1.执行命令
npm install
2.全局安装Sass
npm i sass -g
3.查看sass版本
sass -v
4.将文件自动编译为css文件
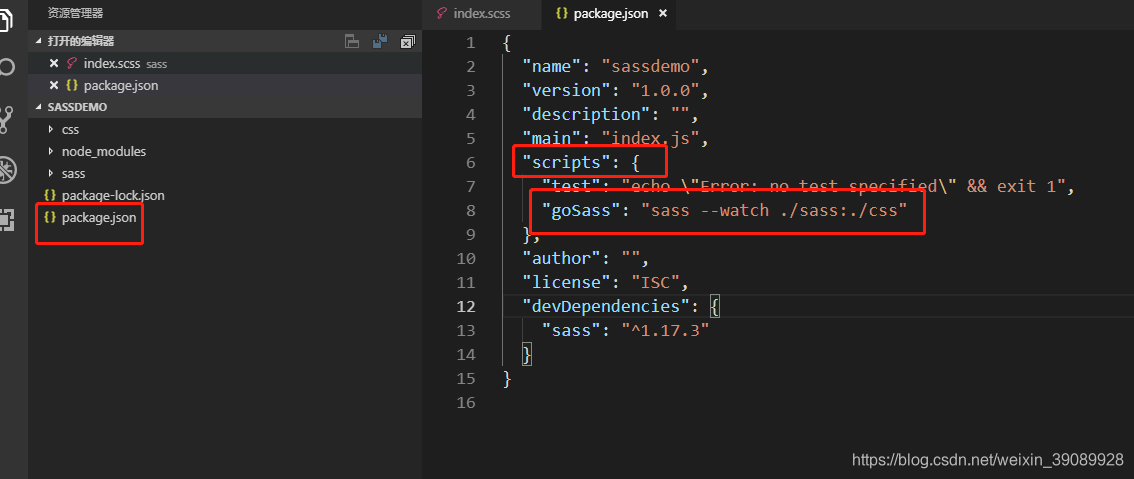
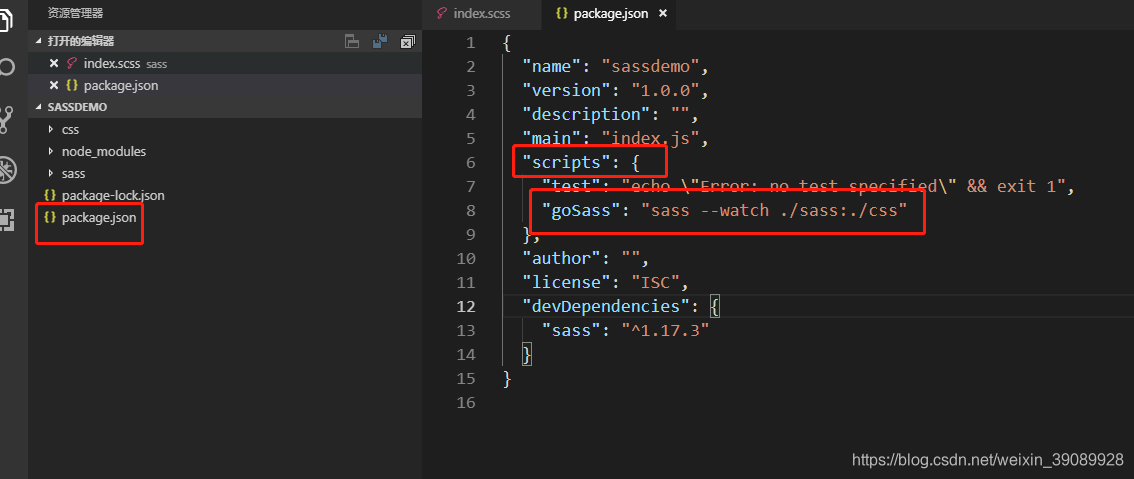
sass --watch ./sass:./css5.将这行命令写到package.json文件里
6.然后执行:
npm run goSass
如果发现上述方法不能成功,还可以使用如下方法。
1.在vscode的应用商店找到easy sass并安装

2.安装完成后,选择文件 ——首选项——设置
 本文介绍了如何在Visual Studio Code (VSCode) 中安装和使用Sass,并将其自动编译为CSS文件。首先通过npm全局安装Sass,然后检查版本。接着,将编译命令添加到package.json并运行。如果遇到问题,可以安装Easy Sass扩展并配置设置以实现自动编译。请注意,VSCode的配置可以针对当前工作区或全局进行。
本文介绍了如何在Visual Studio Code (VSCode) 中安装和使用Sass,并将其自动编译为CSS文件。首先通过npm全局安装Sass,然后检查版本。接着,将编译命令添加到package.json并运行。如果遇到问题,可以安装Easy Sass扩展并配置设置以实现自动编译。请注意,VSCode的配置可以针对当前工作区或全局进行。
npm install
npm i sass -g
sass -v
sass --watch ./sass:./css
npm run goSass
1.在vscode的应用商店找到easy sass并安装

2.安装完成后,选择文件 ——首选项——设置
 2148
2148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


