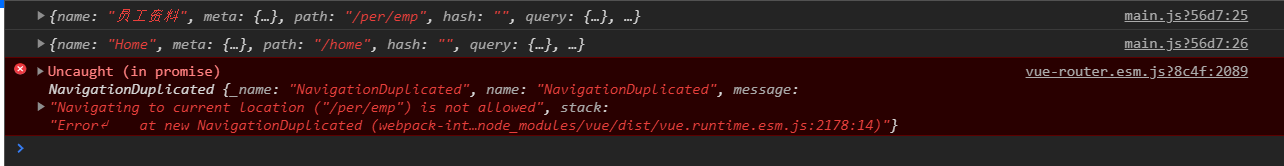
1)重复添加路由的问题

解决方案:重写路由的Push方法
添加图下代码
import Router from 'vue-router'
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}
2)添加面包屑
使用elementui的面包屑
<!-- this.$router.currentRoute.name获取当前的route属性-->
<!-- 当从别的页面返回home 显示home不太合适使用-->
<el-main>
<el-breadcrumb separator-class="el-icon-arrow-right" v-if="this.$router.currentRoute.path != '/home'">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>{{this.$router.currentRoute.name}}</el-breadcrumb-item>
</el-breadcrumb>
<div class="homeWelcome" v-if="this.$router.currentRoute.path == '/home'">欢迎来到微人事</div>
<router-view/></el-main>






















 1836
1836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








