说明 因业务需求需要有个6框连续输入的组件,这边是直接画了6个输入框,然后通过一些事件控制输入框的输入顺序,以及一些特殊处理。
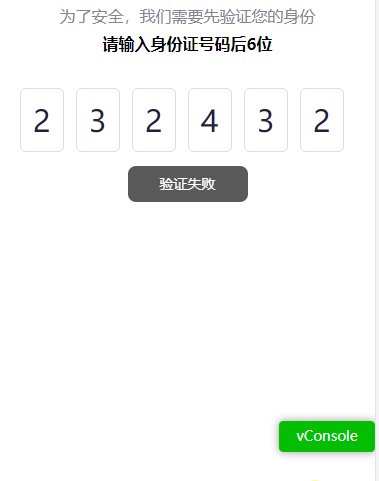
效果

组件源码
<template>
<div class="row-center captcha_input_wrapper">
<input
v-for="(item,index) in captchas"
:key="index"
v-model="item.num"
:id="'captcha'+index"
@input="inputFinash(index)"
@focus="adjust(index)"
@keydown="inputDirection(index)"
class="captcha_input_box row-center"
type="tel"
maxlength="1"
/>
</div>
</template>
<script>
export default {
data() {
return {
// 当前输入框
activeInput: 0,
captchas: [
{
num: "" },
{
num: "" 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








