
使用属性选择器可以筛选出设定了特定属性的标签。例如选取所有设定了title属性的<img>标签:img[title]
这种选择符的第一部分是标签名(img),随后是属性名,放在方括号里:[title] 。
CSS不限制属性选择符只能使用标签名,也可以使用类。例如:.photo[title]
用于选取类为photo,而且设置了title属性的全部元素。
属性选择符不仅可以选取设定了某个属性的元素,还可以更进一步,选取属性值为指定值的元素。比如我们想突出显示指向某个URL的链接:
a[href="https://www.jianshu.com/c/1681745eb504"] {
color: orange;
font-weight: bold;
}
又例如需要选取表单中的文本框
input[type="text"] {
color: #fff;
background: #aaa;
}
以下是属性选择符的其他用法
[attribute~=value]
选取含有attribute的属性,且attribute属性的值是以空格隔开的系列值,其中某个值为value的指定元素。
或者选取含有attribute的属性,且attribute属性只有一个value值的元素。
[attribute~=value]是[attribute=value] 的加强版。
HTML代码
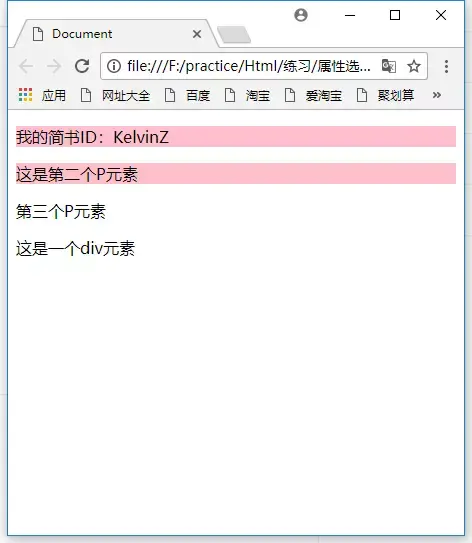
<p class="first test">我的简书ID:KelvinZ</p>
<p class="second">这是第二个P元素</p>
<p class="test">第三个P元素</p>
<div class="test">这是一个div元素</div>
CSS代码
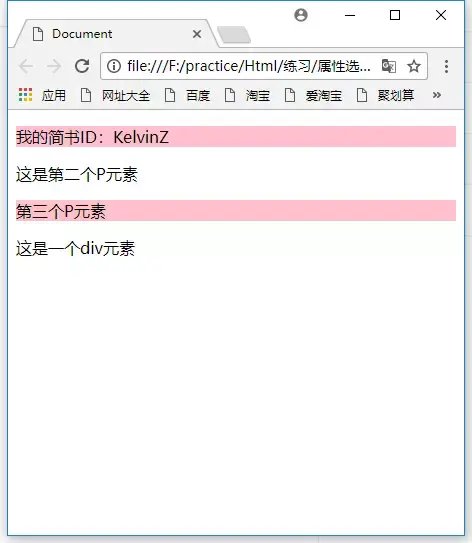
p[class~="test"] {
background: pink;
}

[attribute|=value]
选取含有attribute的属性,且attribute属性的值是以连字符分隔的系列值,其中第一个值为value的指定元素。
HTML代码
<p class="test-one">我的简书ID:KelvinZ</p>
<p class="second-test">这是第二个P元素</p>
<p class="test">第三个P元素</p>
<div class="test">这是一个div元素</div>
CSS代码
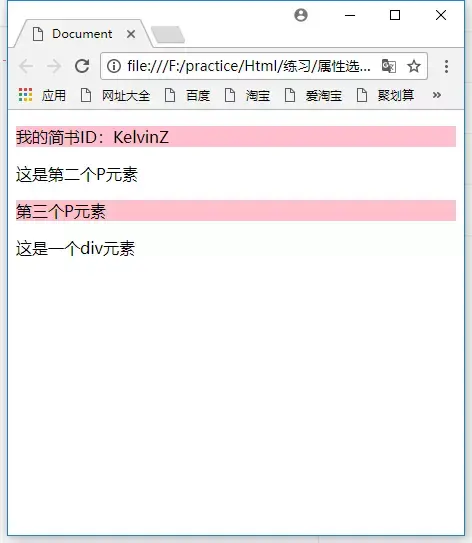
p[class|="test"] {
background: pink;
}

[attribute^=value]
选取含有attribute的属性,且attribute属性的值是以value开头的指定元素。
HTML代码
<p class="test-one">我的简书ID:KelvinZ</p>
<p class="test-two">这是第二个P元素</p>
<p class="test">第三个P元素</p>
<div class="test">这是一个div元素</div>
CSS代码
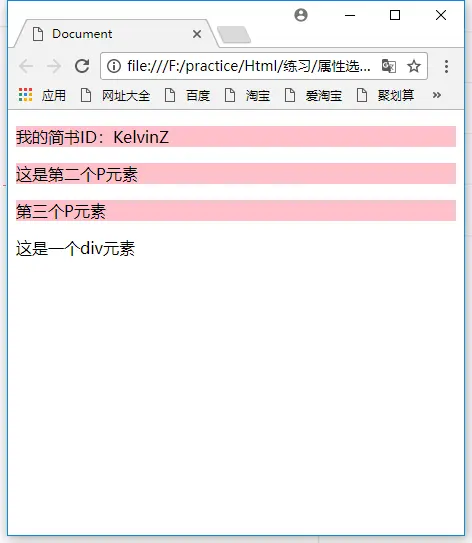
p[class^="test"] {
background: pink;
}

[attribute$=value]
选取含有attribute的属性,且attribute属性的值是以value结尾的指定元素。
HTML代码
<p class="test-one">我的简书ID:KelvinZ</p>
<p class="test-two">这是第二个P元素</p>
<p class="test">第三个P元素</p>
<div class="test">这是一个div元素</div>
CSS代码
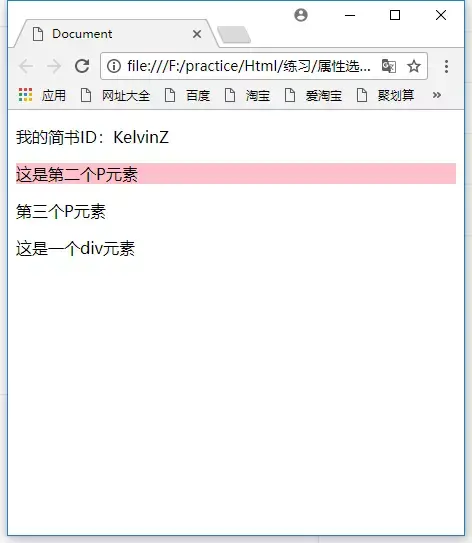
p[class$="two"] {
background: pink;
}

[attribute=value]*
选取含有attribute的属性,且attribute属性的值含有value的指定元素。
HTML代码
<p class="test-one">我的简书ID:KelvinZ</p>
<p class="test-two">这是第二个P元素</p>
<p class="test">第三个P元素</p>
<div class="test">这是一个div元素</div>
CSS代码
p[class*="o"] {
background: pink;
}

其中[attribute^=value]、[attribute$=value]和[attribute*=value]是CSS 3.0新增的选择符。
上面的选择符匹配规则越严格优先级越高。
例如:img[title="Rabbit"] 选择符定义的CSS样式会覆盖 img[title] 中相同定义的CSS样式。
最后是我常用的属性选择符的地方。
比如我要把站外的链接用不同颜色的字体突出显示。a[href^="http://"]
要调整PDF文件padding:a[href$=".pdf"]
HTML与CSS 目录:HTML与CSS
上一篇:【CSS选择符】伪类和伪元素
下一篇:【CSS选择符】子代选择符





















 1118
1118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








