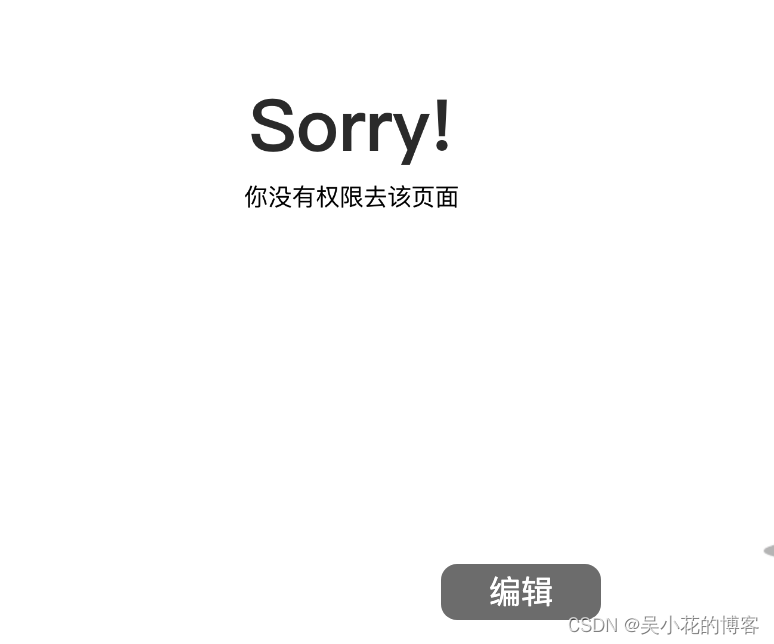
当客户进入新页面无权限时,打开一个新页签,提示客户“sorry! 你没有权限去该页面” 。系统外路由还是跳转404.


解决思路:
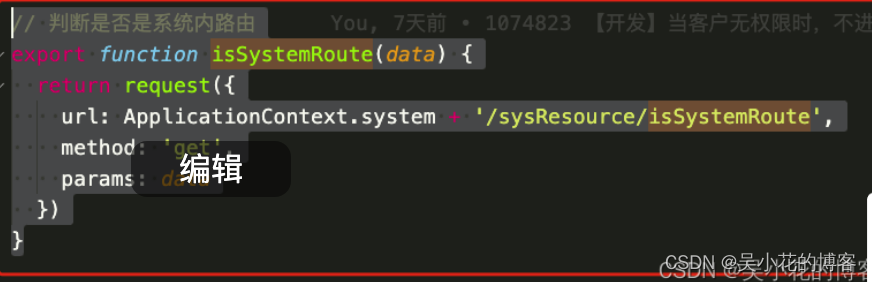
这里需要后端提供个接口,传当前路由,如果是系统内路由接口返回true,如果不是返回false.
在路由跳转404的时候进行调接口判断。如果返回true .则跳转401页面,如果false,继续跳转404.
核心代码如下:


这里注意参数不需要传给后端, to.redirectedFrom 是从哪个路由进来的。
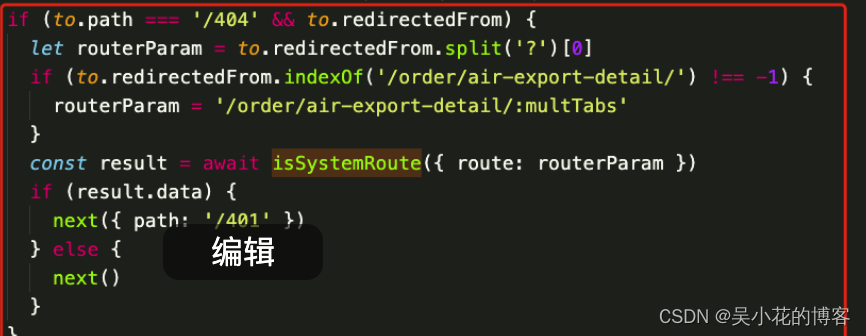
if (to.path === '/404' && to.redirectedFrom) {
let routerParam = to.redirectedFrom.split('?')[0]
if (to.redirectedFrom.indexOf('/order/air-export-detail/') !== -1) {
routerParam = '/order/air-export-detail/:multTabs'
}
const result = await isSystemRoute({ route: routerParam })
if (result.data) {
next({ path: '/401' })
} else {
next()
}
}这里遇到一个问题。401页面需要在权限配置里进行配置才能访问这个401无权限页签。这样很麻烦,需要对每个角色进行这个页面的权限配置。
这里处理思路是在前端动态生成路由的过程将401页面的配置添加进去。这样不用系统进行额外配置这个页面的权限了。
代码如下:
accessRoutes[0].children.push({ path: '/401', componentName: 'Page401', meta: {
defaultIcon: 'icon-form',
title: '无权限',
icon: 'icon-form',
noCache: false,
affix: true,
sidebar: false
}, hidden: true, id: '7077096466080006144', pid: 4, sort: 2147483647, component: () => import('@/views/error-page/401') })





















 2354
2354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










