实战:给自己docusaurus网站配置giscus评论服务-2024.8.30(测试成功)

原文阅读
https://wiki.onedayxyy.cn/docs/docus-giscus

目录

环境
2024年8月230日,已解决。
win10
Docusaurus version: 3.4.0
Node version: v20.12.1
pnpm 9.4.0
基于愧怍仓库
前言
推荐两种评论服务
Giscus:基于GitHub Discussions,对程序员相对友好,评论信息提示通过github邮箱发送。
Waline:需要搭建后端服务与数据库服务,提供评论与浏览量服务,可拓展性强。
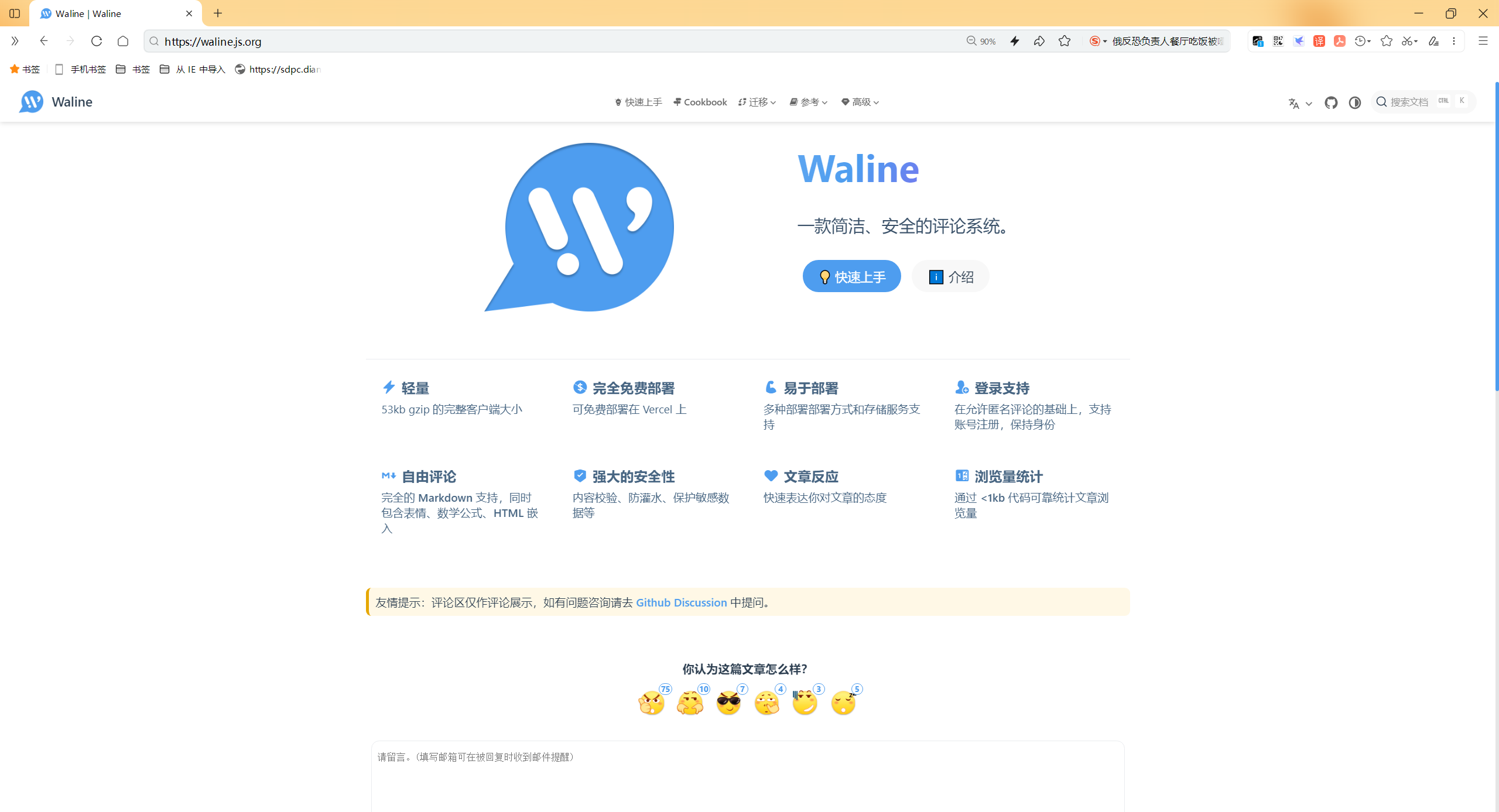
waline
目前比较流行的博客评论系统还有 waline,它可以提供评论与浏览量服务,由于需要搭配后端服务与数据库服务,所以在配置方面会比 giscus 来的麻烦,但它无需 github Discussions,所以也是绝大多数博客作者的标配。
关于如何配置,参见官方 快速上手 | Waline

简介
如果你有自己的个人博客网站,为了增加互动,评论功能是必不可少的。可以借助giscus这一工具,快速为您的博客添加评论功能,无需从零开始开发复杂的UI页面、设计数据库及搭建后端服务,轻松提升博客的互动性。
为什么选择giscus
在众多评论插件或服务中,giscus凭借其显著的优势脱颖而出,成为个人博客主们的理想之选:
-
免费且开源:作为一款基于GitHub Discussions的评论系统,giscus对个人用户完全免费,且遵循MIT开源许可协议,确保了使用的透明性和灵活性。
-
一键集成:giscus提供简洁易用的配置界面和丰富的文档支持,只需几步简单的设置,即可将评论功能无缝嵌入到您的博客中,大大节省了从头开发所需的时间和精力。
-
移植性强:无论您使用的是静态站点生成器(如Jekyll、Hugo、Hexo等)、CMS系统(如WordPress、Ghost等)还是自建网站,giscus都能轻松适应,确保评论功能在各种平台上的良好运行。
-
服务稳定可靠:依托于GitHub的强大基础设施,giscus享有高度的稳定性和安全性。用户评论数据存储在您的GitHub仓库中,既便于管理,也免去了自行维护数据库的困扰。
giscus的工作原理与优势解析
- 基于GitHub Discussions
giscus的核心是利用GitHub Discussions作为评论的存储和交互平台。每篇博客文章对应一个GitHub Discussion话题,读者的评论即为该话题下的帖子。这种设计有如下优势:
- 社区化讨论氛围:读者可以在同一话题下展开深入讨论,形成围绕博文内容的社区交流环境。
- 用户身份认证:通过GitHub账户登录,简化了用户注册流程,同时增强了评论者的身份可信度。
- 通知与回复管理:作者和评论者能接收到实时通知,方便追踪讨论动态并及时回应。所有回复操作均在GitHub界面完成,操作体验熟悉且流畅。
- 实时同步与定制化
giscus通过JavaScript SDK实时同步GitHub Discussions中的评论数据到您的博客页面,确保评论内容的即时更新。此外,giscus提供了丰富的定制选项:
- 主题样式:可选择预设的主题颜色或自定义CSS,以匹配您博客的整体视觉风格。
- 评论排序:支持按时间顺序、热度(点赞数)等规则展示评论。
- 评论过滤:可根据需要启用或禁用评论的匿名发布、 reactions(表情反应)等功能。

注意
之前的评论使用的是 gitalk,但是那个是基于 github issue 的,并且 issue 不能关闭,每次打开仓库的时候都会看到几十个 issue,特别不友好。
所以后面就考虑换成 giscus,由 GitHub Discussions 驱动的评论系统。首先要确保以下几点:
- 此仓库是公开的,否则访客将无法查看 discussion(并不需要一定是博客的项目,随便一个仓库都可以)。
- giscus app 已安装否则访客将无法评论和回应。
- Discussions 功能已在你的仓库中启用。
本博客已经内置好评论组件 src/component/Comment,所以只需要在 docusaurus.config.ts 中设置 giscus 的配置即可。
<script src="https://giscus.app/client.js"
data-repo="OnlyOnexl/blog-kuizuo"
data-repo-id="R_kgDOMkmSPw"
data-category="General"
data-category-id="DIC_kwDOMkmSP84CiBhH"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
前提
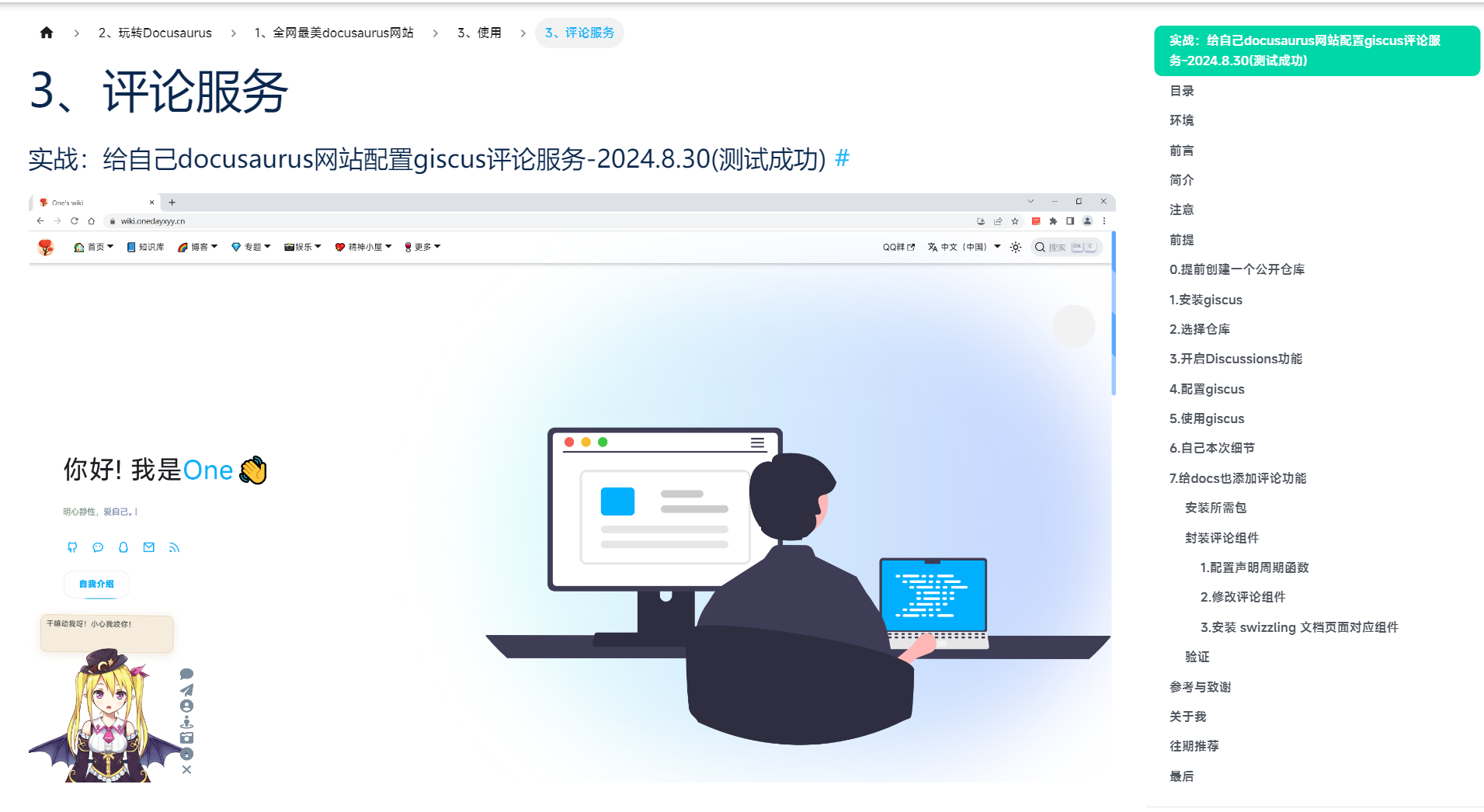
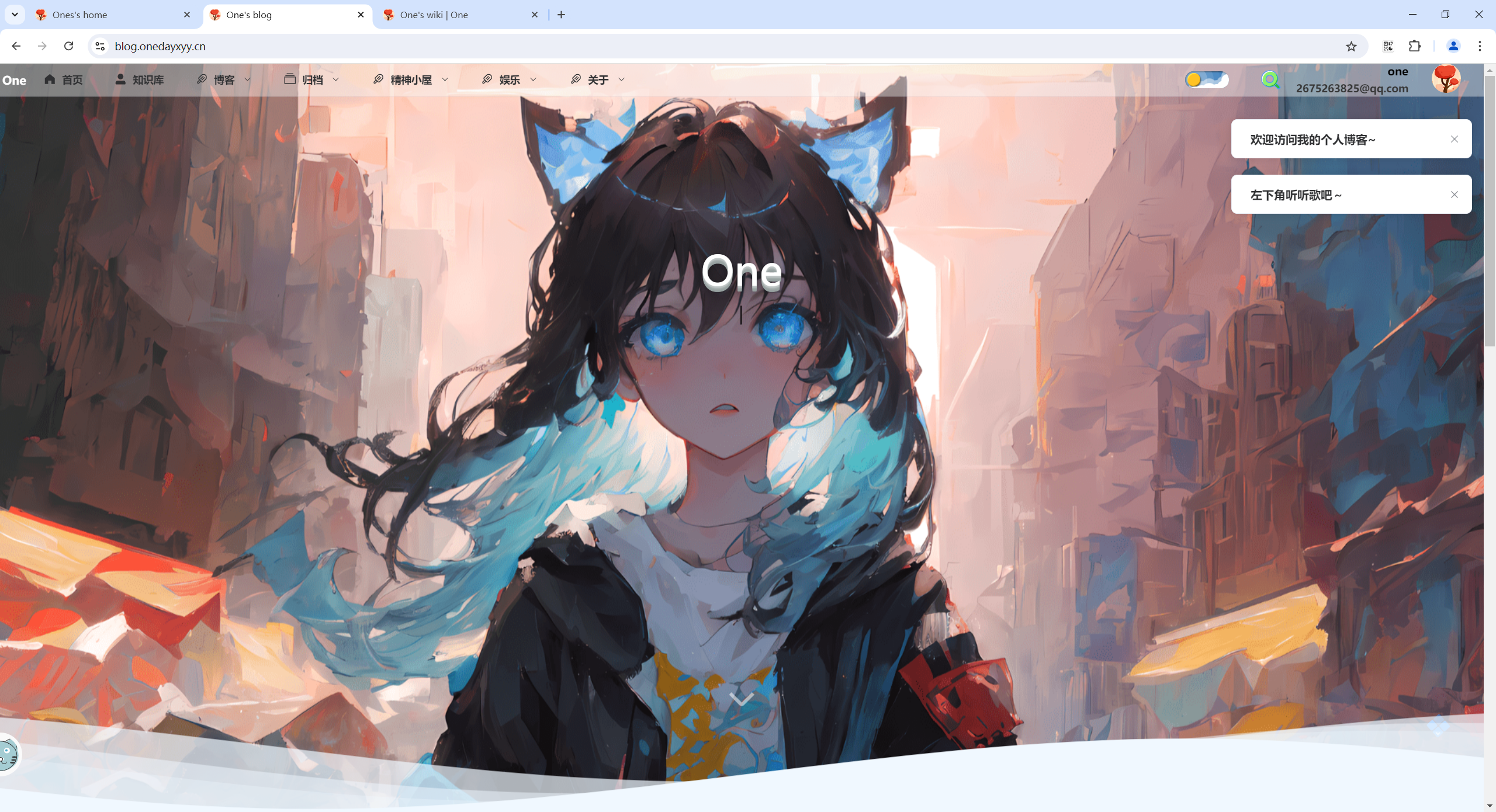
首先你的拥有一个和我一样的漂亮docusaurus网站哦:
https://wiki.onedayxyy.cn/

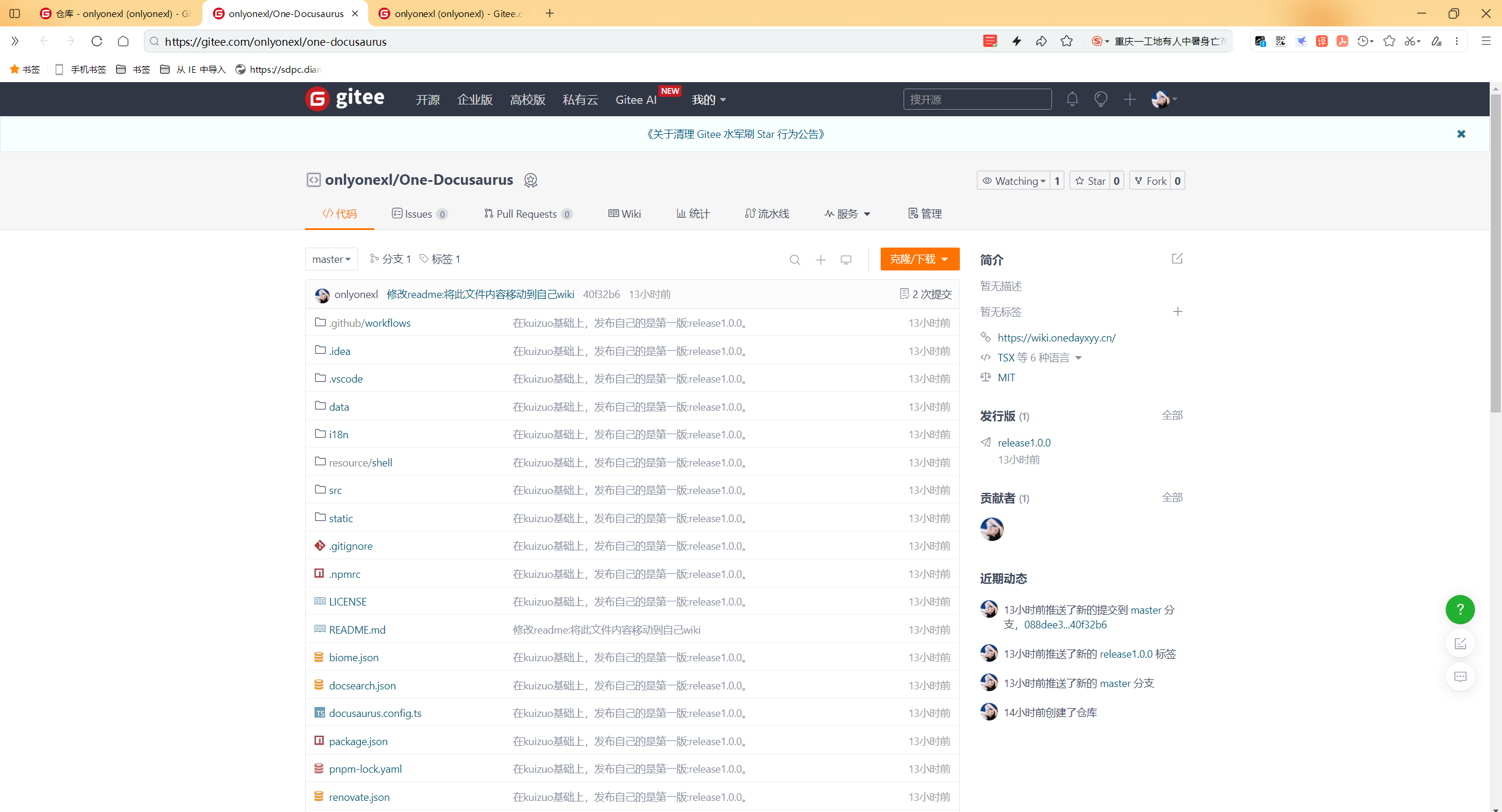
该网站的开源仓库如下:
https://gitee.com/onlyonexl/one-docusaurus

0.提前创建一个公开仓库
https://github.com/OnlyOnexl/OneDocusComment

1.安装giscus
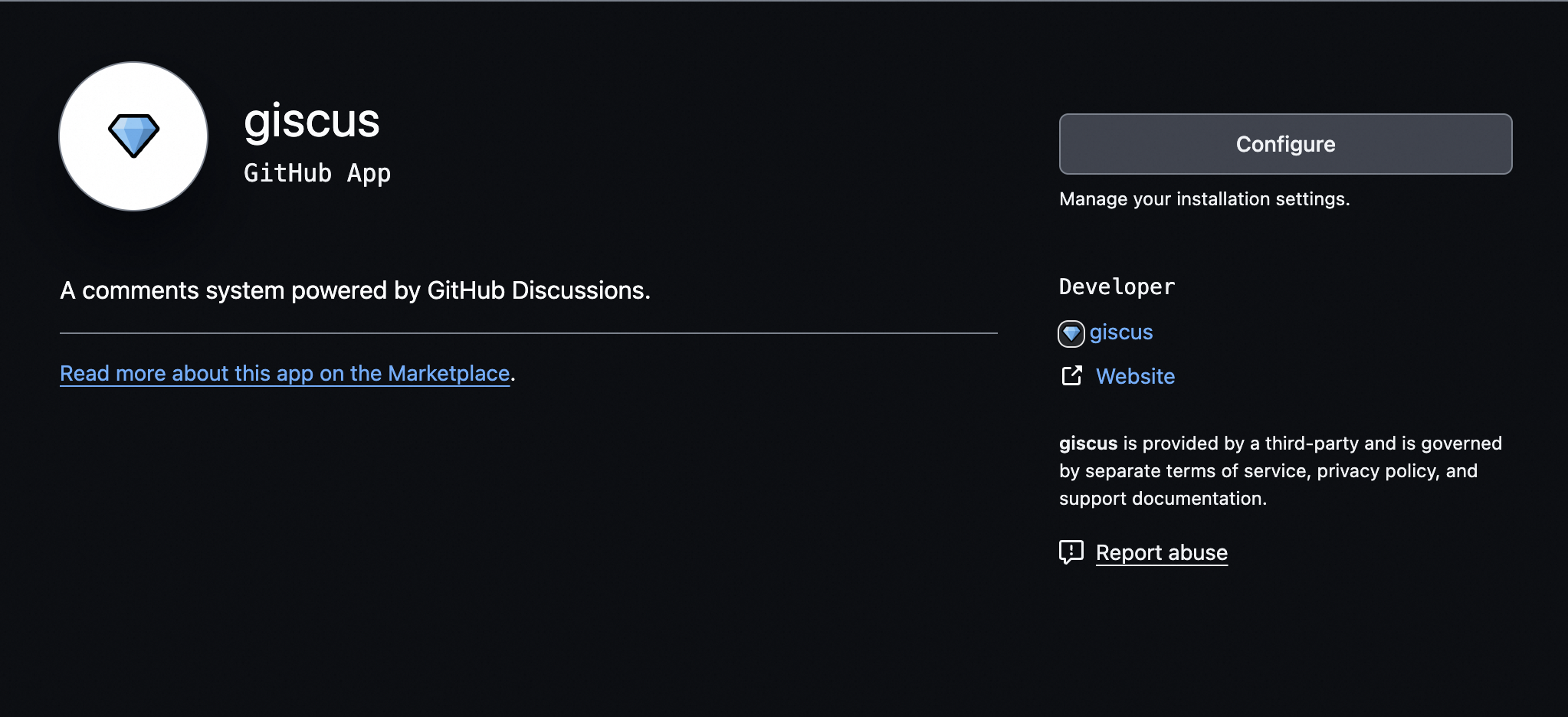
访问地址:https://github.com/apps/giscus,可以对你的github进行giscus的安装。点击右侧的install按钮进行安装即可,安装完后显示的页面如下:

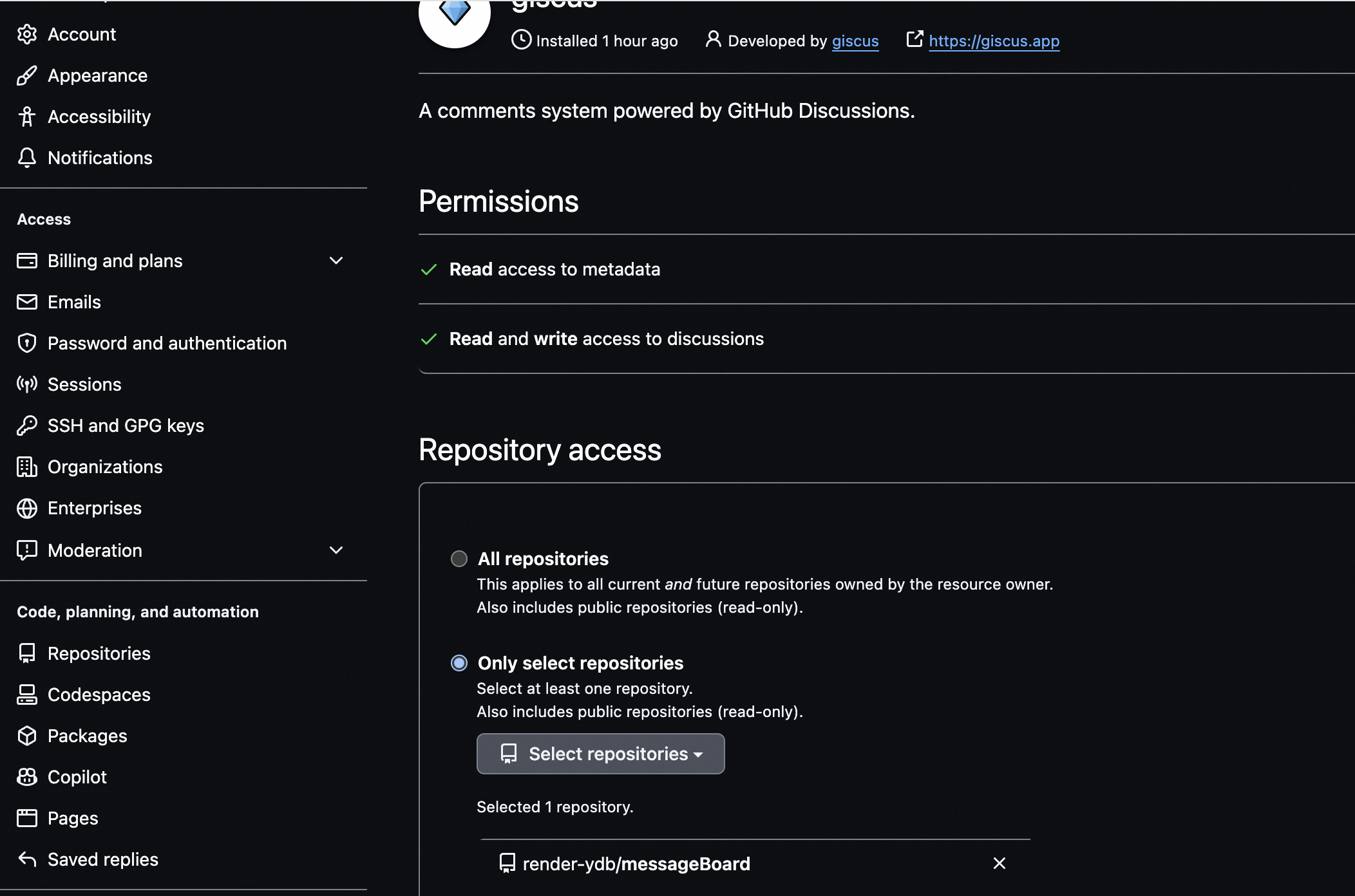
2.选择仓库
你可以选择需要开启Discussions功能的仓库。点击上面步骤中Configure按钮,进入配置页面,选择你想要的组织用户:

然后选择仓库,可以选择所有仓库,也可以单独选择:

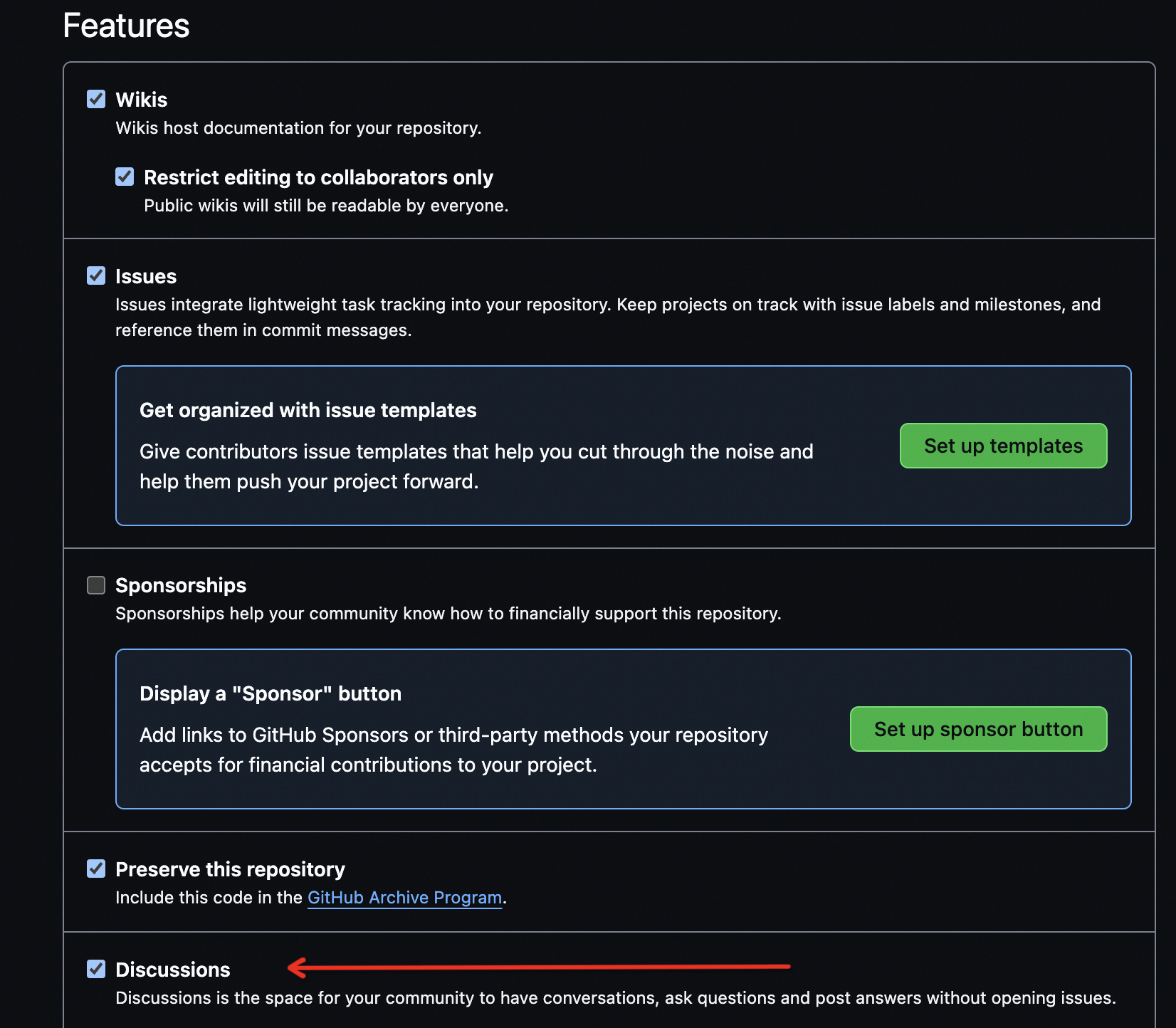
3.开启Discussions功能
进入对应的仓库,点击settings,找到Features,勾选

4.配置giscus
访问地址https://giscus.app/zh-CN,进入配置页面

5.使用giscus
配置完成后,配置页面底部会生成一段js代码,大致如下所示:
<script src="https://giscus.app/client.js"
data-repo="[在此输入仓库]"
data-repo-id="[在此输入仓库 ID]"
data-category="[在此输入分类名]"
data-category-id="[在此输入分类 ID]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
把得到的脚本放入你的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="giscus"></div>
<script src="https://giscus.app/client.js"
data-repo="替换成你的实际值"
data-repo-id="替换成你的实际值"
data-category="替换成你的实际值"
data-category-id="替换成你的实际值"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="noborder_light"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
</body>
</html>
页面中显示效果如下:

你可以在你的仓库中进行验证:

借助giscus,您可以在短时间内为个人博客添加一个功能完备、稳定可靠的评论系统,无需投入大量资源进行从头开发。让读者畅所欲言
6.自己本次细节
- 在github创建一个专门用于自己docusaurus网站评论的公开库:
https://github.com/OnlyOnexl/OneDocusComment

- 配置细节

<script src="https://giscus.app/client.js"
data-repo="OnlyOnexl/OneDocusComment"
data-repo-id="R_kgDOMqCExQ"
data-category="General"
data-category-id="DIC_kwDOMqCExc4CiCRL"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
- 自己docus仓库配置:
由于我在 src/component/Comment 组件中做了配置合并,并且支持主题变化、国际化。因此,你只需要复制 data-repo, data-repo-id, data-category 和 data-category-id 填写到 docusaurus.config.ts 中即可,以下是我的配置文件。
docusaurus.config.tsjavascript
giscus: {
repo: 'OnlyOnexl/OneDocusComment',
repoId: 'R_kgDOMqCExQ',
category: 'General',
categoryId: 'DIC_kwDOMqCExc4CiCRL',
theme: 'light',
darkTheme: 'dark',
}
切记一定要将上述数据替换成你的,如果不替换的话,评论的信息都将会在我的 Discussions 下。

验证:
来到一篇博客最底部:
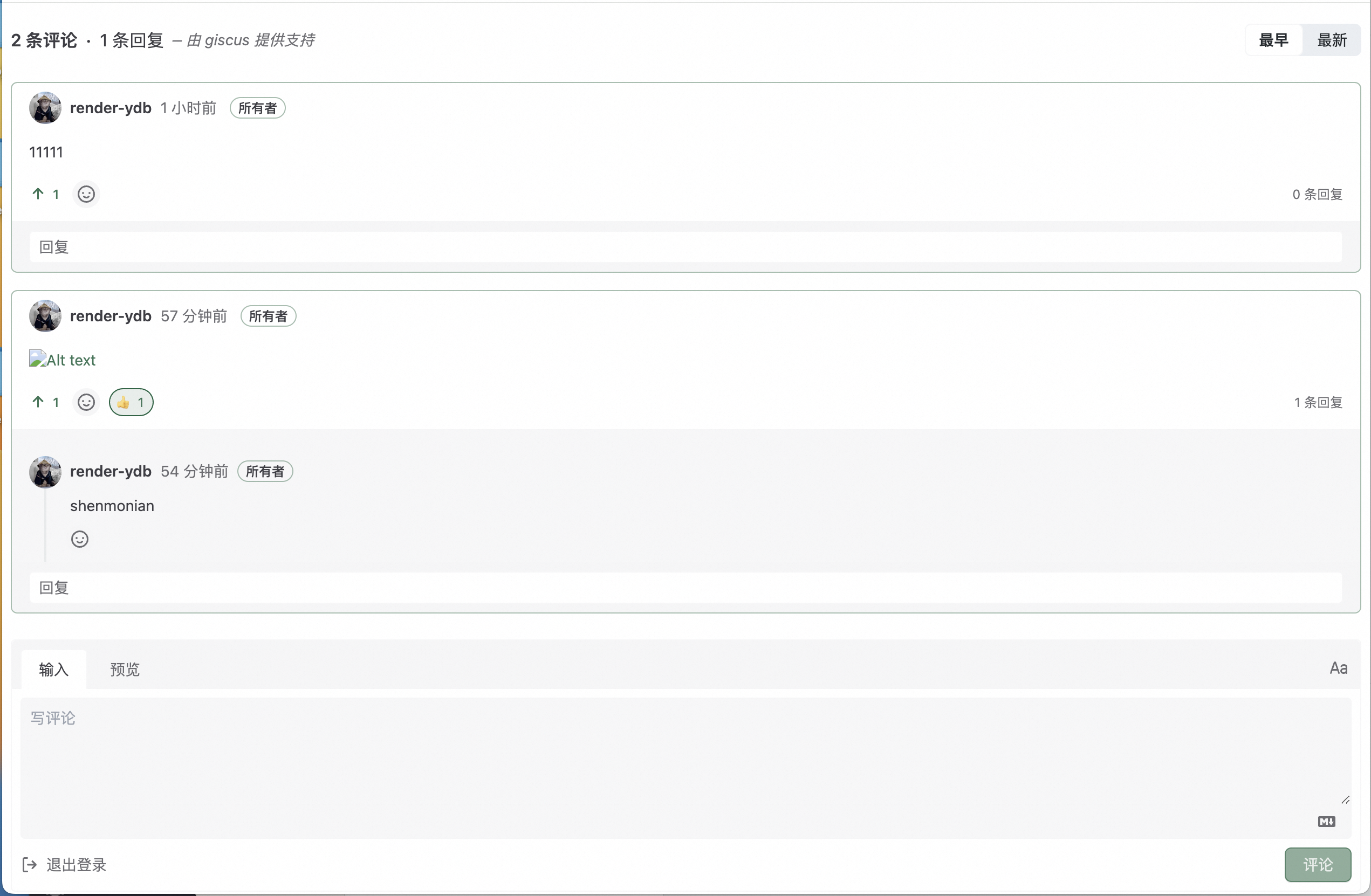
可以看到有评论界面:
使用自己github登录系统:

进行评论:

来到自己仓库看下:

同时,收到邮箱提醒:


提交本次更改,直接在网站上测试:
xyy2
(完美)

7.给docs也添加评论功能
docs 文章界面开启评论服务
现在只有 blog 文章下面有评论功能,如果 docs 界面也要开启评论功能的话,但由于 Docusaurus 的 bug 导致切换文档时,在未刷新网页的情况下 Giscus 有时获取的仍然是上一篇文章的评论,为解决这一问题需要做一些小修改,参考以下方法:
安装所需包
yarn add @giscus/react mitt
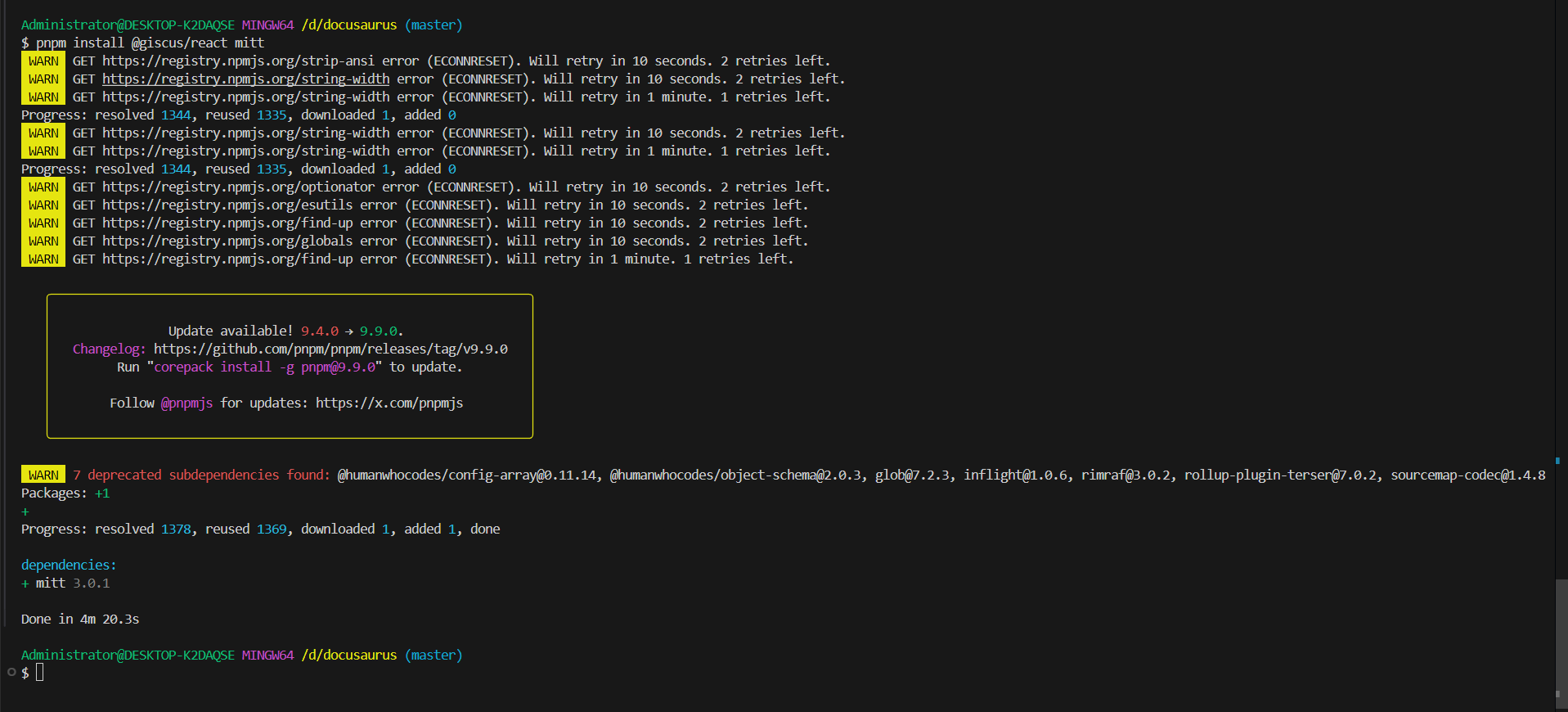
本次命令:
pnpm install @giscus/react mitt

封装评论组件
报错的话不用理,只需确认评论功能是否正常即可
1.配置声明周期函数
在根目录下创建文件 src/clientModules/routeModules.ts
src/clientModules/routeModules.ts
import mitt from 'mitt';
import ExecutionEnvironment from '@docusaurus/ExecutionEnvironment';
const emitter = mitt();
if (ExecutionEnvironment.canUseDOM) {
window.emitter = emitter;
}
export function onRouteDidUpdate() {
if (ExecutionEnvironment.canUseDOM) {
setTimeout(() => {
window.emitter.emit('onRouteDidUpdate');
});
}
// https://github.com/facebook/docusaurus/issues/8278
}

2.修改评论组件
直接复制并将原有的覆盖即可
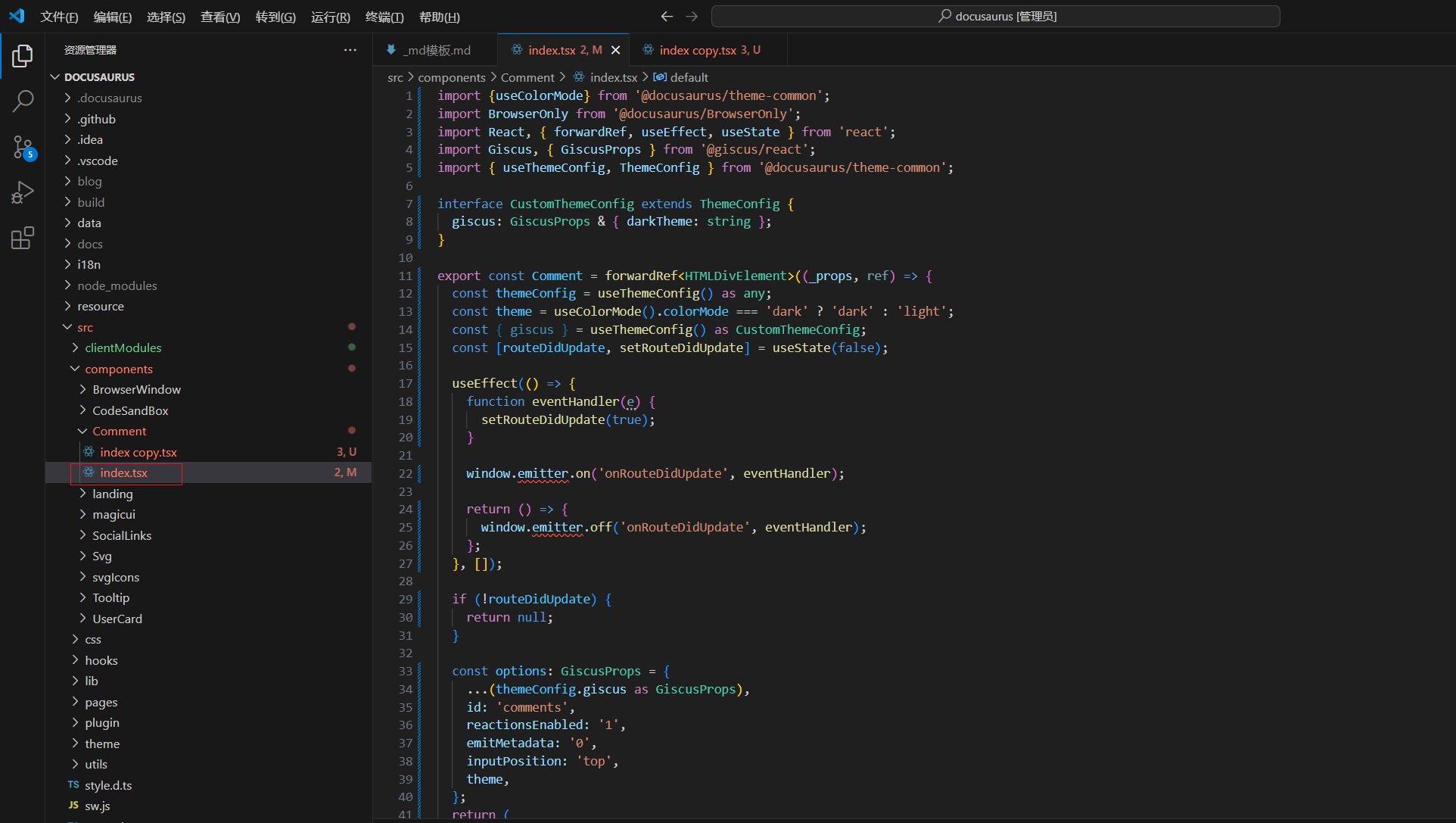
src/components/comment/index.tsx
import {useColorMode} from '@docusaurus/theme-common';
import BrowserOnly from '@docusaurus/BrowserOnly';
import React, { forwardRef, useEffect, useState } from 'react';
import Giscus, { GiscusProps } from '@giscus/react';
import { useThemeConfig, ThemeConfig } from '@docusaurus/theme-common';
interface CustomThemeConfig extends ThemeConfig {
giscus: GiscusProps & { darkTheme: string };
}
export const Comment = forwardRef<HTMLDivElement>((_props, ref) => {
const themeConfig = useThemeConfig() as any;
const theme = useColorMode().colorMode === 'dark' ? 'dark' : 'light';
const { giscus } = useThemeConfig() as CustomThemeConfig;
const [routeDidUpdate, setRouteDidUpdate] = useState(false);
useEffect(() => {
function eventHandler(e) {
setRouteDidUpdate(true);
}
window.emitter.on('onRouteDidUpdate', eventHandler);
return () => {
window.emitter.off('onRouteDidUpdate', eventHandler);
};
}, []);
if (!routeDidUpdate) {
return null;
}
const options: GiscusProps = {
...(themeConfig.giscus as GiscusProps),
id: 'comments',
reactionsEnabled: '1',
emitMetadata: '0',
inputPosition: 'top',
theme,
};
return (
<BrowserOnly fallback={<div>Loading Comments...</div>}>
{() => <Giscus {...options} />}
</BrowserOnly>
);
});
export default Comment;

3.安装 swizzling 文档页面对应组件
yarn run swizzle @docusaurus/theme-classic DocItem/Layout -- --eject --typescript
个人命令:
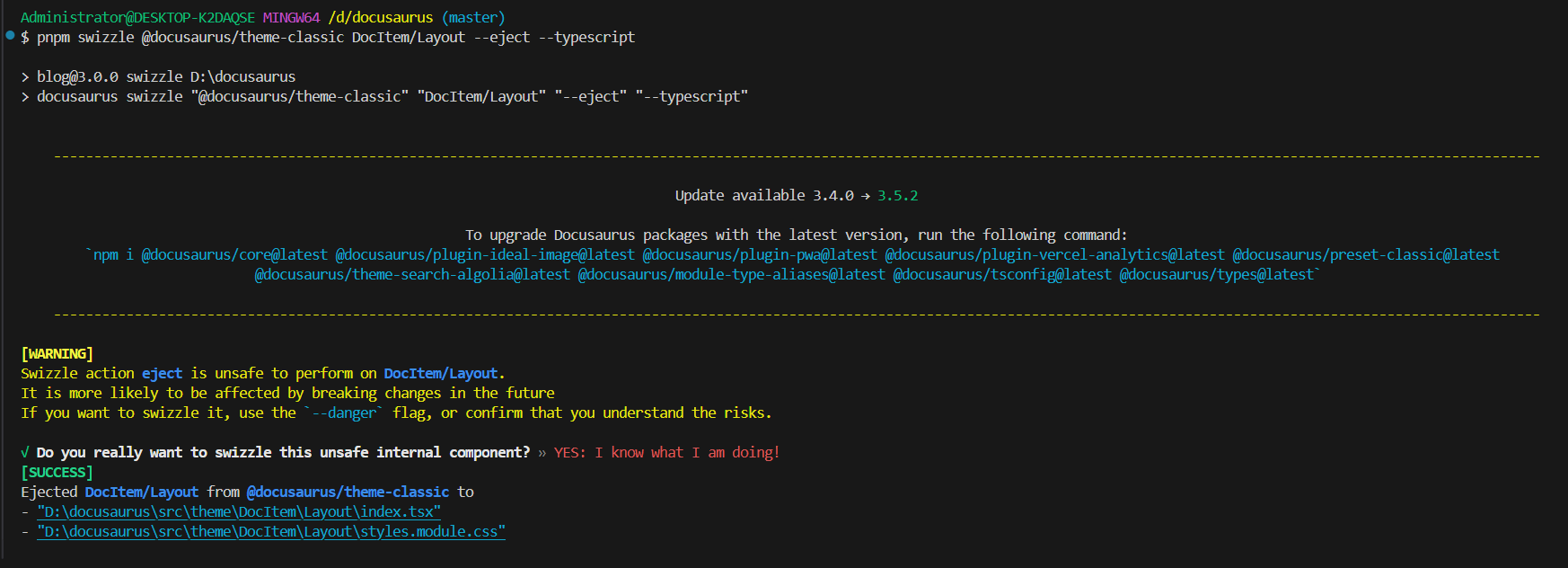
pnpm swizzle @docusaurus/theme-classic DocItem/Layout --eject --typescript


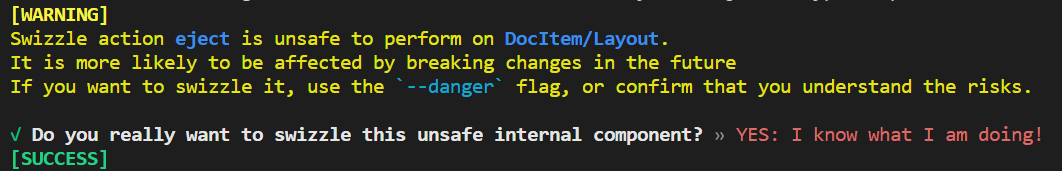
这里他会报一个警告,选择 yes 就行

为什么会报警告呢?这是官方文档给的部分说明:

完成后就会在根目录下生成如下文件

这里需要进行一点修改,添加如下代码
点击查看更多import React from 'react';
import clsx from 'clsx';
import { useWindowSize } from '@docusaurus/theme-common';
// @ts-ignore
import { useDoc } from '@docusaurus/theme-common/internal';
import DocItemPaginator from '@theme/DocItem/Paginator';
import DocVersionBanner from '@theme/DocVersionBanner';
import DocVersionBadge from '@theme/DocVersionBadge';
import DocItemFooter from '@theme/DocItem/Footer';
import DocItemTOCMobile from '@theme/DocItem/TOC/Mobile';
import DocItemTOCDesktop from '@theme/DocItem/TOC/Desktop';
import DocItemContent from '@theme/DocItem/Content';
import DocBreadcrumbs from '@theme/DocBreadcrumbs';
import type { Props } from '@theme/DocItem/Layout';
import styles from './styles.module.css';
import Comment from '../../../components/Comment';
/**
* Decide if the toc should be rendered, on mobile or desktop viewports
*/
function useDocTOC() {
const { frontMatter, toc } = useDoc();
const windowSize = useWindowSize();
const hidden = frontMatter.hide_table_of_contents;
const canRender = !hidden && toc.length > 0;
const mobile = canRender ? <DocItemTOCMobile /> : undefined;
const desktop =
canRender && (windowSize === 'desktop' || windowSize === 'ssr') ? (
<DocItemTOCDesktop />
) : undefined;
return {
hidden,
mobile,
desktop
};
}
export default function DocItemLayout({ children }: Props): JSX.Element {
const docTOC = useDocTOC();
const { frontMatter } = useDoc();
const { hide_comment: hideComment } = frontMatter;
return (
<div className="row">
<div className={clsx('col', !docTOC.hidden && styles.docItemCol)}>
<DocVersionBanner />
<div className={styles.docItemContainer}>
<article>
<DocBreadcrumbs />
<DocVersionBadge />
{docTOC.mobile}
<DocItemContent>{children}</DocItemContent>
<DocItemFooter />
</article>
<DocItemPaginator />
</div>
{!hideComment && <Comment />}
</div>
{docTOC.desktop && <div className="col col--3">{docTOC.desktop}</div>}
</div>
);
}
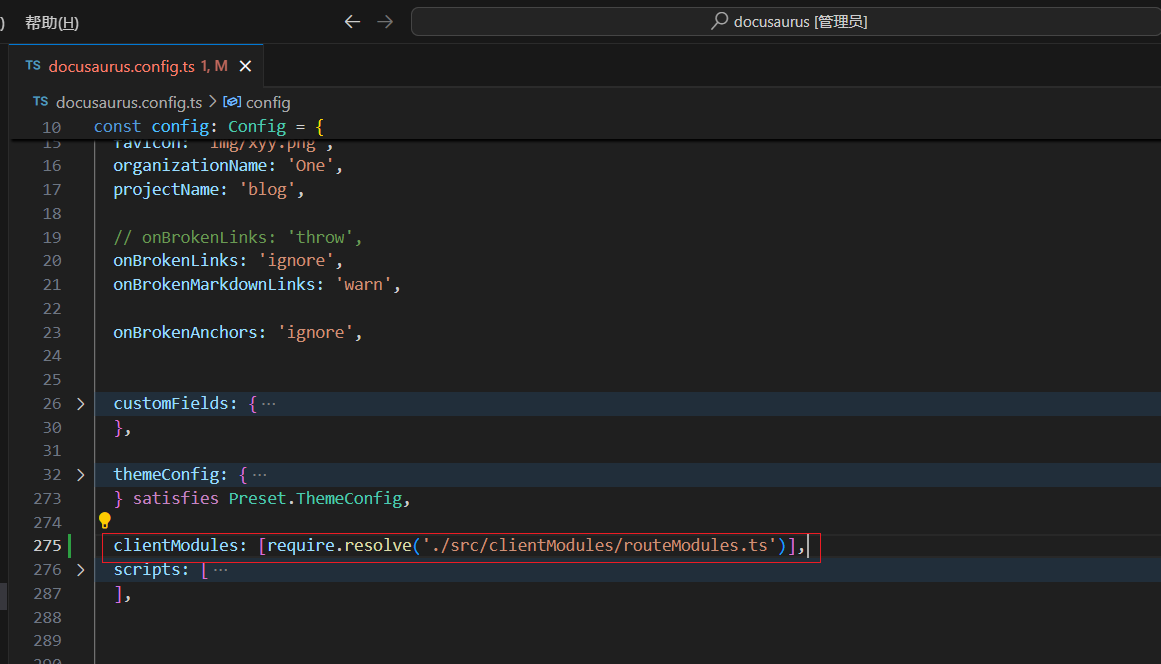
- 修改 docusaurus.config.js 文件
module.exports = {
themeConfig: {
giscus: {
repo: 'xxx',
repoId: 'xxx',
category: 'Announcements',
categoryId: 'xxx'
}
},
clientModules: [require.resolve('./src/clientModules/routeModules.ts')]
};

完成以上步骤后即可以到你文档界面查看就可以了(Swizzling 后需要重新运行 Docusaurus ,不然是无法看到效果的)。
对于某些不想开启评论功能的文章,只需在前言中加入:hide_comment: true
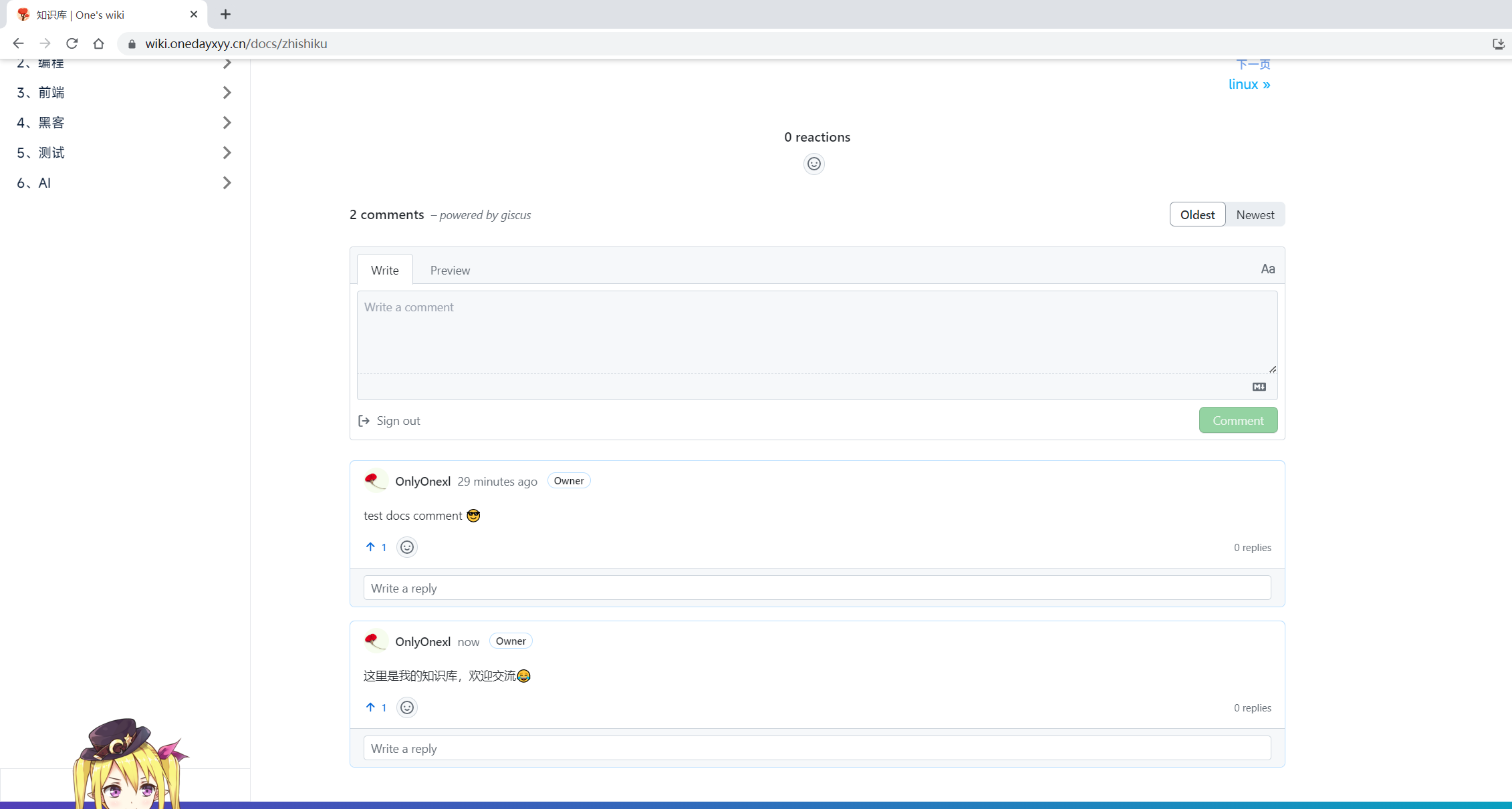
验证
我们这里直接推送,然后验证doc的评论服务:
执行xyy2:
完美。

参考与致谢
-
shaking:《Giscus 评论系统》
-
csdn的render-ydb 博主:《5分钟,为你的博客增加评论功能》
-
愧怍:《评论服务》
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 个人主页:
https://onedayxyy.cn

🍀 知识库:
https://wiki.onedayxyy.cn/

🍀 博客:
http://blog.onedayxyy.cn/

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

往期推荐
QQ群
玩转Typora+Docusuaurus+起始页交流群:(欢迎小伙伴一起探讨有趣的IT技术,来完成一些漂亮的项目)

我的开源项目:
| 项目名称 | 我的文档 | 我的demo | 作者demo |
|---|---|---|---|
| 1、玩转Typora | https://wiki.onedayxyy.cn/docs/typora | https://wiki.onedayxyy.cn/docs/typora | https://typoraio.cn/# |
| 2、玩转Docusaurus | https://wiki.onedayxyy.cn/docs/mogai-docusaurus | https://wiki.onedayxyy.cn/ | https://www.docusaurus.cn/ |
| 3、个人主页home3.0 | https://wiki.onedayxyy.cn/docs/home3.0 | https://onedayxyy.cn/ | https://github.com/hsBUPT/hsBUPT.github.io |
| 4、全网最美博客-ruyu-blog | https://wiki.onedayxyy.cn/docs/ruyu-blog-install-one-key | https://blog.onedayxyy.cn/ | https://www.kuailemao.xyz/ |
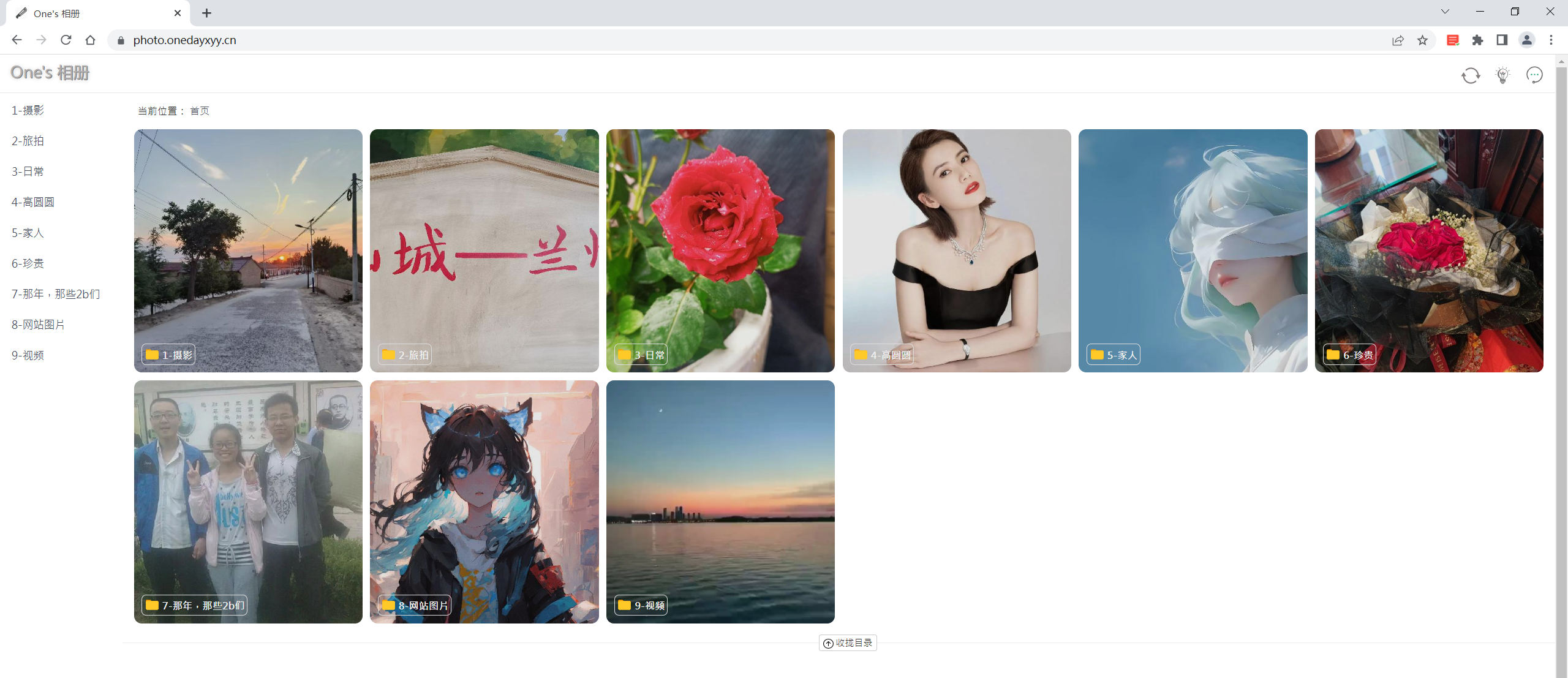
| 5、家庭相册filesite-io | https://wiki.onedayxyy.cn/docs/filesite.io-photot-install-full | https://photo.onedayxyy.cn/ | https://demo.jialuoma.cn/ |
https://wiki.onedayxyy.cn/docs/OpenSource

- typora皮肤
https://wiki.onedayxyy.cn/docs/typora

- 起始页
https://onedayxyy.cn/

- 知识库
https://wiki.onedayxyy.cn/

- 博客
https://blog.onedayxyy.cn/

- 家庭相册
https://photo.onedayxyy.cn/

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!






















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








