探索
-
需求
遍历数组,将图片的url赋值给相应的img的src属性。 -
问题:
图片没有预期加载出来。
data里面的数据:

查看控制台:

表面上看,路径数据一致,那怎么没有显示图片。
冷静一想,其实这个读取的路径其实是错误的。因为打包后的页面访问路径应该是基于public的。
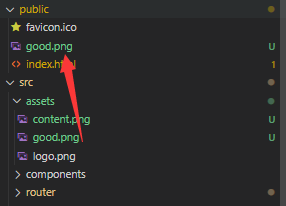
所以,我尝试把good.png放进入public,然后修改他的路径为./good.png。这样的话,在开发环境下,这个路径是对的。
数据修改如下:

public也导入该图片:

-
验证猜想:

果然,在下蒙对了。
但是,我就想把图片资源放在src/assets里面,那么办呢。
百度一下,说是要用require,这样引入的图片路径能够被识别。 -
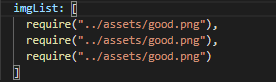
再来试一下:

-
查看效果:

干得漂亮,正常显示。
卧槽,那为啥加个require就成了? -
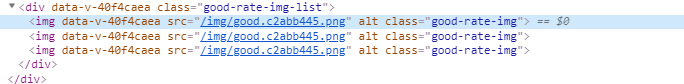
继续查看console

卧槽,路劲变成了/img/good.c2abb445.png。
自然一想,应该是用了require后,在开发环境下,会自动生成一个img文件夹来存放这个图片。 -
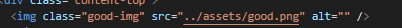
回想起来,为啥我直接把相对路径放再
html里面,图片也能生效呢?

在这里,我们用的是静态变量引入的src,而在上面遍历图片的时候我们用的是动态变量引入的src。

-
再查看console

原来静态变量引入的相对路径,在开发环境也是会自动打包的。
当然,如果使用绝对路径就不用考虑这么多问题。但是俺们有时候不得不用相对路径呀。
总结
- 如果是静态变量src引入的图片资源,是可以直接用相对路径来实现的。
- 如果是动态变量src引入的图片资源,则必须使用
require来引入相对路径。 - 如果是动态变量src,又不想要
requrie呢?那么请把图片资源放在public,然后根据public是根路径去写图片路径。
以前知道用require,但是不知其所以然,好了,现在明白个七七八八了。





















 1687
1687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








