
image.png
CSS代码:
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
body {
background-color: white;
background-image:
linear-gradient(335deg, #b00 23px, transparent 0),
linear-gradient(155deg, #d00 23px, transparent 0),
linear-gradient(335deg, #b00 23px, transparent 0),
linear-gradient(155deg, #d00 23px, transparent 0);
background-position: 0px 0px, 4px 33px, 30px 29px, 34px 4px;
background-size: 58px 58px;
}
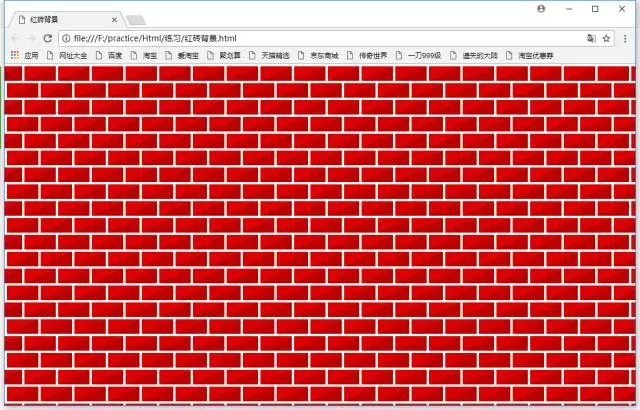
感谢Lea Verou免费分享上图效果,我在她的CSS库里面找到这个效果的代码,然后自己改良了一下。
下面详细分析。
如果看得懂【CSS】格仔背景 的话,理解这次这种效果就会更容易了。
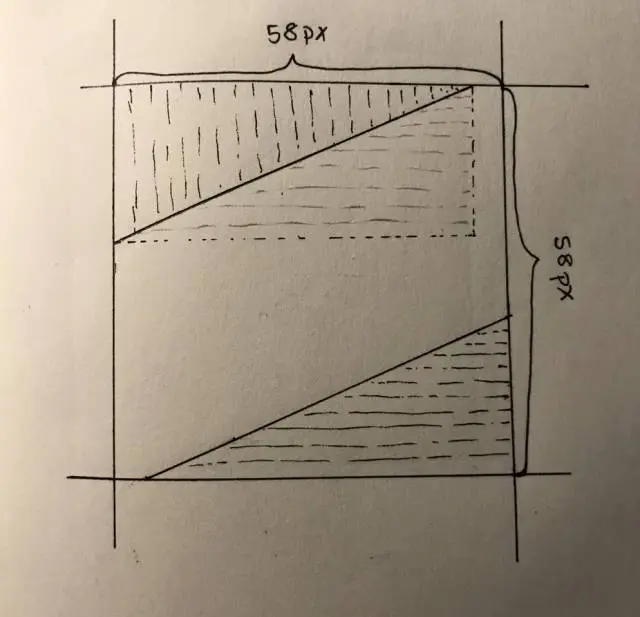
主要是通过两个不同颜色的三角形,合成一个长方形。再通过做2层这种长方形,调整好相应的位置,就形成以上效果。

image.png
画2个不同颜色的三角形,把下面三角形分别往上和往左移动一点点。
background-image:
linear-gradient(335deg, #b00 23px, transparent 0),
linear-gradient(155deg, #d00 23px, transparent 0),
background-position: 0px 0px, 4px 33px;
background-size: 58px 58px;
}
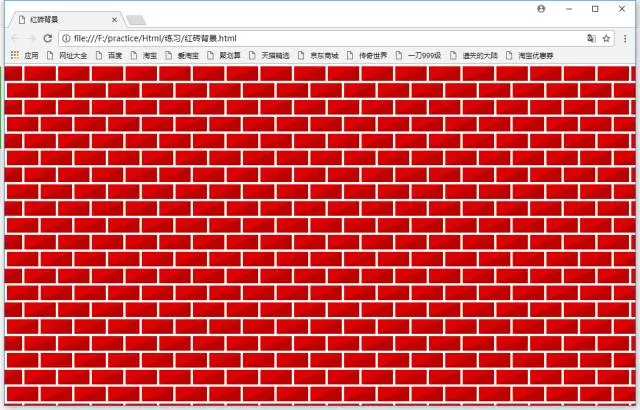
这时会得到下图的效果

image.png
会看到行距比较大。所以需要再画一层同样的红砖,调整“新红砖层”的位置。
background-image:
linear-gradient(335deg, #b00 23px, transparent 0),
linear-gradient(155deg, #d00 23px, transparent 0),
<!-- 新层 -->
linear-gradient(335deg, #b00 23px, transparent 0),
linear-gradient(155deg, #d00 23px, transparent 0);
<!-- 最后的 30px 29px, 34px 4px 是对新层的定位>
background-position: 0px 0px, 4px 33px, 30px 29px, 34px 4px;
background-size: 58px 58px;

image.png
其他相关内容
【CSS】渐变背景(background-image)
【CSS】同色系背景
【CSS】网格背景
【CSS】波点背景
【CSS】格子背景
希望以上笔记对大家有帮助。
我的其他笔记在微信公众号:Rabbit_svip

image.png





















 9034
9034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








