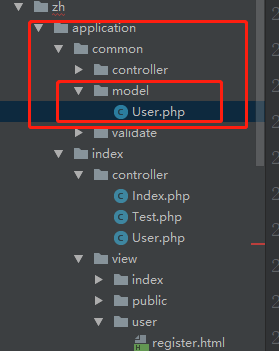
User.php控制器
<?php
namespace app\index\controller;
use app\common\controller\Base;
use app\common\model\User as UserModel;
use think\facade\Request;
class User extends Base
{
//注册页面
public function register()
{
$this->view->assign('title','用户注册');
return $this->view->fetch();
}
//处理用户提交的用户信息
public function insert()
{
if(Request::isAjax()){
//使用模型创建数据
$data = Request::except('password_confirm','post');
if(UserModel::create($data)){
return ['status'=>1,'message'=>'恭喜,注册成功'];
}else{
return ['status'=>0,'message'=>'注册失败,请检查'];
}
}else{
$this->error("请求类型错误","register");
}
}
}
User.php模型

<?php
namespace app\common\model;
use \think\Model;
/**
* zh_user表的用户模型
*/
class User extends Model
{
//指定主键
protected $pk = 'id';
protected $table = 'zh_user';
}
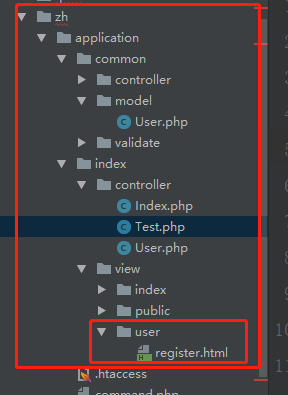
register.html注册页面

{include file="public::header"}
{include file="public::nav"}
<div class="row">
<div class="col-md-8">
<div class="page-header">
<h2>用户注册</h2>
</div>
<form class="form-horizontal" method="post" id="login">
<div class="form-group">
<label for="inputEmail1" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" name="name" class="form-control" id="inputEmail1" placeholder="UserName">
</div>
</div>
<div class="form-group">
<label for="inputEmail2" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="inputEmail2" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">手机号:</label>
<div class="col-sm-10">
<input type="text" name="mobile" class="form-control" id="inputEmail3" placeholder="Mobile">
</div>
</div>
<div class="form-group">
<label for="inputPassword4" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" name="password" class="form-control" id="inputPassword4" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputPassword4" class="col-sm-2 control-label">确认密码:</label>
<div class="col-sm-10">
<input type="password" name="password_confirm" class="form-control" id="inputPassword5" placeholder="Password Confirm">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary" id="register">注册</button>
</div>
</div>
</form>
</div>
<script>
$(function(){
//要获取表单提交的数据分两步 第一步:绑定事件,第二步:表单序列化
$("#register").on('click',function(){
//第二步:表单序列化
// alert($('#login').serialize());
$.ajax({
type:'post',
url:"{:url('index/user/insert')}",
data:$('#login').serialize(),
dataType:'json',
success: function(data){
if(data.status == 1){
alert(data.message);
window.location.href = "{:url('index/index/index')}";
}else{
alert(data.message);
window.location.href = "{:url('index/user/register')}";
}
}
})
})
})
</script>
{include file="public::right"}
{include file="public::footer"}























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








