
微信订阅号:Rabbit_svip
动态组件的意思是多个组件可以使用同一个挂载点,然后根据条件来切换不同的组件。需要使用保留标签 <component> ,通过绑定到 is 属性到值来判断挂载哪个组件。
动态组件通常用在路由或者 tab 面板的切换。
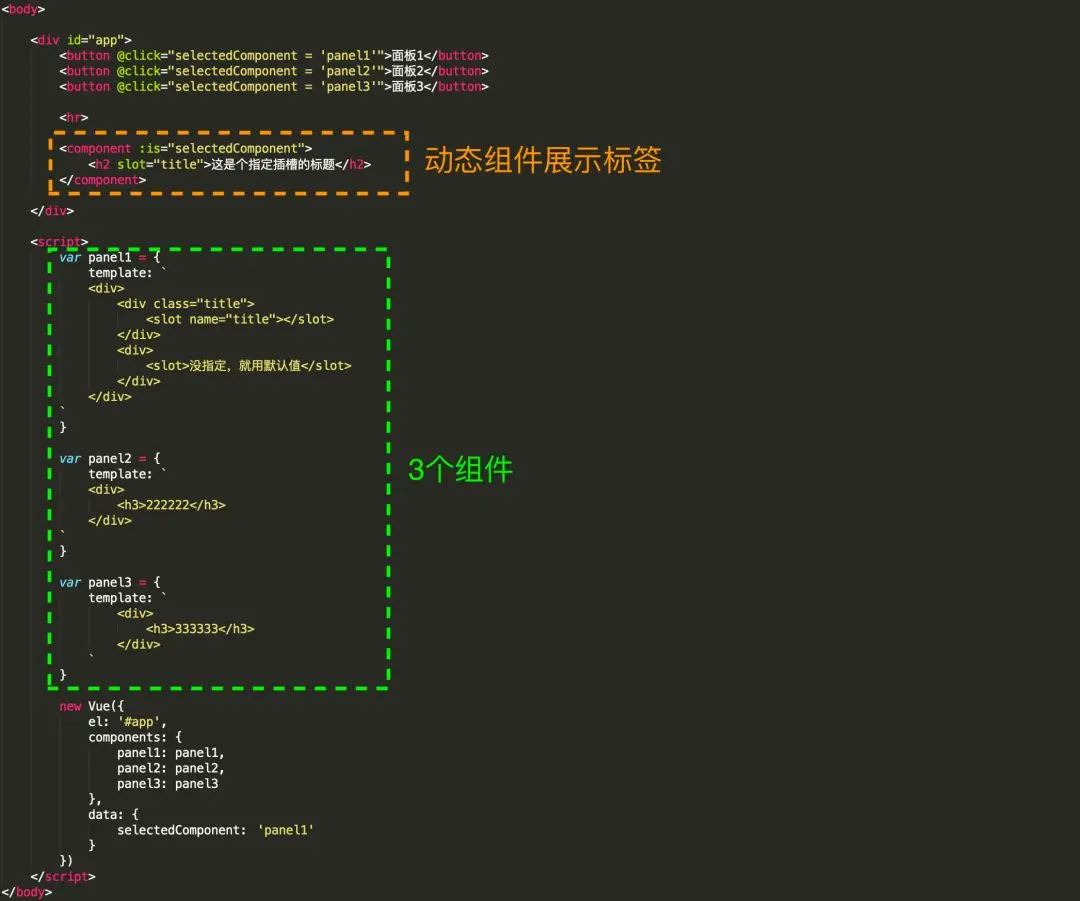
先上代码

微信订阅号:Rabbit_svip
通过三个<button>按钮,切换 selectedComponent 的值。
在<component>标签里,用 is 控制该显示哪个组件。
在 is 前面加(v-bind 缩写 :)动态绑定。
<component>里面可以放插槽。
插槽笔记:
最后看看效果

微信订阅号:Rabbit_svip





















 5075
5075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








