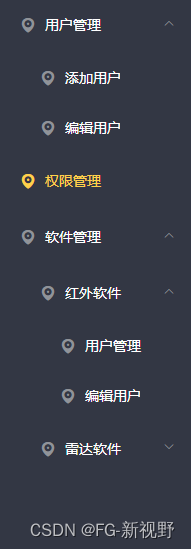
案例图:

json数据渲染渲染
data() {
return {
ItemList: [{
name: '用户管理',
id: 1,
children: [{
name: '添加用户',
id: 101,
children: []
}, {
name: '编辑用户',
id: 102,
children: []
}]
}, {
name: '权限管理',
id: 1,
}, {
name: '软件管理',
id: 2,
children: [{
name: '红外软件',
id: 201,
children: [{
name: '用户管理',
id: 2012,
}, {
name: '编辑用户',
id: 2013,
}]
}, {
name: '雷达软件',
id: 202,
children: [{
name: '用户管理',
id: 2015,
}, {
name: '编辑用户',
id: 2014,
}]
}]
}]
}
},渲染代码:
<!-- 创建列表 -->
<el-menu background-color="#333744" text-color="#fff" active-text-color="#ffd04b">
<!--循环列表数据 一级类目-->
<template v-for="item in ItemList">
<el-submenu v-if="item.children&& item.children.length!==0" :index="item.id+ '' " :key="item.name">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{item.name}}</span>
</template>
<!-- 循环一级类目里面的二级类目 -->
<template v-for="one in item.children ">
<!-- 判断是否有子类目的节数据>
<el-submenu v-if="one.children && one.children.length!==0" :index="one.id + '' " :key="one.name">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{one.name}}</span>
</template>
<!-- 循环一级类目里面的二级类目的三级类目 -->
<template v-for="to in one.children">
<!-- 判断是否有子类目的节数据>
<el-submenu v-if="to.children && to.children.length!==0" :index="to.id + '' " key="to.name">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{to.name}}</span>
</template>
</el-submenu>
<!-- 否者直接将三级类目作为子类目-->
<el-menu-item v-else :index="to.id + '' " :key="to.name"> <template slot="title">
<i class="el-icon-location"></i>
<span>{{to.name}}</span>
</template>
</el-menu-item>
</template>
</el-submenu>
<!-- 否者直接将二级类目作为子类目-->
<el-menu-item v-else :index="one.id + '' " :key="one.name"> <template slot="title">
<i class="el-icon-location"></i>
<span>{{one.name}}</span>
</template>
</el-menu-item>
</template>
</el-submenu>
<!-- 否者直接将一级类目作为子类目-->
<el-menu-item v-else :index="index + '' " :key="item.name">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{item.name}}</span>
</template>
</el-menu-item>
</template>
</el-menu>






















 3259
3259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








