CloudFront 访问S3里的内容
添加小编微信(372787553)获取更有学习资料
需求
最近想做一个图片相关的需求,需要把图片放在AWS上S3的Bucket,但是这个Bucket是私有的,这样导致前端拿到图片后无权限访问,实现方式大概有三个方向
- 字节流的方式
- 消耗太大,容易出错
- S3生成临时的URL
- 消耗太大,需要每次都生成批量的更新过期的URL
- 通过CloudFront访问S3里的内容
- 通过CloudFront直接访问S3私有的内容,还可以设置过期策略,灵活度更高
实现流程
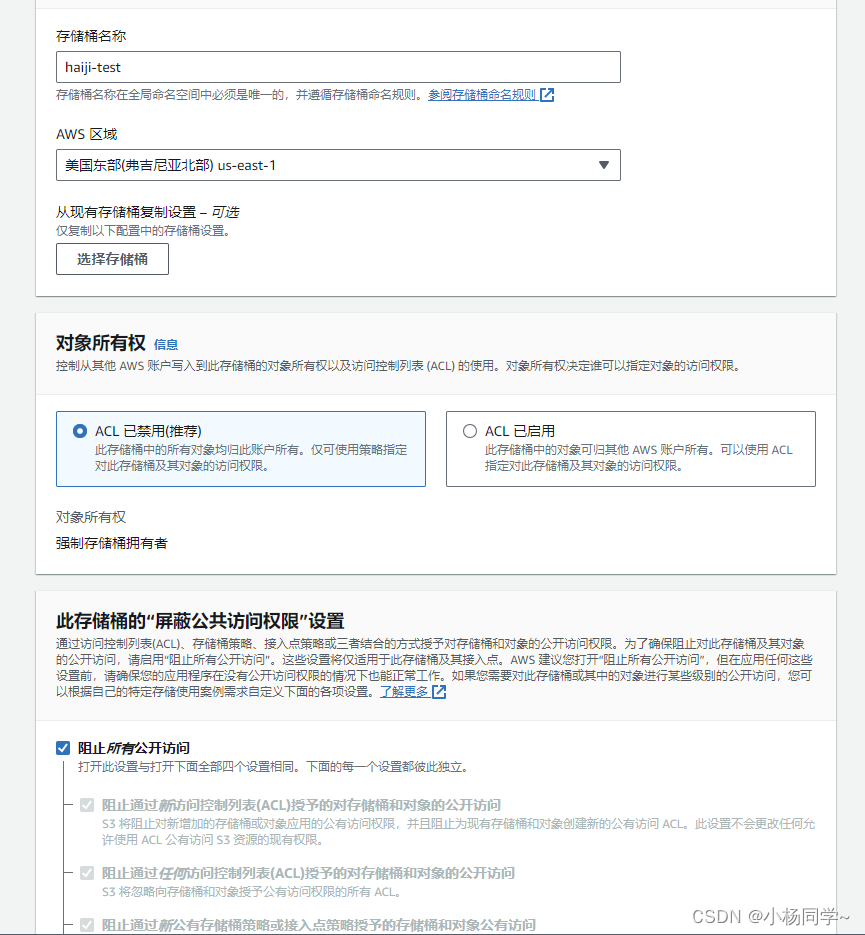
创建S3私有桶
这里可以根据自身的,需要进行选择,我这里选择了默认选项

创建CloudFront
这里的配置比较多,但是大部分选择默认的即可,一些关键点我也会单独标注
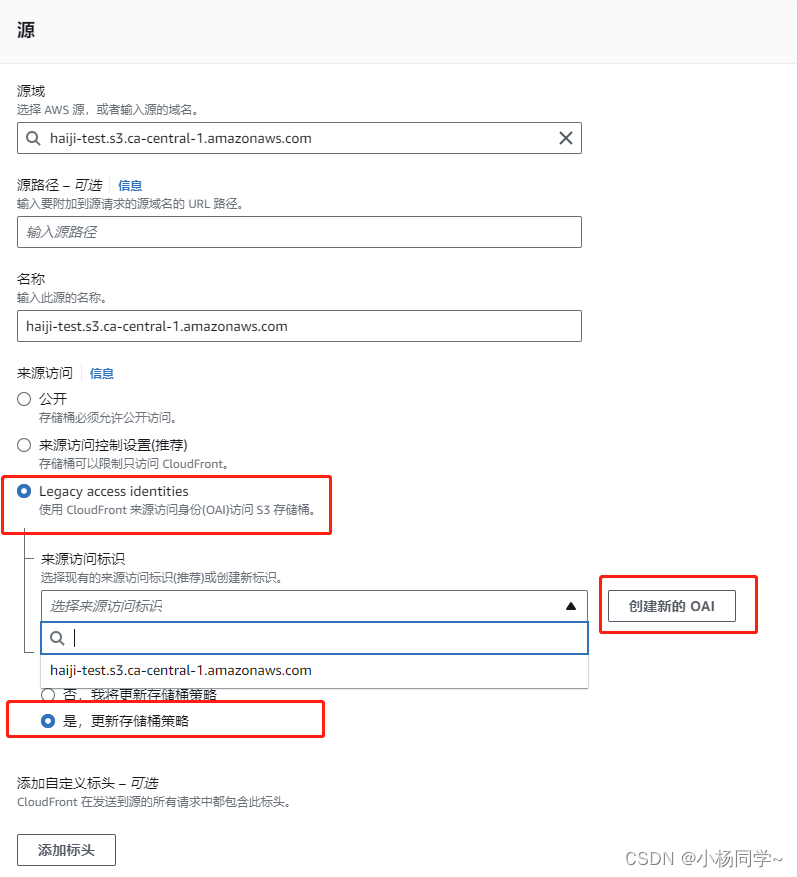
创建源
这里源,根据上一步大家自己创建或者想暴露的元数据进行选择

CloudFront Origin Access Identity(OAI):
- 在 CloudFront 控制台中,创建一个 Origin Access Identity,并将其分配给您的分发。
- 在 S3 桶的权限设置中,通过桶策略(Bucket Policy)或对象 ACL 允许此 Origin Access Identity 访问您的 S3 资源。
这里我已经有了OAI,直接选择即可,如果大家没有选择新建即可,选择是的单选,这样可以同步更新桶的策略
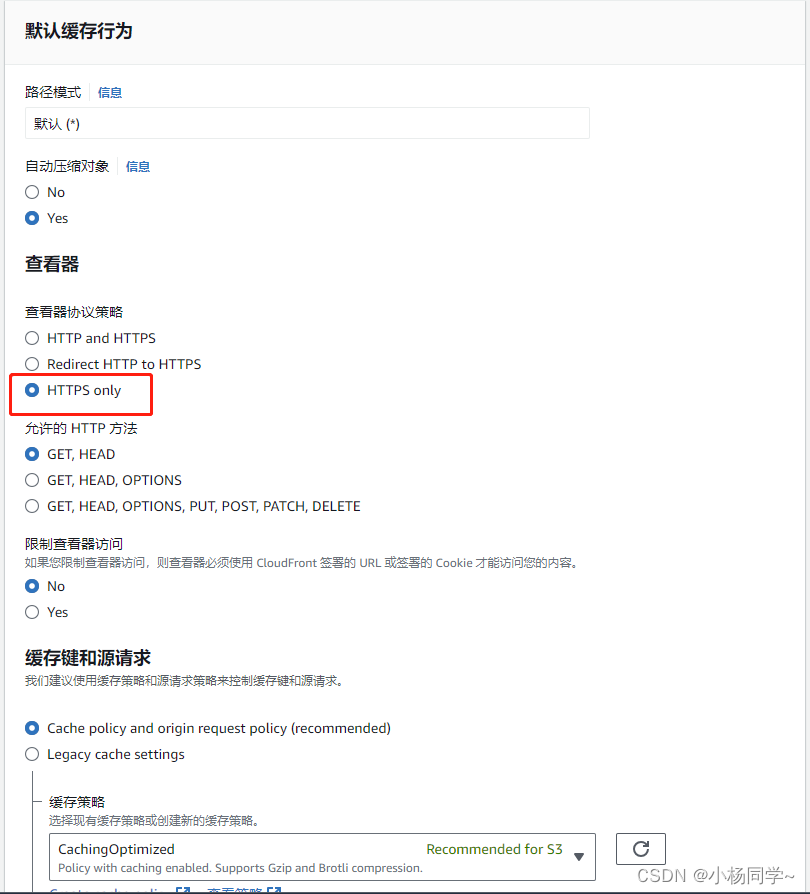
默认缓存行为

如果您的 S3 桶是私有的,选择 “HTTPS Only” 或 “Match Viewer”
其余的大家可以根据自己的需要进行选配置
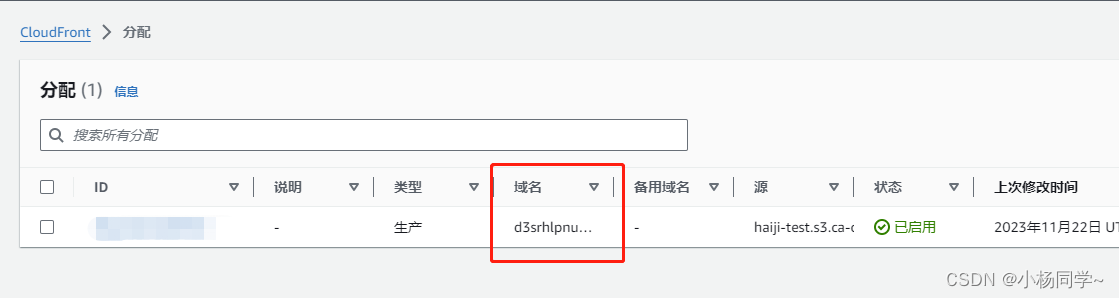
完成创建后,会生成一个域名

验证
我们选择图片上传到配置的S3上,然后通过CloudFront的的域名直接访问图片既可以,效果如下

























 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










