.

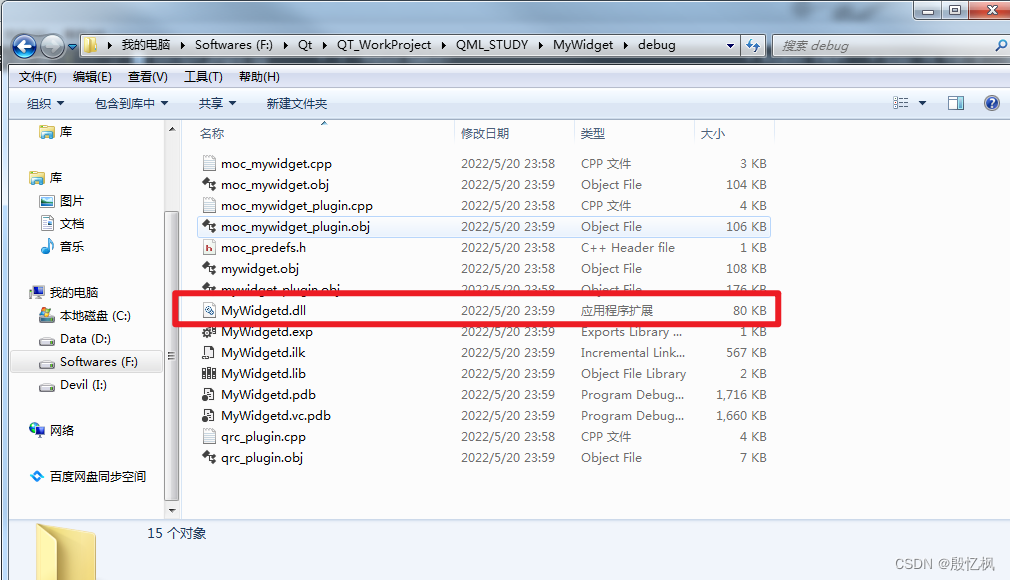
4.2、直接编译,会在debug目录下生成dll文件

二、dll文件的使用
使用的还是第一个工程Hellow_Qml
在使用时,有个坑需要注意,在另一个项目中调用时,需要你在项目的应用程序下新创建一个目录 ,这个目录要和dll的URL名字对应。
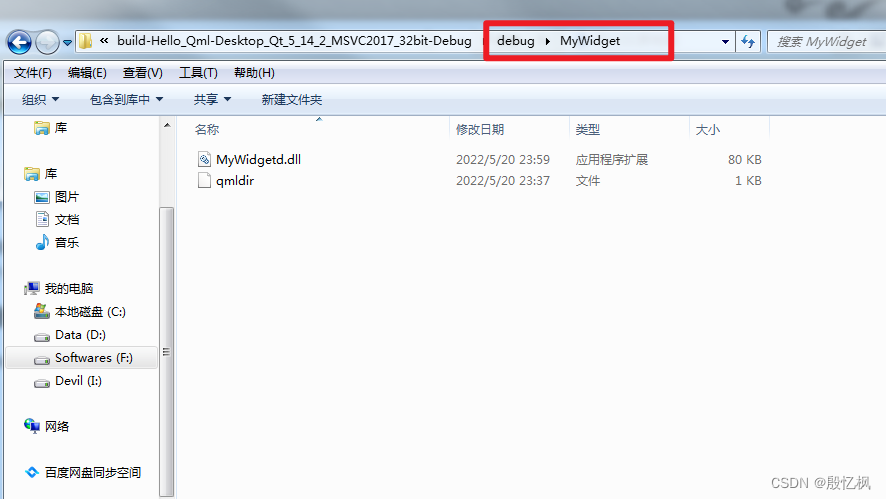
1、创建文件及复制文件
在Hello_qml的应用程序下新建目录MyWidget,把dll文件和qmldir文件复制到目录下,其他的不需要处理。

2、调用dll文件
在main.qml下直接导入。
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import MyWidget 1.0
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MyButton{
}
}
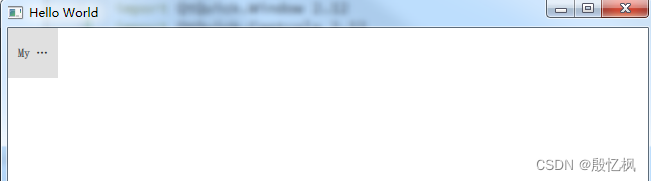
3、结果
运行结果,Hello_Qml项目调用了dll,并显示了自定义的按钮。

三、总结
1、打包dll时url名字要注意
2、注册控件,使用qmlRegisterType注册。
3、调用时,需要在应用程序下创建和url相同名字的目录,在把dll和qmldir文件复制到目录下。
相对来说操作简单,打包dll文件,可以注册多个模块。
如有侵权,请及时联系博主删除,VX:18750903063























 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










