检测数组的方法:
- typeof
- instanceof
- isArray()
- Object.prototype.toString.call()
- getPrototypeof
- isPrototypeof
typeof只能检测基本数据类型:Function, String, Number,Boolean, Undefined
对于引用类型、正则、null,不能用typeof来判断具体的类型,返回的都是‘object’
1、 instanceof 操作符
用法:arr instanceof Array
instanceof 主要是用来判断某个实例是否属于某个对象;(测试实例与原型链中出现过的构造函数);可以用来判断数组
在跨 frame 对象构建的场景下会失效
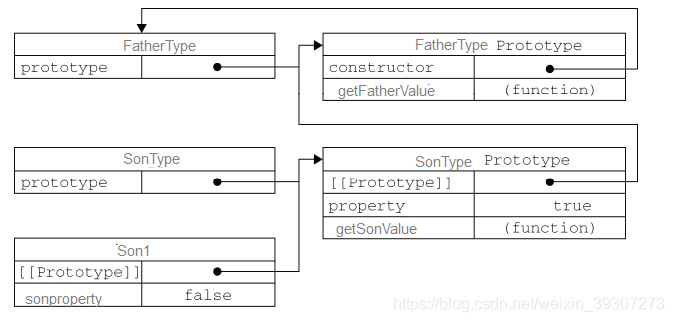
alert(son1 instanceof Object); //true 确定原型和实例的关系
alert(son1 instanceof FatherType); //true
alert(son1 instanceof SonType); //true
let arr = [];
console.log(arr instanceof Array); // true 判断数组instanceof 操作符的问题在于,它假定只有一个全局执行环境。如果网页中包含多个框架,那实际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的 Array 构造函数。如果你从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
2、Array 原型链上的 isPrototypeOf
用法:Array.prototype.isPrototypeOf(arr)
isPrototypeOf 表示某原型是否在某个实例的原型链上,与instanceof 方法原理相同
Array.prototype 属性表示 Array 构造函数的原型
alert(Object.prototype.isPrototypeOf(son1)); //true
alert(FatherType.prototype.isPrototypeOf(son1)); //true 判断FatherType原型是否在实例原型链上
alert(SonType.prototype.isPrototypeOf(instance)); //true
let arr = [];
console.log(Array.prototype.isPrototypeOf(arr)); // true 判断Array原型是否在实例原型链上
3、Object.getPrototypeOf
用法:Object.getPrototypeOf(arr) === Array.prototype
Object.getPrototypeOf() 方法返回指定实例的原型
let arr = [];
console.log(Object.getPrototypeOf(arr) === Array.prototype); // true 跟Array的原型比较即可
4、对象构造函数的 constructor判断
用法:arr.constructor === Array
Object的每个实例的constructor,指向创建当前实例的构造函数

let arr = [];
console.log(arr.constructor === Array); // true 可以用来判断数组实例的constructor是否指向Array函数5、Object.prototype.toString
用法:Object.prototype.toString.call(arr) === '[object Array]'
可以用toString() 方法来检测对象类型,返回一个表示该对象的字符串。
默认情况下,toString() 方法被每个 Object 对象继承。如果此方法在自定义对象中未被覆盖,toString() 返回 "[object type]",其中 type 是对象的类型。ES5之后,toString() 调用 null 返回[object Null],undefined 返回 [object Undefined]
虽然Array也继承自Object,但js在Array.prototype上重写了toString,而我们通过Object.prototype.toString.call(arr)实际上是通过原型链调用了。
var toString = Object.prototype.toString;
toString.call(new Date); // [object Date] 判断其他对象类型
toString.call(new String); // [object String]
toString.call(Math); // [object Math]
let arr = [];
toString.call(arr); // [object Array] 判断数组类型
6、Array.isArray
用法:Array.isArray(arr)
为解决不同框架或多个全局环境,ES5中新增了Array.isArray()方法,IE8及以下不支持。(不管在哪个执行环境下创建的数组,都可以使用)
这个方法的缺点在:有些浏览器不支持这个方法
let arr = [];
console.log(Array.isArray(arr)); // true
总结:
arr instanceof Array //true
Array.prototype.isPrototypeOf(arr) //true
Object.getPrototypeOf(arr) === Array.prototype //true
arr.constructor === Array //true
Object.prototype.toString.call(arr) === '[object Array]' //true
Array.isArray(arr) //true
参考:JS判断数组的六种方法详解 《JS高级程序设计》





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








