微信小程序实现无限滚动列表
问题背景
客户端日常开发和学习过程中,无限滚动列表是一种很常见的场景,比如用户获奖名单等,本文将介绍如何在微信小程序中实现无限自动滚动列表。
问题分析
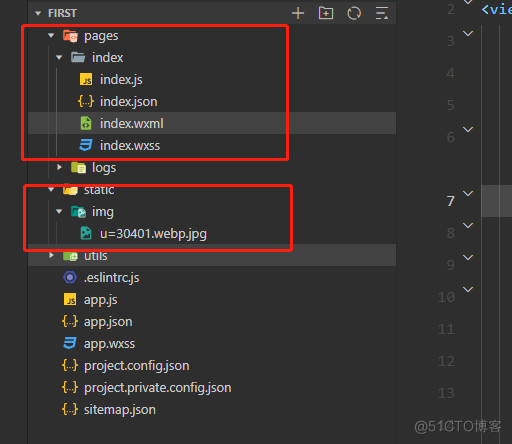
页面文件目录结构如下: 
问题解决
话不多说,直接上代码 (1)index.js文件,代码如下:
// pages/healdata/healthydata.ts
Page({
/**
* 页面的初始数据
*/
data:{
bgColor: "#fbeeed",
aa:[
{
nickName:"wang1",
reward:"2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wang2",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wang3",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wan4",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wan5",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wan6",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wan7",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wan8",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wan9",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
{
nickName: "wang",
reward: "2",
avatarUrl:"../../static/img/u=30401.webp.jpg"
},
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
wx.hideHomeButton()
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})(2)index.wxml文件,代码如下:
<!-- 无限自动滚动列表 -->
<view class='contentBottom'>
<view class='BottomFirst'>
<text id='0' data-id='0'>获奖名单</text>
</view>
<swiper class="tab-right" style='background:{{bgColor}};' vertical="true" autoplay="true" circular="true" interval="2000" display-multiple-items='4'>
<view class="right-item">
<block wx:for-index="idx" wx:for='{{aa}}'>
<swiper-item>
<view class='content-item'>
<image src='{{item.avatarUrl}}' class='avater'></image>
<text class='name'>{{item.nickName}}</text>
<text class='wawa'>获得奖金{{item.reward}}元</text>
</view>
</swiper-item>
</block>
</view>
</swiper>
</view>(3)index.wxss文件,代码如下:
/* 底部滚动列表 */
.contentBottom {
padding: 60rpx 0;
margin-top: 140rpx;
display: flex;
flex-direction: column;
justify-content: center;
background: #f8e1da;
}
.BottomFirst {
width: 90%;
display: flex;
justify-content: space-around;
border: 1px solid #663a83;
box-sizing: border-box;
margin: 0 auto;
}
.BottomFirst text {
width: 100%;
text-align: center;
font-size: 30rpx;
color: #663a83;
line-height: 60rpx;
border-right: 1px solid #663a83;
box-sizing: border-box;
}
.BottomFirst text:nth-child(1){
border: none;
}
.tab-right {
width: 90%;
margin: 20rpx auto;
height: 405rpx;
}
.right-item {
padding: 0 20rpx;
background: #fbeeed;
height: 100%;
width: 100%;
box-sizing: border-box;
}
.content-item {
height: 100rpx;
border-bottom: 1px solid #ede1d4;
width: 95%;
}
.avater {
height: 50rpx;
width: 50rpx;
border-radius: 100rpx;
margin-top: 25rpx;
float: left;
}
.name {
font-size: 26rpx;
float: left;
line-height: 100rpx;
color: #b0aaa9;
margin-left: 20rpx;
width: 40%;
height:100%;
overflow: hidden;
}
.wawa {
font-size: 26rpx;
float: right;
line-height: 100rpx;
color: #999;
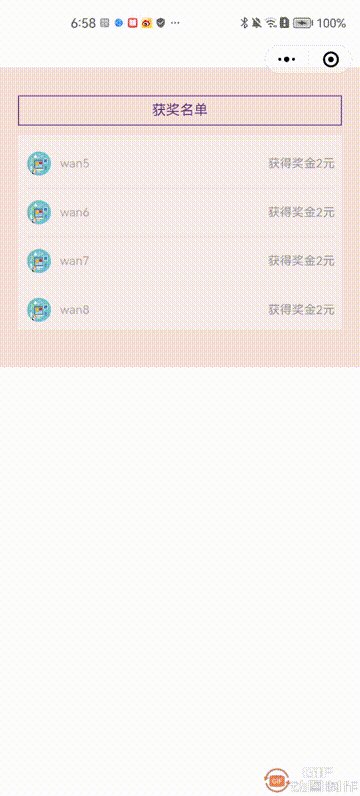
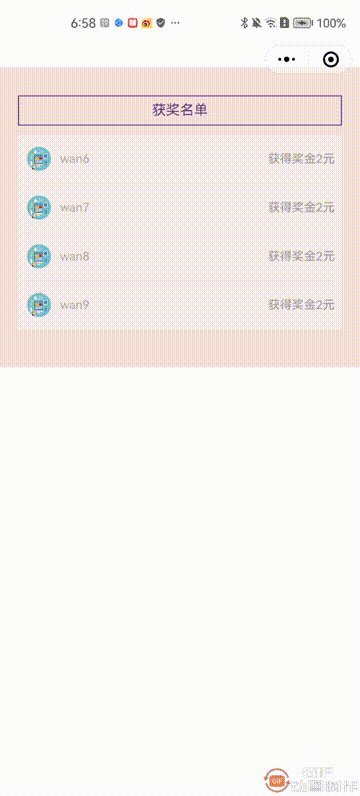
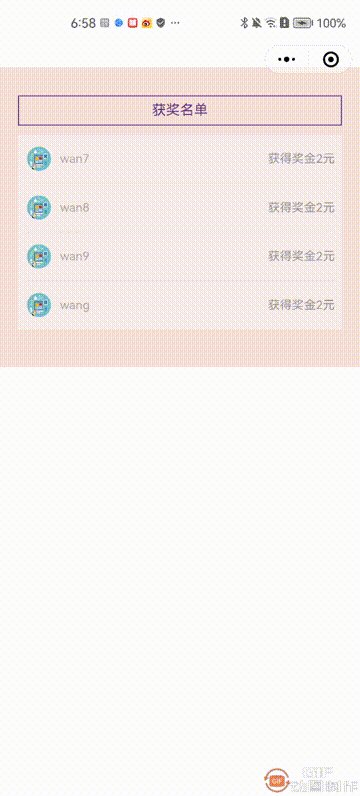
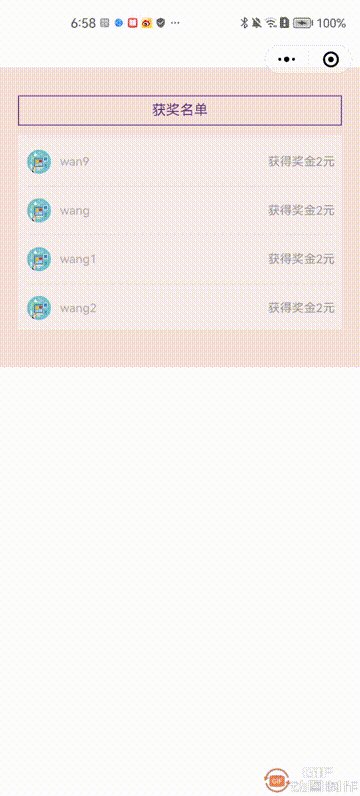
}运行结果如下: 
问题总结
本文介绍了如何在微信小程序中实现无限自动滚动列表,有兴趣的同学可以进一步深入研究。






















 5649
5649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








