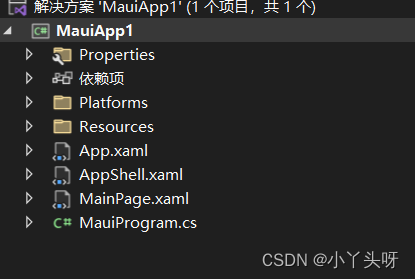
1.项目初始的结构图

2.项目结构由两部分组成
2.1 关于平台部分的

1.Platforms 文件夹是自动编译的,它能针对各自的终端平台生成一些配置信息,以及项目编译时框架自动处理各自平台一些内部的东西。平台包含了 Android,IOS,Mac,Windows,Tizen
2. 如果需要自定义手动针对相关平台进行一些额外的配置,需在相关平台单独文件夹中对应的项目文件做出更改即可
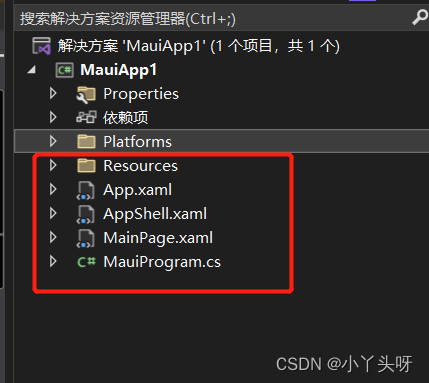
1.2 应用开发相关的部分 (即处理界面业务逻辑与平台无关的)

1.就比如说,我界面增加了一个表单元素,那么我们无须考滤在各自的平台上如何处理,只需要把它的样式或显示的内容程现出来即可。MAUI 框架会自动帮我们编译到对应的平台上面去。
3.项目文件解读
3.1 MauiProgram ,应用程序的入口文件

1.MauiProgram文件用来进行各种服务注入, 字体的配置等等。最终返回一个MauiApp 对象给各平台使用。
3.2 应用程序启动调用顺序
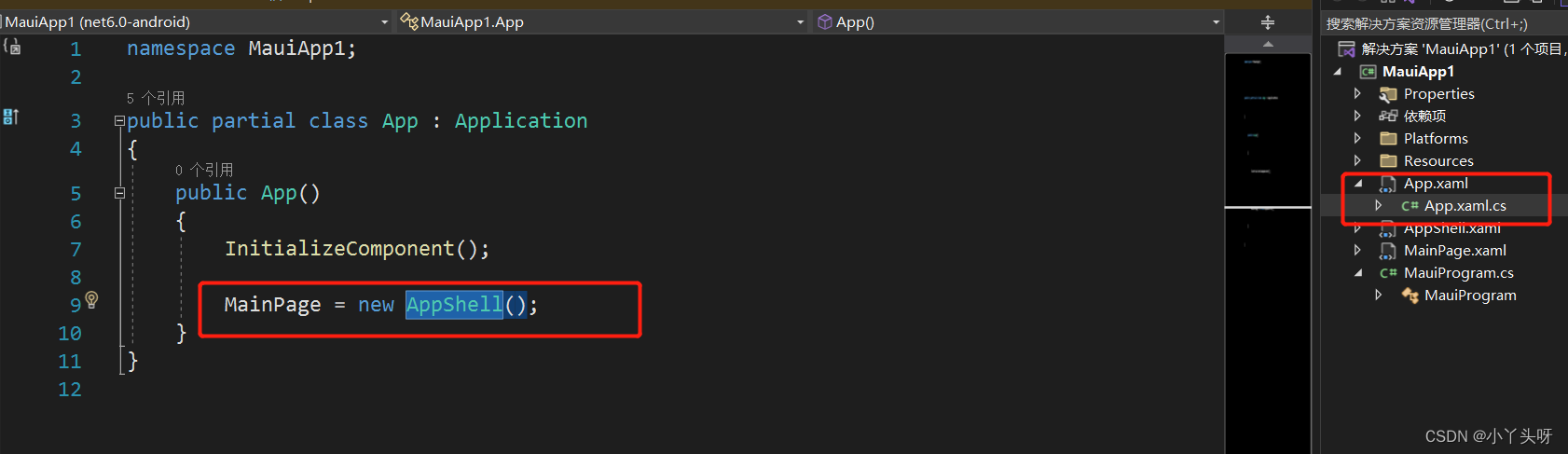
1.MauiProgram 入口文件中,builder.UseMauiApp<App> 调用了一个App文件

2.点开App.xaml.cs 文件,会看该文件构造函数中进行初始化时还实例了一个 AppShell 文件。其中MainPage是作为该文件的一个属性。

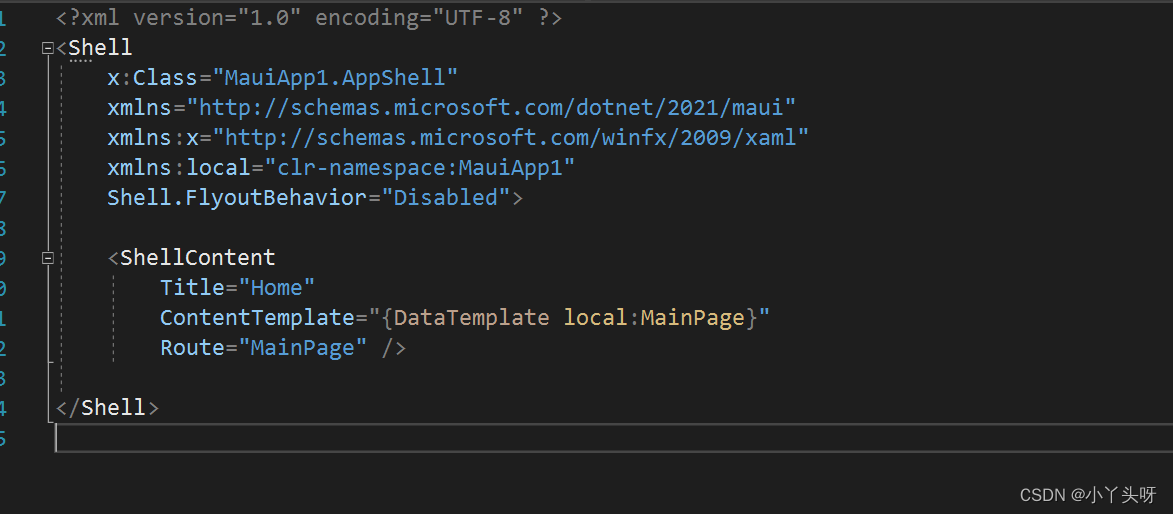
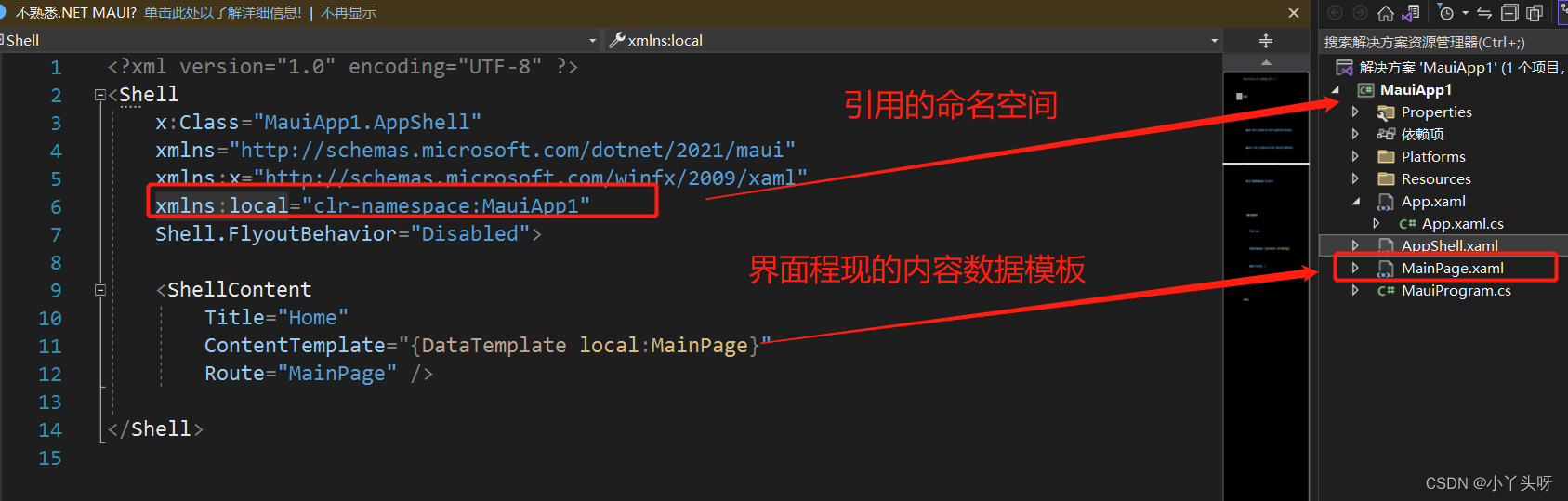
3. 打开AppShell 文件的标记代码文件.xaml,可以看到一堆标记元素。那么可以把这个Shell 文件理解成一个界面的显示窗口,它通过各种标记元素来展现界面内容出来。

3.1 ShellContent 标记元素,是用于界面展现元素的关键。通过该标记元素的一些属性,设置界面程现出什么内容出来。例如Title 界面程现的标题。ContentTemplate 引用的内容模板,其中DataTemplate这个标签(认别对象) 把local 引用的命名空间下的MainPage界面赋给ContentTemplate。Route 路由地址,通过路由找到引用的内容模板页。 总的来说,Shell文件就是通过ShellContent 元素,告诉界面把我标题和内容模板程现出来。
3.2 Shell.FlyoutBehavior 界面布局的方式
3.3 xmlns:local 引用的项目命名空间

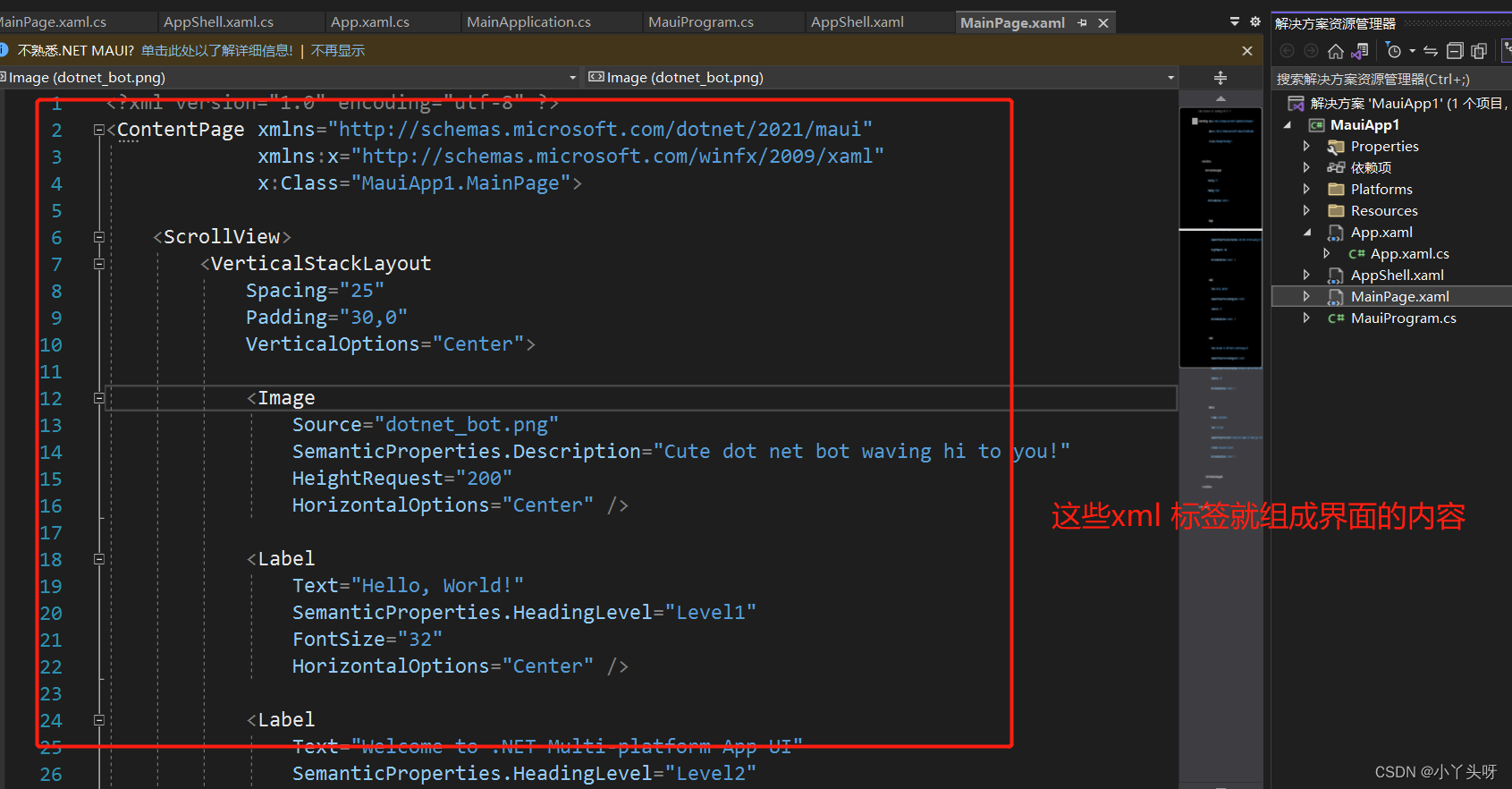
4.MainPage.xaml 就是上面介绍的引用内容模板了

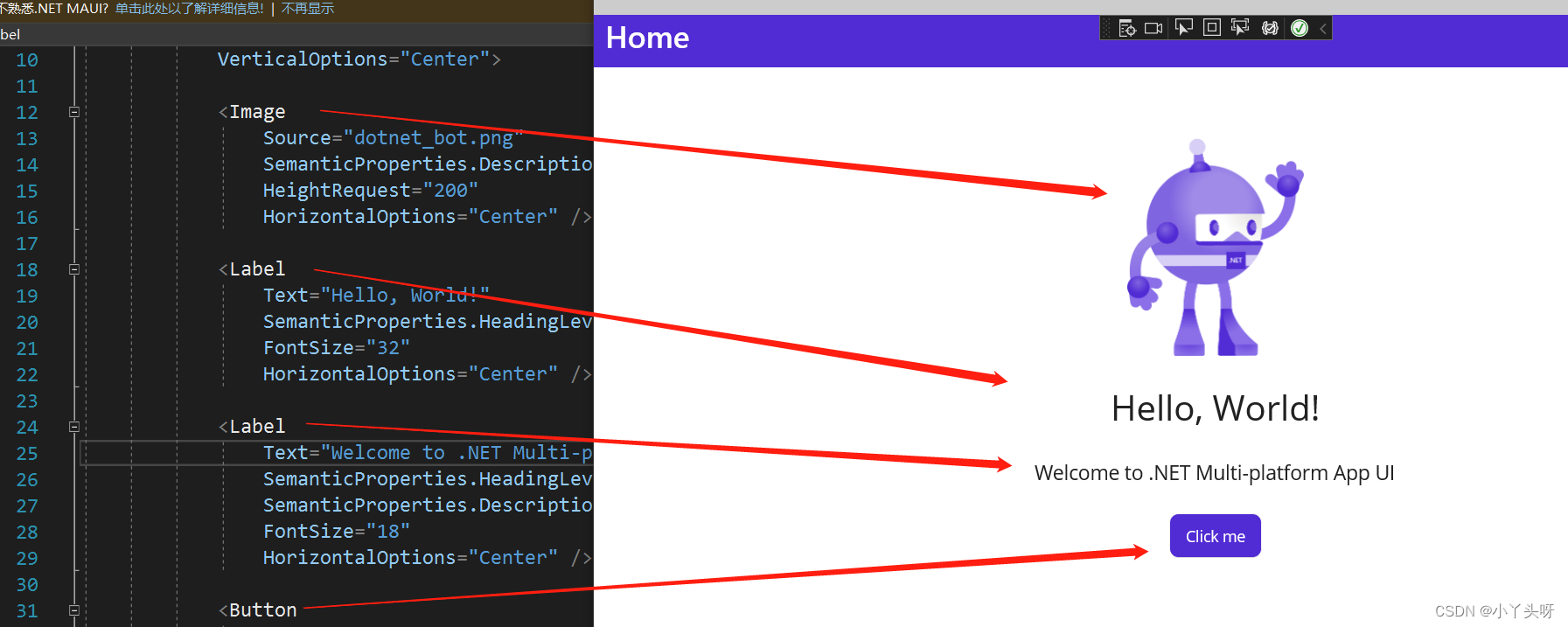
5.如程序运行起来的界面最终展现。
 MainPage.xaml标记元素设计页面,通过各种标记元素、属性设计界面要显示的内容
MainPage.xaml标记元素设计页面,通过各种标记元素、属性设计界面要显示的内容

MainPage.xaml.cs 逻辑处理文件,响应界面点击逻辑
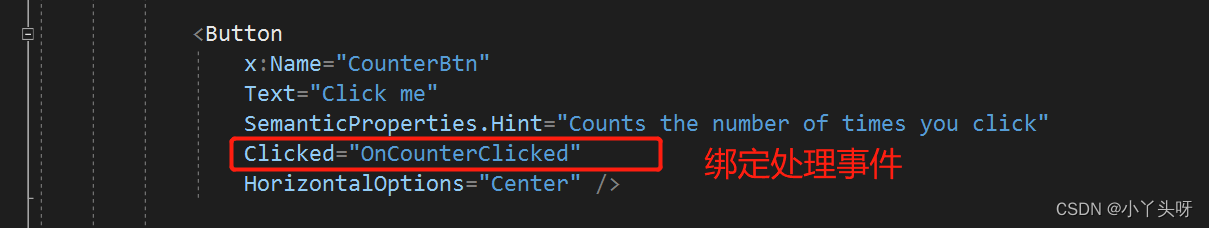
 在MainPage.xaml 标记页中通过属性来绑定到该处理事件
在MainPage.xaml 标记页中通过属性来绑定到该处理事件

总结:每一个项目文件,都有一个.xaml对应的cs文件,它们是相对应的。
.xaml 文件是处理一些资源文件或者界面元素等相关的内容。
.cs 文件是处理界面相关元素点击的逻辑代码,例如点击按键时刷新界面等等























 4060
4060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










