我在讲解background-position属性时引出了背景图片坐标系的应用。当时说背景图片是相对于坐标原点定位的,而这个坐标原点就位于border-box区域的左上起点,其实这是不严谨的。因为那是默认情况下,而这里要讲解的background-origin属性就是控制这个坐标原点的位置的。
Origin有“起源”的意思,而background-origin就有“背景图片起点”的意思。它是告诉浏览器background-position是相对于哪里定位的。有人会想到background-repeat属性,当这个属性设置为非no-repeat时,这时背景图片就像是孙猴子的猴毛一样的多,那到底是哪个背景图片呢。这时你就需要用你的火眼金睛了。我们把设置background-repeat: no-repeat;时显示的背景图片称为元背景图片,这是它的真身,我们的background-position属性控制的就是这个真身的位置。

图片来源于
http://www.zhangxinxu.com/wordpress/2011/05/%E7%BF%BB%E8%AF%91-css3-backgrounds%E7%9B%B8%E5%85%B3%E4%BB%8B%E7%BB%8D/
background-origin的值有:
border-box
padding-box(默认值)
content-box
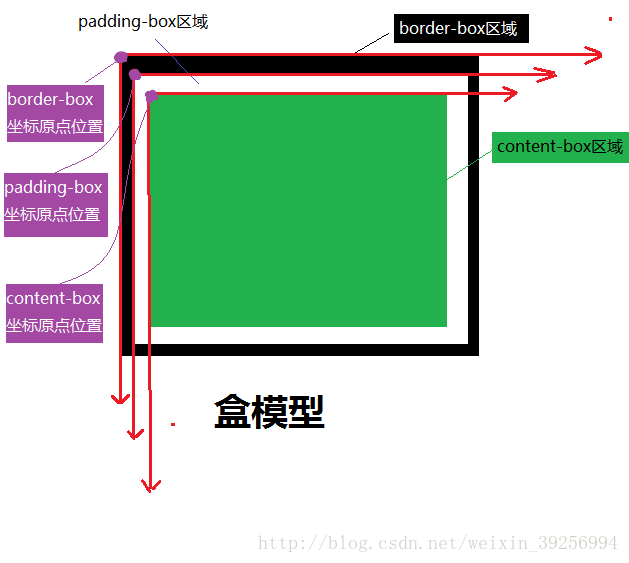
关于这三个值的解释,我得引出盒模型这个概念
盒模型
在CSS中,元素被看成一盒子。这个盒子被分解成三个部分,即border-box部分、padding-box部分和content-box部分。
在这个互联网电商时代,相信大家都在网上买过商品吧。当我们欣然的接过快递小哥送来的包裹时,就会迫不及待的打开包裹,首先我们会打开包装,这个包装就是border-box区域。如果我们买的东西是易碎品,那么我们会看到包裹内的防压泡沫板,这个就是padding-box区域,而在最里边的我们的心爱之物就是content-box区域。
在CSS中,border-box区域的大小是由border属性控制的,padding-box区域的大小是由padding属性控制的,content-box区域的大小是由实际内容区域大小控制的。
回到background-origin这个属性上来,它的三个值就好理解了。在CSS中页面的渲染性格是由页面左上角开始的,那么
border-box就是把背景图片的坐标原点设置在盒模型border-box区域的左上角padding-box就是把背景图片的坐标原点设置在盒模型padding-box区域的左上角content-box就是把背景图片的坐标原点设置在盒模型content-box区域的左上角
使用案例:
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box;注:南来北往的看官,这里要注意一下,当background-attachment属性设置为fixed时,background-origin属性会失效。
这下终于理解了background-origin属性,豁然开朗,好了,可以去睡个好觉了。
























 1162
1162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








