
微信订阅号:Rabbit_svip
用JS实时监听屏幕宽度,是为了配合CSS更好的控制。
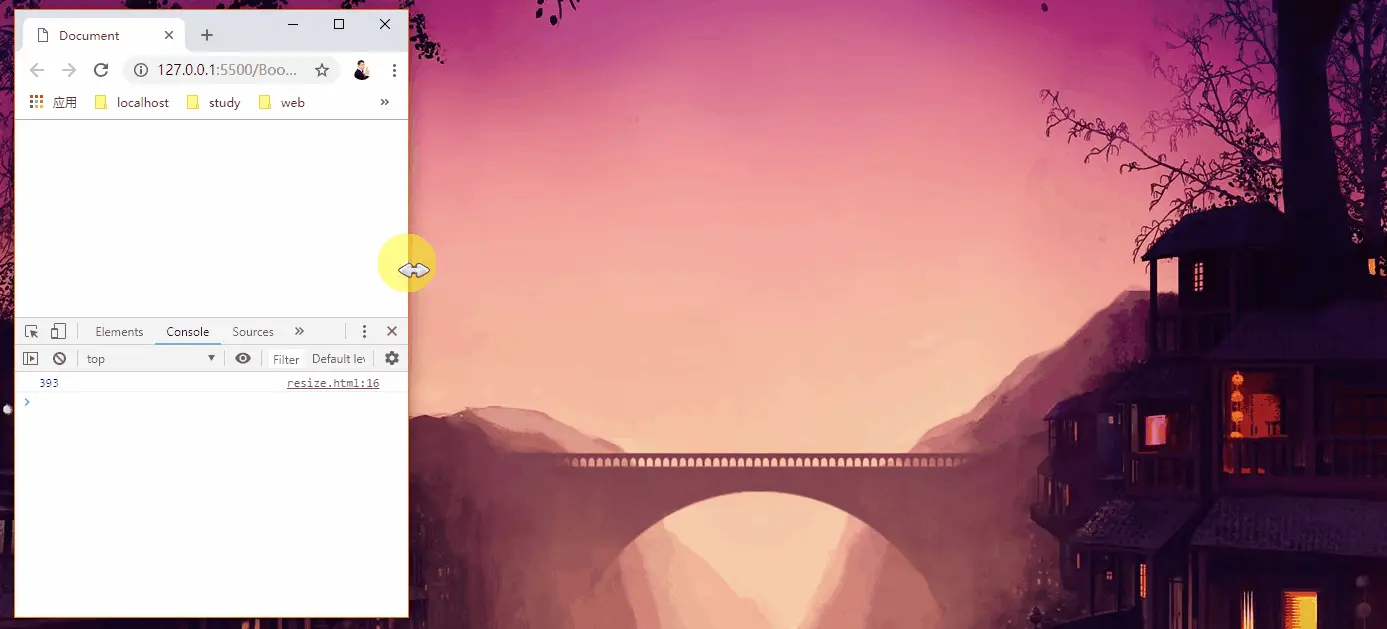
思路是:监听页面加载,然后再监听浏览器缩放。
window.addEventListener('load', function() {
console.log(window.innerWidth);
window.addEventListener('resize', function() {
console.log(window.innerWidth);
})
})

微信订阅号:Rabbit_svip
关键词
- addEventListener
- resize
- innerWidth





















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








