修改文本内容
编辑DOM的一个常见操作是修改节点的内容。在DevTools的DOM树中,双击一个节点就可以编辑它的内容。如果你想要更改某个元素的文本,只需双击该元素的文本节点,输入新的内容,然后按下回车键即可。

还可以右击文本内容选择修改文本选项

修改属性
属性的修改也同样简单。双击任何一个属性,你就可以编辑它的名称或值。

如果你想添加一个新的属性,只需在元素的标签上双击,按向右箭头键,添加一个空格,然后输入新的属性名和值。

也可以右击标签名选择添加属性选项

还可以右击属性选择修改属性选项

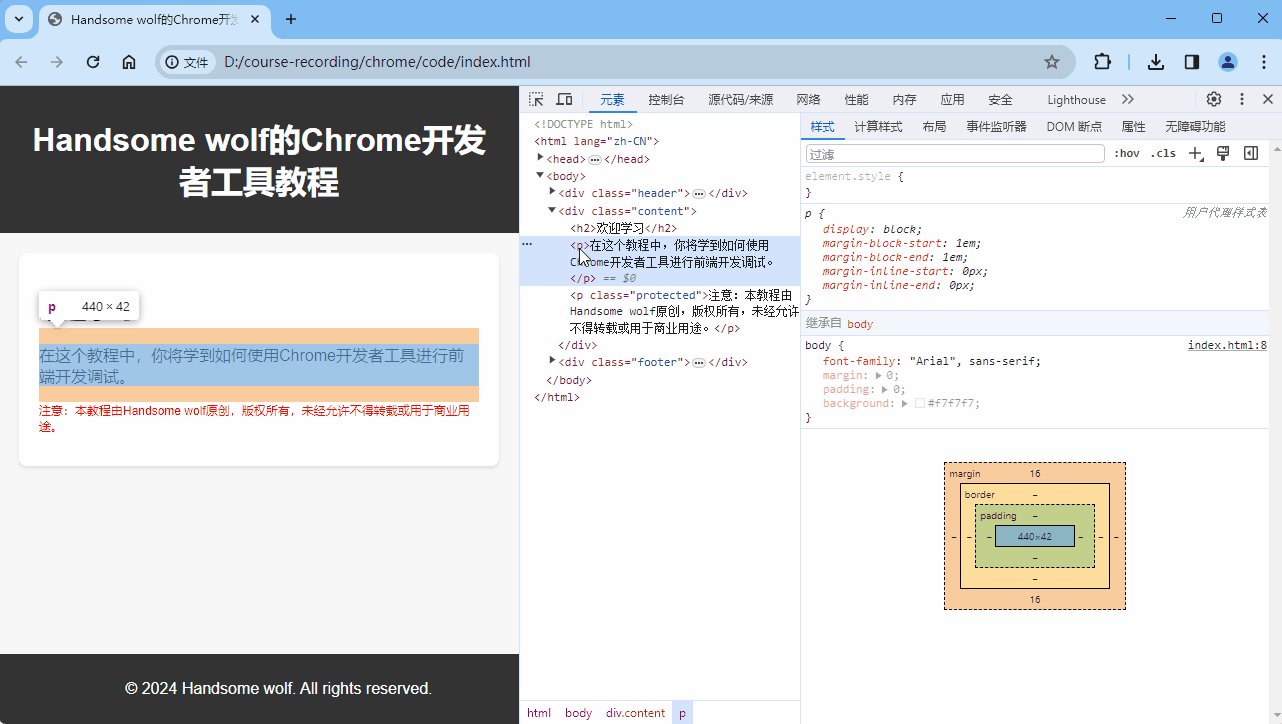
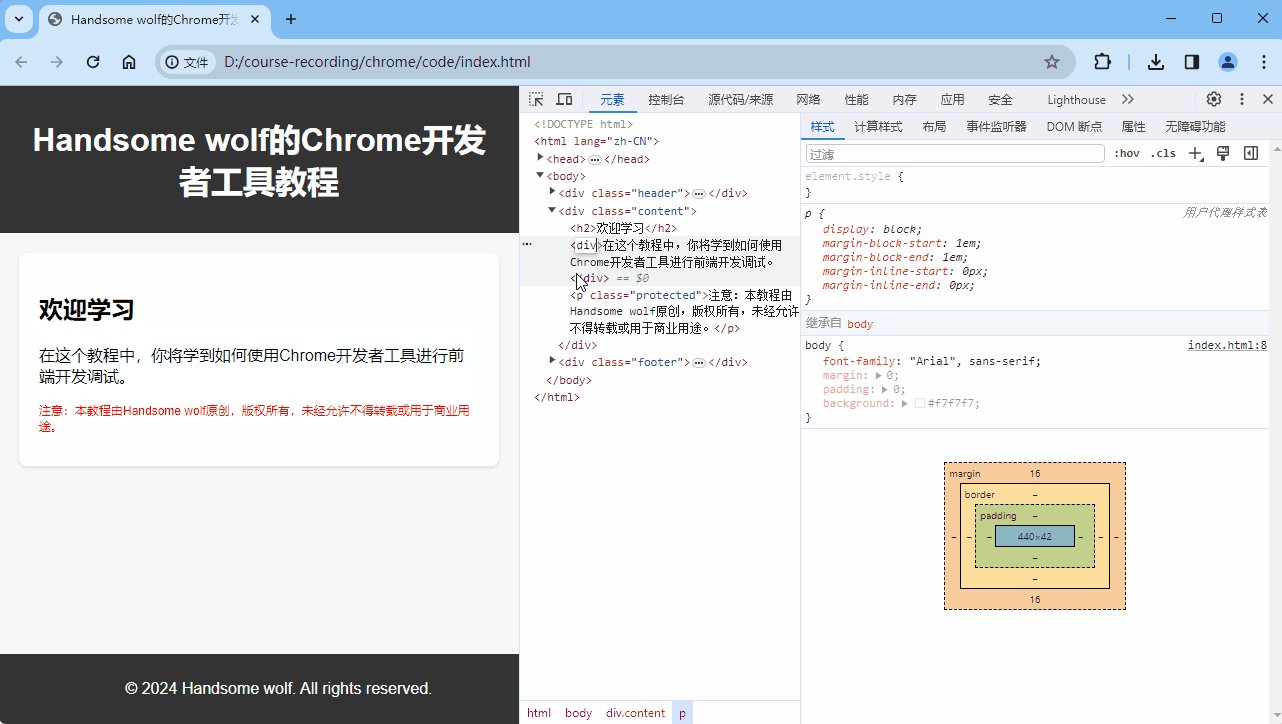
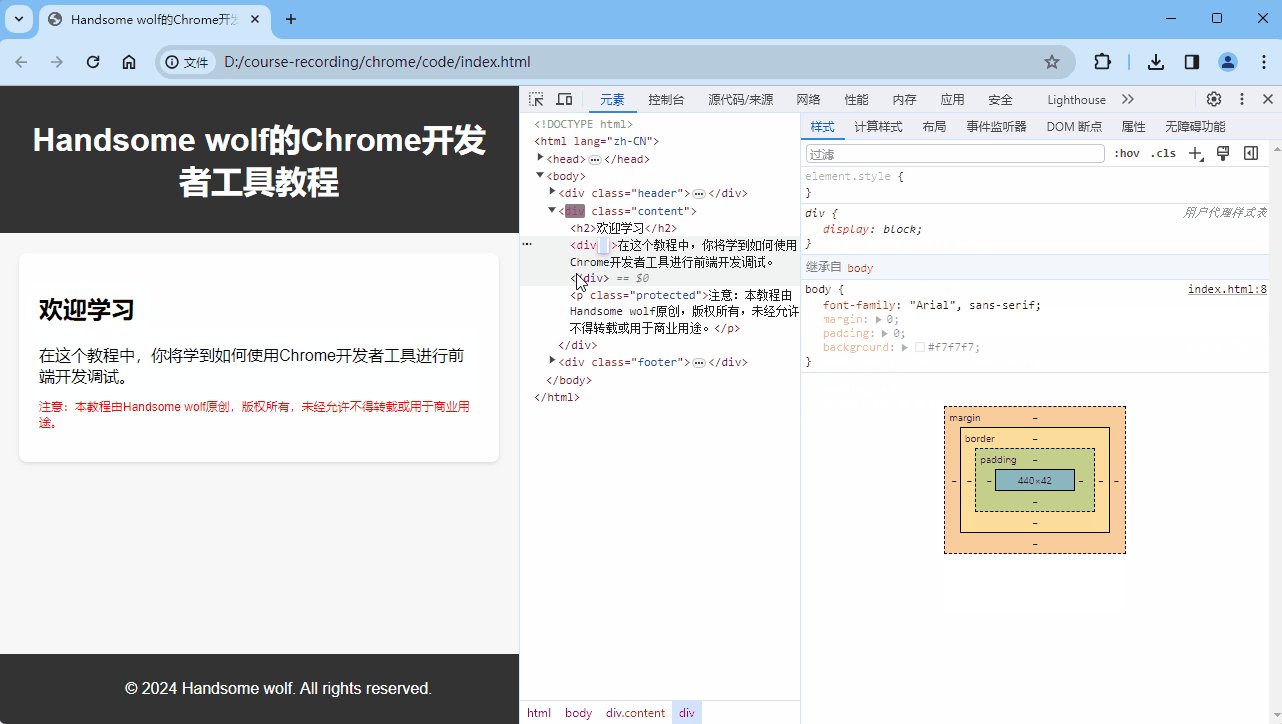
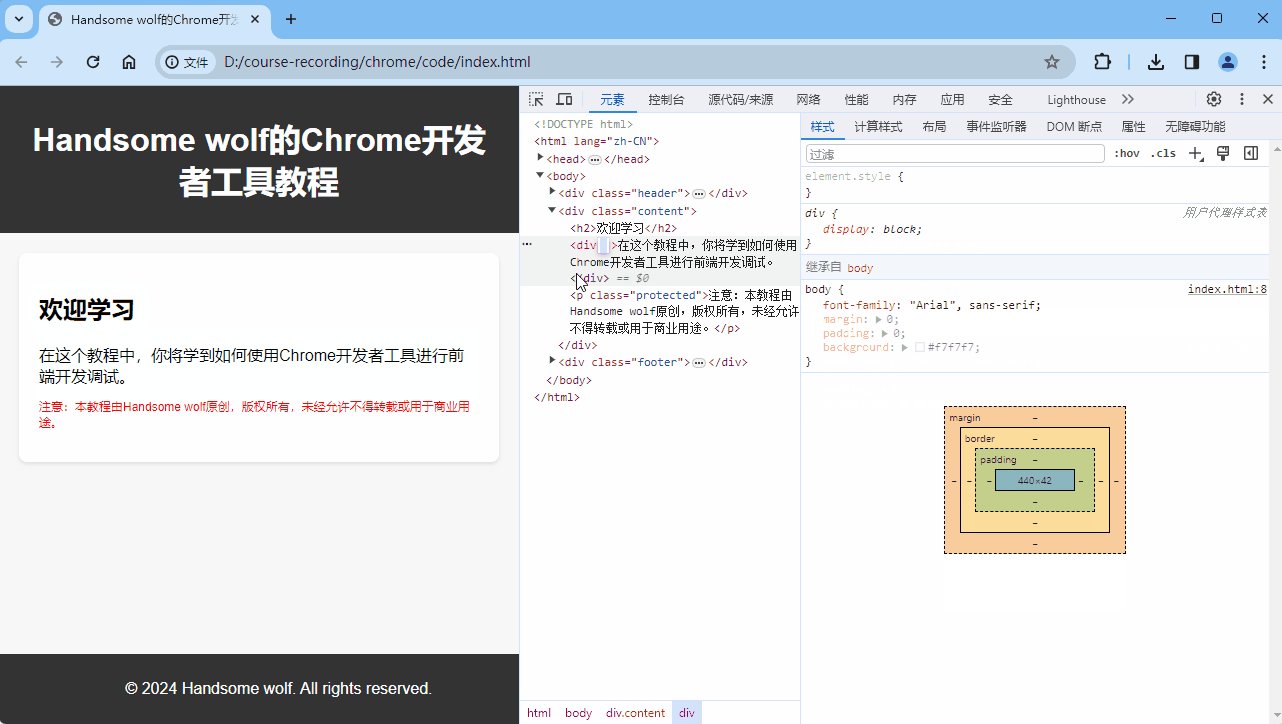
修改元素类型
有时候,我们可能需要更改元素的类型,比如将一个
变成一个

以 HTML 格式修改
DevTools还允许你以HTML的形式编辑整个节点,这对于需要复杂更改的情况非常有用。右键点击一个节点,并选择“以 HTML 格式修改”,即可对节点进行复杂的编辑操作,输入完成后按Ctrl+Enter应用更改。

复制节点
复制节点是一个非常实用的功能,尤其是当你需要在不同的地方重用相同的HTML结构时。右键点击任何一个DOM节点,选择“复制粘贴元素”选项,即可复制出与该节点同级的新节点,也可以使用键盘快捷键Shift+Alt+下实现复制粘贴元素。

截取节点屏幕截图
截取节点屏幕截图是一个较新功能,它允许你快速捕捉页面上某个元素的当前视觉表现。这在创建文档或者与团队成员分享界面设计时非常有用。要截取一个元素的屏幕截图,只需右键点击节点并选择“截取节点屏幕截图”。

对DOM节点重新排序
对DOM节点重新排序可以调整页面布局而不需要修改HTML代码。拖动任何一个DOM节点,你就可以将它移动到树状结构中的其他位置。这个功能在测试不同布局方案时特别方便。

强制状态
强制元素状态是一个让元素应用伪类样式的功能,例如:hover、:active、:focus等。选择一个元素,然后点击该元素旁边的:hov按钮,也可以右击节点,选择“强制执行状态”,选择不同的状态来预览该元素在这些状态下的样式。

隐藏节点
隐藏节点可以临时从页面上移除元素,而不实际删除它。这对于调试布局或者测试页面元素的重要性非常有用。右键点击一个节点,选择“隐藏”,即可隐藏该元素。隐藏的元素会被添加一个visibility: hidden !important的样式。

删除节点
删除节点是最终的操作,当你确定不再需要某个元素时,可以将其从DOM中移除。右键点击一个节点,选择“删除元素”或按 Delete 键,即可删除该节点,按Ctrl+Z,可以撤销被删除的节点。

























 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










