
以前,我们要实现这种渐变,可能要用 Photoshop 或 Fireworks 创建一个渐变图形,然后使用 background-image 属性把渐变图形放在元素的背景中。
现在,CSS支持渐变背景,可以理解为Web浏览器即时创建的图像。所以,渐变也使用常规的 background-image 属性创建

线性渐变
background-image: linear-gradient( 角度 , 颜色);
线性渐变是最基本的渐变类型。这种渐变在一条直线上从一个颜色过渡到另一个颜色。

这条直线的方向由角度指定,或者在关键字 to 后面加上 top、bottom、right、left 中的某一个关键字或多个关键字,例如 to bottom left。
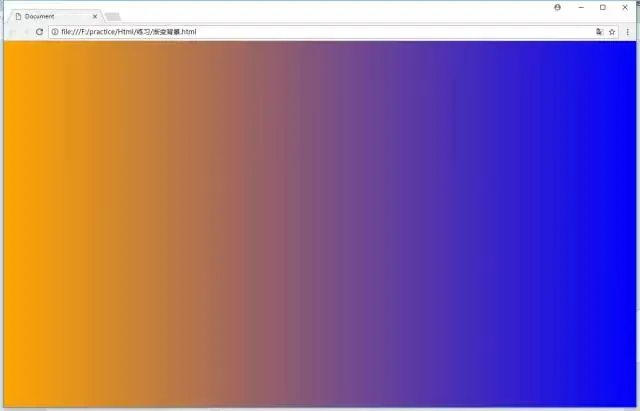
如上图例子
CSS代码:
body {
background-image: linear-gradient(to right , #7A88FF, #7AFFAF);
}
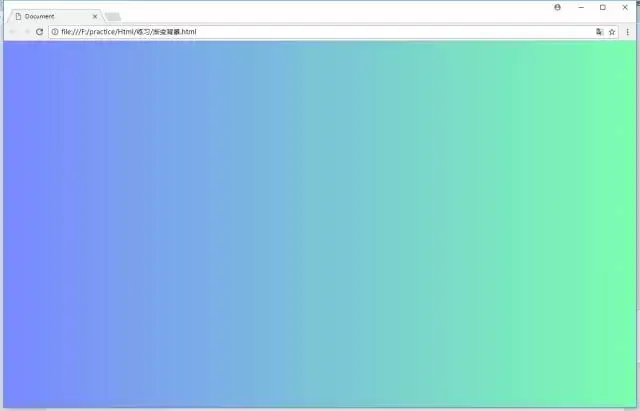
如果渐变是从元素上边的紫色过度到下边的绿色,要使用 to bottom 关键字。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: linear-gradient(to bottom , #7A88FF, #7AFFAF);
}
另外,还可以用 to bottom right 这样的关键字指定渐变的角度。使渐变从元素的左上角开始,到元素的右下角结束。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: linear-gradient(to bottom right, #7A88FF, #7AFFAF);
}
过渡所用的颜色可以使用CSS中任何一种颜色值,可参考【CSS】着色与透明
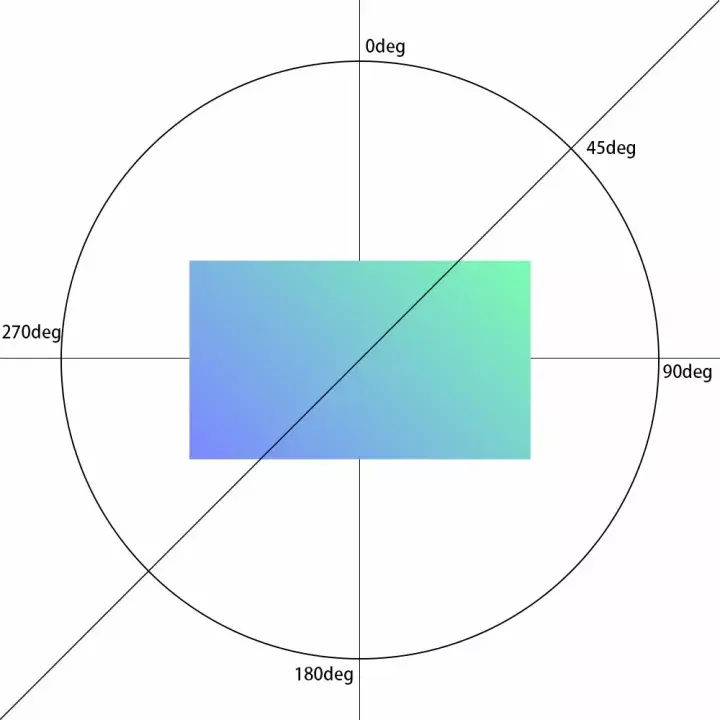
渐变方向也不局限于只能使用关键字,还可以使用角度值指定渐变的方向。
角度值的写法:
在0~360之间的数字后面加上deg,指定过渡在哪个方向结束。
例如, 0deg 表示元素的顶边,所以过渡从底边开始,到顶边结束。
也就是说,background-image: linear-gradient(to top, #7A88FF, #7AFFAF);
等价于:background-image:linear-gradient(0deg, #7A88FF, #7AFFAF);
角度的值按顺时针方向旋转,因此,90deg 表示元素的右边(与 to right 相同),180deg 表示元素的底边(与 to bottom 相同),270deg 表示元素的左边(与 to left 相同)。
使用角度值时,浏览器会绘制一条经过元素中心点的假象线。指定的角度就是这条线的角度,同时还指明过度在哪里结束。

CSS代码:
html, body {
width: 100%;
height: 100%;
}
body{
background-image: linear-gradient(45deg, #7A88FF, #7AFFAF);
}
浏览器会绘制一条经过元素中心点的假想线,指向45°刻度,因此,这个过渡从元素的左下角开始,到右上角结束。
这里推荐一个很好玩的网站:
https://codepen.io/thebabydino/full/qgoBL
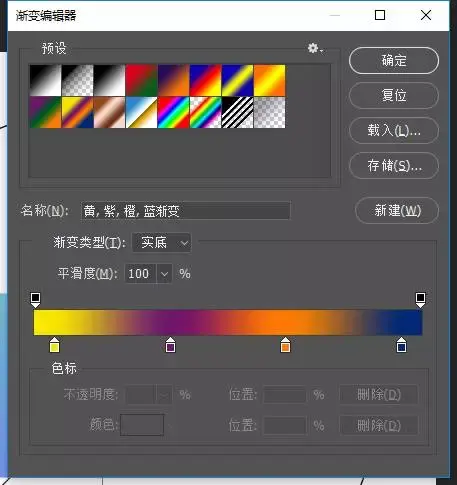
色标
可以根据需求添加任意多个颜色。额外添加的颜色叫色标(color stop)。懂PS的对色标就更容易理解了。
添加色标后,背景会从第一个颜色过渡到第二个颜色,再从第二个颜色过渡到第三个颜色,直到渐变的最后一个颜色为止。
添加色标:
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body{
background-image: linear-gradient(to right, black, white, black);
}

浏览器会平均分布各个颜色。
最后,还可以在颜色后面再加一个值,明确指明各色标的位置。

上图的CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: linear-gradient(to right, #E94E65, #15A892 20%, #A89215 80%, #1574A8);
}
背景色从左到右开始渐变,最左边是玫红,在元素宽度20%的位置变成青色,80%的位置变成黄色,最后是蓝色。
色标的位置不一定要用百分比,也可以用像素或者em值。不过百分比是最灵活的,会随着元素的宽度或高度而变化。
使用多色渐变时,第一个颜色和最后一个颜色无需指定位置,因为浏览器会嘉定第一个颜色从0%的位置开始,最后一个颜色在100%的位置结束。
除非想把第一个颜色或最后一个颜色的位置放在指定的位置开始,才需要专门定位。
如:
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: linear-gradient(to right, #E94E65 20%, #15A892 40%, #A89215 60%, #1574A8 80%);
}

第一个颜色值(#E94E65)也有位置值(20%)。因此,元素横向前20%宽度的背景色是纯粉红色。从20%的位置开始才由粉红色变成青色。直到40%的位置完全结束粉红色。
此外,因为元素可以有多个背景图,所以也能有多个渐变背景。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}
在【CSS】同时使用多个背景图这个笔记的最后有记到,使用多个背景图时,最先用到的背景图会在最上层。
IE的支持程度
IE9及之前的版本都不支持渐变。如果一定要使用渐变,要为IE9及之前的版本提供后备颜色。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-color: #FC0;
background-image: linear-gradient(to bottom, #900, #FC0, #900);
}
IE9会应用指定的背景色,因为不支持线性渐变,会跳过第二个声明。其他浏览器会应用背景色,还会创建渐变,渐变会覆盖背景色。
如果使用的是RGBA颜色(RGBA颜色可见【CSS】着色与透明笔记),设置了一定程度的透明度,且不想透过渐变看到背景色。此时可以使用简写的 background 属性,覆盖 background-color 属性(这是简写的background属性的一个比较怪异的行为,可见【CSS】背景基础知识简写部分)。所以可以这样写。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-color: #FC0;
background: linear-gradient(to bottom, rgba(153, 0, 0, .5), #FC0, rgba(153, 0, 0, .5));
}
平铺的线性渐变
background-image: repeating-linear-gradient();
平铺的线性渐变其实就是在普通的渐变基础上多了一个重复的效果。
平铺的线性渐变定位色标用的是像素值或者em值,这里百分比不是很好用,至少我理解起来比较费劲。
先看效果图

例1 CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: repeating-linear-gradient(45deg, #66CC99 20px, #6666CC 30px, #66CC99 40px);
}
上面例1中,定义了渐变的角度,浏览器从左下角开始绘制渐变,前20像素是绿色,此后直至30像素的位置过渡到紫色,然后直至40像素的位置再过渡到绿色。绘制完这个渐变后,浏览器会像平铺图像那样把这个渐变铺满整个背景。
例2 CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: repeating-linear-gradient(45deg, #66CC99 20px, #6666CC 20px, #6666CC 30px, #66CC99 30px, #66CC99 40px);
}

注意例2中对色标的定位。这样设置色标的位置,可以控制不同颜色在过渡中的强度。使得各个颜色过渡之间的边界变得清晰,形成条纹效果。
径向渐变
background-image: radial-gradient();
径向渐变就是沿着圆周或者椭圆周向外扩散的渐变。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(#99CCCC, #7171B7);
}

上述代码会在元素的显示范围内创建一个椭圆形,把渐变的中心点(绿色)放在元素的中心上。
我们还可以在颜色值前面加上 circle 关键字,创建圆形的渐变。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(circle,#99CCCC, #7171B7);
}

设置径向渐变的中心点
可以用关键字 at 后面加上 background-position 属性支持的定位关键字和数值,指定渐变中心的位置。
例如↓
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(circle at 20% 20%, #99CCCC, #7171B7);
}

就把中心点设置在元素的左上方(20% 20%)。
closest-side:告诉浏览器从中心点向外扩展渐变,到离中心点最近的一边结束。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(closest-side at 20% 20%, #99CCCC, #7171B7);
}

closest-corner:以离渐变中心点最近的元素顶角计算渐变的范围。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(closest-corner at 20% 20%, #99CCCC, #7171B7);
}

farthest-side:以离渐变中心点最远的那一边计算圆的半径。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(farthest-side at 20% 20%, #99CCCC, #7171B7);
}

farthest-corner:以离渐变中心点最远的顶角计算圆的半径。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(farthest-corner at 20% 20%, #99CCCC, #7171B7);
}

色标
和线性渐变一样,径向渐变也可以使用多个色标。而且能设定各个色标的位置。
CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: radial-gradient(circle at 20% 40%,#99CCCC 20%, #7171B7 40%, #CCCC99 60%, #4F9C9C 80%);
}

设置颜色时,可以使用任何有效的CSS颜色值。可参考【CSS】着色与透明
IE的兼容性
与线性渐变一样,IE9及之前的版本都不支持径向渐变,解决方法和线性渐变一样。
平铺的径向渐变
background-image: repeating-radial-gradient();
原理和前面讲到平铺的线性渐变一样。
例1 CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: repeating-radial-gradient(circle at 20% 40%,#99CCCC 20px, #7171B7 40px, #CCCC99 60px, #4F9C9C 80px, #99CCCC 100px);
}

例2 CSS代码:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: repeating-radial-gradient(circle at 20% 40%,#99CCCC 20px, #7171B7 20px, #7171B7 40px, #CCCC99 40px, #CCCC99 60px, #4F9C9C 60px, #4F9C9C 80px, #99CCCC 80px, #99CCCC 100px);
}

注意:
为了让平铺的径向渐变看起来比较流畅,结束颜色应该与起始颜色相同。这样能让颜色自然地回归最初的颜色。
因为Web浏览器会把线性渐变和径向渐变当成背景图,所以可以使用控制背景图的其他属性,比如background-size、background-position等。
HTML与CSS 目录:HTML与CSS
上一篇:【CSS】同时使用多个背景图





















 4219
4219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








