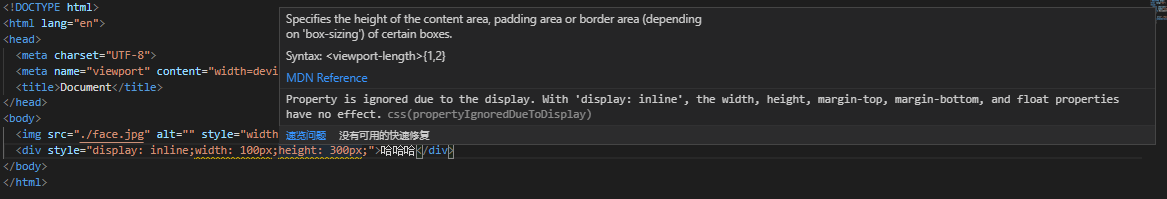
标题有点误导,真正意义上的inline元素是不可以设置宽高等属性的。


那么我们也知道,img属于inline元素,那么为何img可以设置宽高呢?
这就涉及到了另一个知识点,可替换元素。
可替换元素:可替换元素的展示效果不是由CSS来控制的。内部元素是被某些资源替换掉,具备inline-block属性。
常见的可替换元素
<iframe><img><video>
部分元素仅仅在某些情况下作为可替换元素
<option><audio><canvas><object><applet>
HTML 规范也说了 元素可替换,因为 “image” 类型的 元素就像一样被替换。但是其他形式的控制元素,包括其他类型的 元素,被明确地列为非可替换元素(non-replaced elements)。
用 CSS content 属性插入的对象是匿名的可替换元素。它们并不存在于 HTML 标记中,因此是“匿名的”。
参考





















 3916
3916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








