思路:扁平化树形结构=>>再查找整个扁平树=>>回传
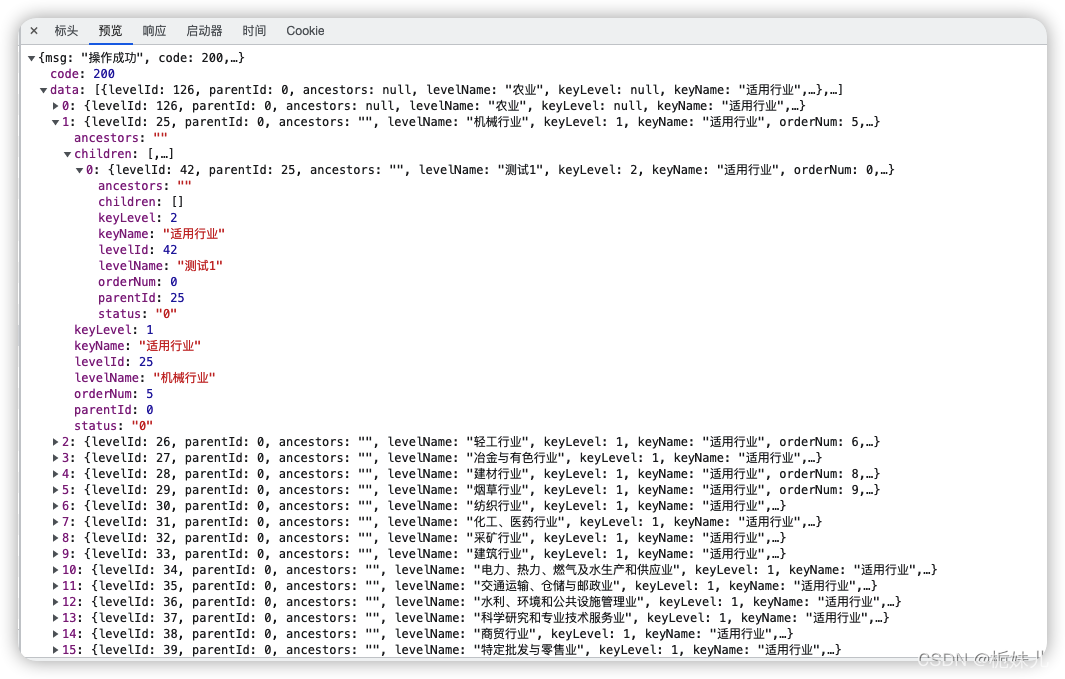
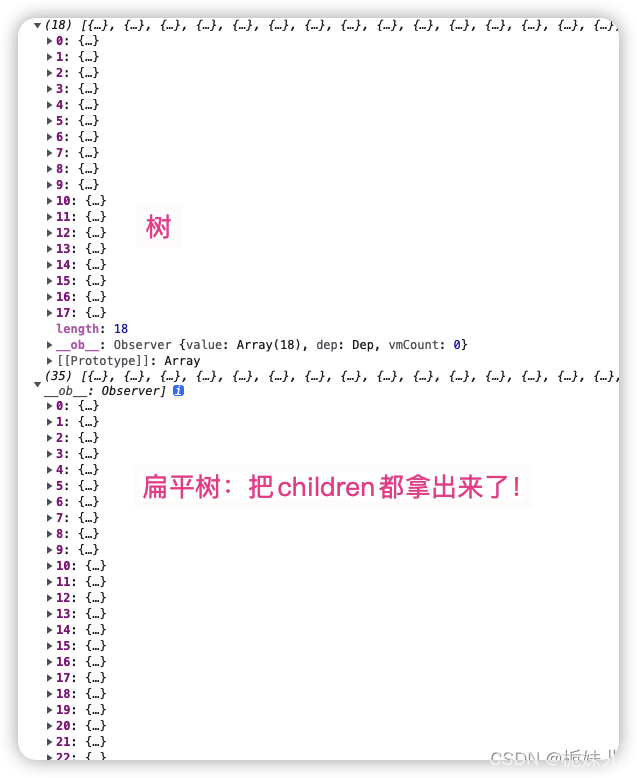
我获取到的后端传来的树(赋值到industryOptions上):

此时template:
<el-form-item label="所属行业">
<el-cascader @change="getValue3" v-model="industryId" :options="industryOptions" :props="{ value:'levelId' ,label:'levelName'}" clearable filterable style="width:100%;"></el-cascader>
</el-form-item>
选择器字段双向绑定用v-model="industryId"
关联树形结构用:options="industryOptions"
改变默认value键名用:props="{ value:'levelId' ,label:'levelName'}"
选择框可清除用clearable
选择框可填写用filterable
我后期需要展示字段,所以需要一个即时改变函数@change="getValue3"后面用到
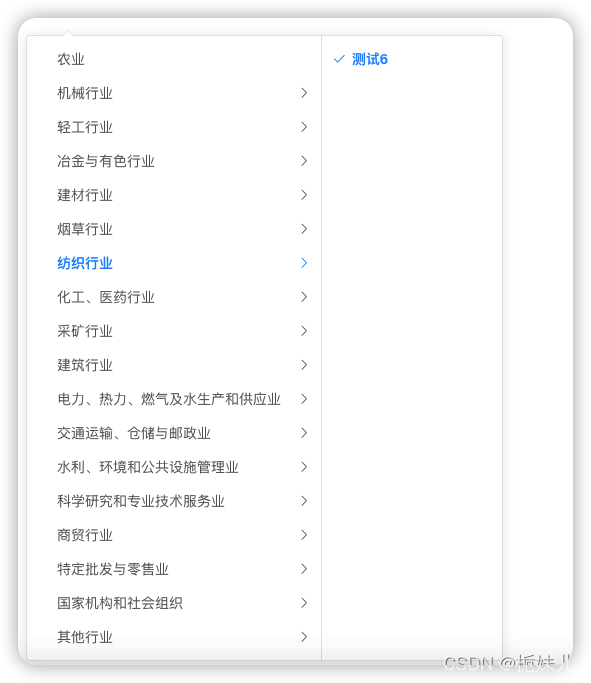
这个玩意儿现在就可以用了:


此时一改变就会获取到:
getValue3(val){
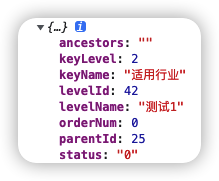
这里看到val长下面那样:
},

这里功能完事儿了
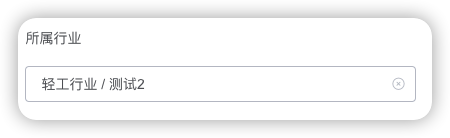
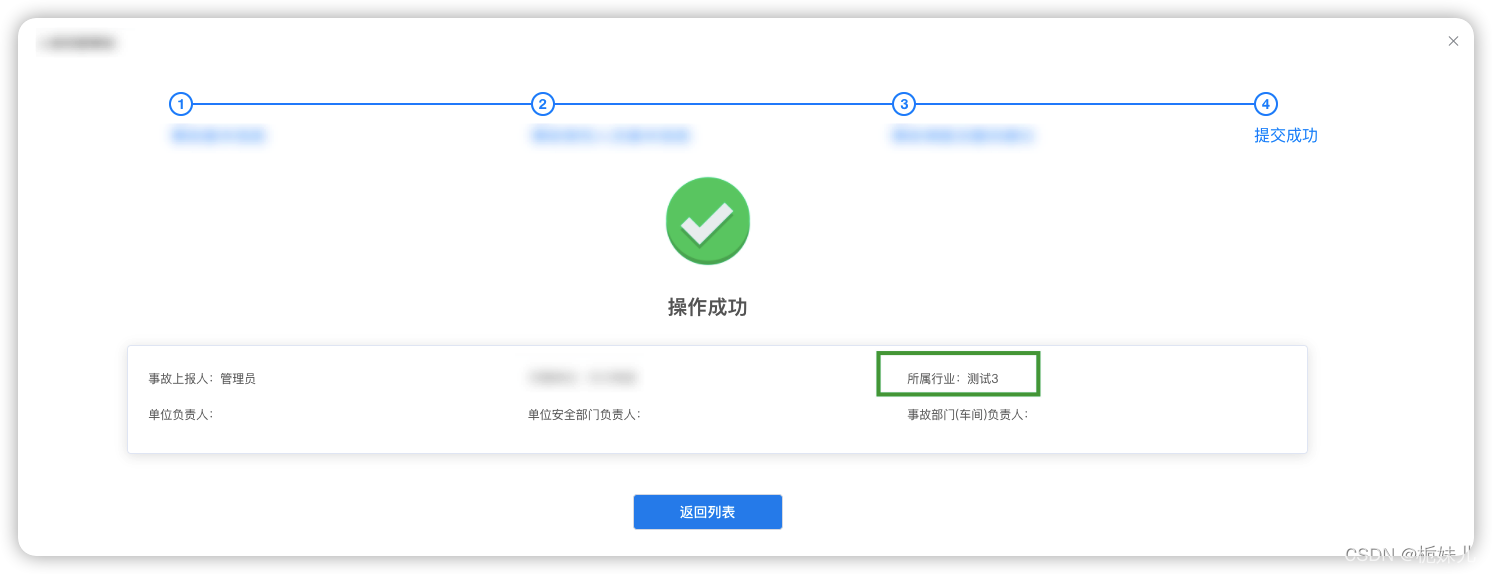
但是我后面会有一部分页面展示【所选的最末项行业信息】,页面:

这里的【测试2】是我获取的val的最末项
需要循环树形结构比对得出
于是有了如下方法:
1、把树形数据扁平化
在赋值树的地方赋值扁平树:
getHYTree().then(response=>{
letarrNew = this.deleteChildren(response.data);//删除空children
this.industryOptions = arrNew; //赋值树
this.industryOptionsP = this.platFn(arrNew); //赋值扁平树
})
platFn(tree) {
let arr = []
arr = tree.concat(...tree.map(item => {
if (item.children instanceof Array && item.children.length > 0) {
return this.platFn(item.children)
}
return null
}).filter(o => o instanceof Array && o.length > 0))
return arr
},
附删除空数组方法:
deleteChildren(arr) {
let childs = arr;
for (let i = childs.length; i--; i > 0) {
if (childs[i].children) {
if (childs[i].children.length) {
this.deleteChildren(childs[i].children);
} else {
delete childs[i].children;
}
}
}
return arr;
},
那你就得到了两个树:
一个用来选择,一个用来回显

2、修改选择器的时候,用获取的val来赋值那一项label:
getValue3(val){
this.showText = this.industryOptionsP.find(item => item.levelId == val[val.length-1])
},
这将是你得到的showText:

我就可以输出这一个"测试1"了!




















 1888
1888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








